标签:修改 html 劫持 模型 watcher 消息 model 导致 事件监听器
MVVM 是 Model-View-ViewModel 的缩写。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 View 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel通过双向数据绑定把View层和Model层连接起来,而View和Model之间的同步工作完全是自动的,无需人为干涉,因此开发者只需要关注业务逻辑,不需要手动操作DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由MVVM来统一管理
vue对css的操作可以通过绑定class或者绑定style。
Vue直接操作视图层,它通过Vue对象将数据和View完全分离开来了。对数据进行操作不需要引用相应的DOM节点,只需要关注逻辑,完全实现了视图层和逻辑层的解耦;
Jquery的操作是基于DOM节点的操作,jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。它的优势在于良好的封装和兼容,使调用简单方便。
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。
vue的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。它可以总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后。
第一次页面加载会触发 beforeCreate, created, beforeMount, mounted 这几个钩子函数;DOM 渲染在 mounted 中就已经完成了。
beforeCreate(创建前) :数据观测和初始化事件还未开始
created(创建后):完成数据观测,属性和方法的运算,初始化事件,el属性还没有显示出来。
beforeMount(挂载前) :在挂载开始之前被调用,相关render函数首次被调用。实例完成以下配置:编译模板,把data里面的数据和模板生成html,但是没有挂载html到页面中。
mounted(挂载后):挂载到实例之后被调用,实例完成以下配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互。
beforeUpdate(更新前):在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
updated(更新后):在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
beforeDestroy(销毁前): 在实例销毁之前调用。实例仍然完全可用。
destroyed(销毁后): 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。
要想实现mvvm,主要包含两个方面,视图变化更新数据,数据变化更新视图.
Object.defineProperty( )对属性设置一个set函数,当属性变化时就会触发这个函数,所以我们只需要将一些更新的方法放在set函数中就可以实现data变化更新view了.首先要对数据进行劫持监听,所以要设置一个监听器Observer,用来监听所有的属性,当属性变化时,就通知订阅者Watcher,看是否需要更新。属性可能是多个,所以会有多个订阅者,故需要一个消息订阅器Dep来专门收集这些订阅者,并在监听器Observer和订阅者Watcher之间进行统一的管理。因为在节点元素上可能存在一些指令,所以还需要一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令初始化成一个订阅者Watcher,并替换模板数据并绑定相应的函数,这时候当订阅者Watcher接受到相应属性的变化,就会执行相对应的更新函数,从而更新视图.
总结:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
详情请读:
https://www.jianshu.com/p/0c0a4513d2a6
Vue.js提供一个官方命令行工具,可用于快速搭建大型单页应用(在一个完成的应用或者站点中,只有一个完整的HTML页面,这个页面有一个容器,可以把需要加载的代码(以组件的方式)插入到该容器中)。
该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。

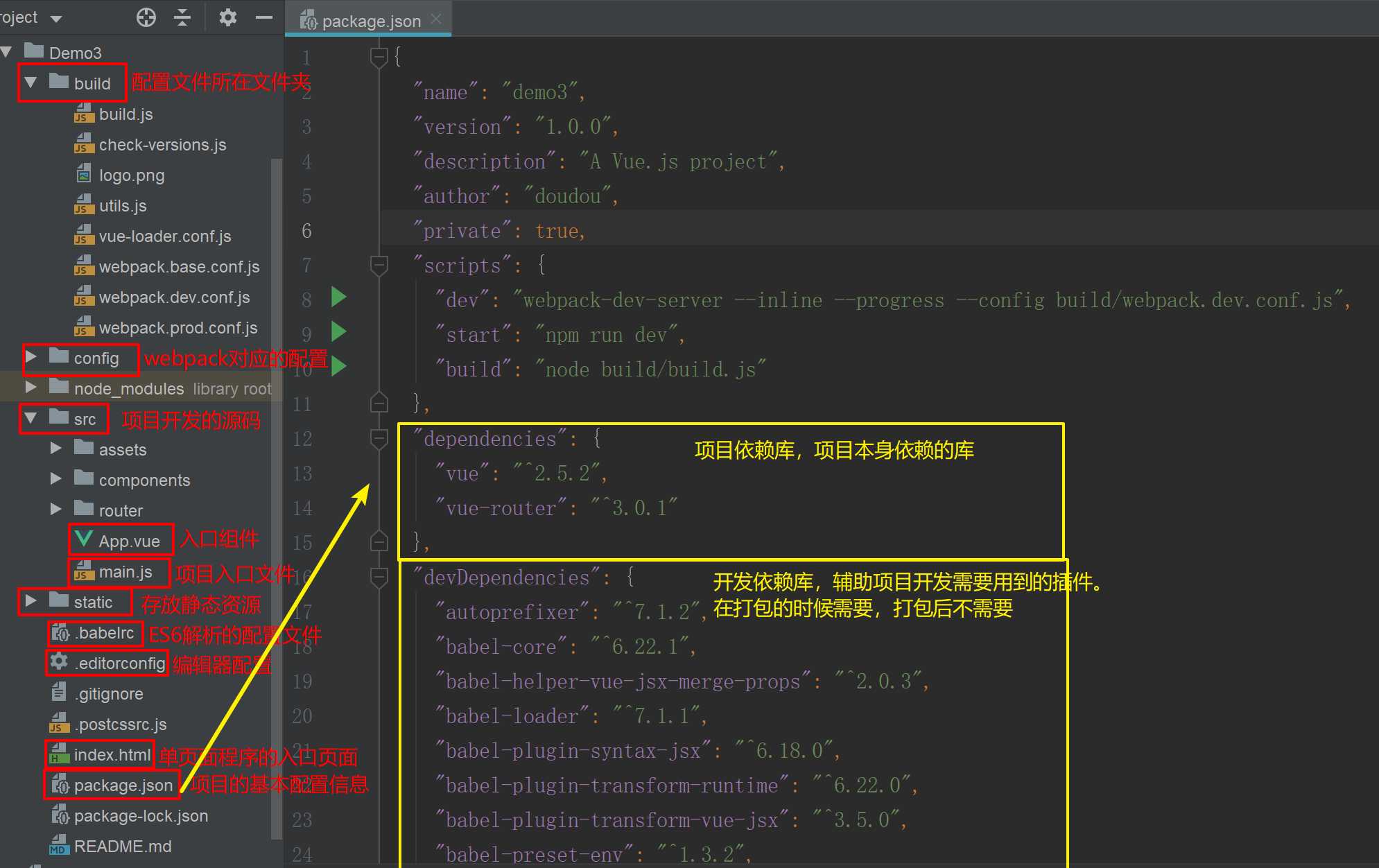
assets文件夹是放静态资源;components是放组件;router是定义路由相关的配置;view视图;app.vue是一个应用主组件;main.js是入口文件等等
Vuex 类似 Redux 的状态管理器,用来管理Vue的所有组件状态。
标签:修改 html 劫持 模型 watcher 消息 model 导致 事件监听器
原文地址:https://www.cnblogs.com/sunidol/p/11303773.html