标签:out turn 存在 用户 focus buffere exti 程序 setfont
IntelliJ IDEA实现网页生成验证码相关模块:

import com.sun.image.codec.jpeg.JPEGCodec; import com.sun.image.codec.jpeg.JPEGImageEncoder; import java.awt.*; import java.awt.image.BufferedImage; import java.io.ByteArrayInputStream; import java.io.ByteArrayOutputStream; import java.io.IOException; import java.io.InputStream; import java.util.HashMap; import java.util.Map; import java.util.Random; public final class ImageUtil { private static final char[] chars = { ‘0‘, ‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘, ‘6‘, ‘7‘, ‘8‘, ‘9‘, ‘A‘, ‘B‘, ‘C‘, ‘D‘, ‘E‘, ‘F‘, ‘G‘, ‘H‘, ‘I‘ }; private static final int SIZE = 4; private static final int LINES = 5; private static final int WIDTH = 80; private static final int HEIGHT = 40; private static final int FONT_SIZE = 30; public static Map<String, BufferedImage> createImage() { StringBuffer sb = new StringBuffer(); BufferedImage image = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB); Graphics graphic = image.getGraphics(); graphic.setColor(Color.LIGHT_GRAY); graphic.fillRect(0, 0, WIDTH, HEIGHT); Random ran = new Random(); for (int i = 1; i <= SIZE; i++) { int r = ran.nextInt(chars.length); graphic.setColor(getRandomColor()); graphic.setFont(new Font(null, Font.BOLD + Font.ITALIC, FONT_SIZE)); graphic.drawString(chars[r] + "", (i - 1) * WIDTH / SIZE, HEIGHT / 2); sb.append(chars[r]); } for (int i = 1; i <= LINES; i++) { graphic.setColor(getRandomColor()); graphic.drawLine(ran.nextInt(WIDTH), ran.nextInt(HEIGHT), ran.nextInt(WIDTH), ran.nextInt(HEIGHT)); } Map<String, BufferedImage> map = new HashMap<String, BufferedImage>(); map.put(sb.toString(), image); return map; } public static Color getRandomColor() { Random ran = new Random(); Color color = new Color(ran.nextInt(256), ran.nextInt(256), ran.nextInt(256)); return color; } public static InputStream getInputStream(BufferedImage image) throws IOException { ByteArrayOutputStream bos = new ByteArrayOutputStream(); JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(bos); encoder.encode(image); byte[] imageBts = bos.toByteArray(); InputStream in = new ByteArrayInputStream(imageBts); return in; } }
/** * 产生登录页面验证码 */ @RequestMapping("/createImage.do") public void createImage( HttpServletResponse response, HttpSession session) throws Exception { Map<String, BufferedImage> imageMap = ImageUtil.createImage(); String code = imageMap.keySet().iterator().next(); session.setAttribute("imageCode", code); BufferedImage image = imageMap.get(code); response.setContentType("image/jpeg"); OutputStream ops = response.getOutputStream(); ImageIO.write(image, "jpeg", ops); ops.close(); }
JSP网页调用(片段,将上面的ceateImage.do放入src中):
<tr>
<td class="login_info">验证码:</td>
<td class="width70"><input name="code" type="text" class="width70" id="code" onfocus="set_msg(‘code_msg‘,‘‘);"/></td>
<td><img src="createImage.do" alt="验证码" title="点击更换" id="code_image" onclick="change();"/></td>
<td><span class="required" id="code_msg"></span></td>
</tr>
程序确定是无误的!
可以写成Java程序进行验证图片的生成:
但是:在网页中无法显示验证码图片。错误信息是无法写入Tomcat的temp目录,但temp目录肯定是存在的,原因是写入temp目录必须要管理员权限。
解决方法:
进入tomcat安装目录:C:\Program Files\Apache Software Foundation\Tomcat 8.5
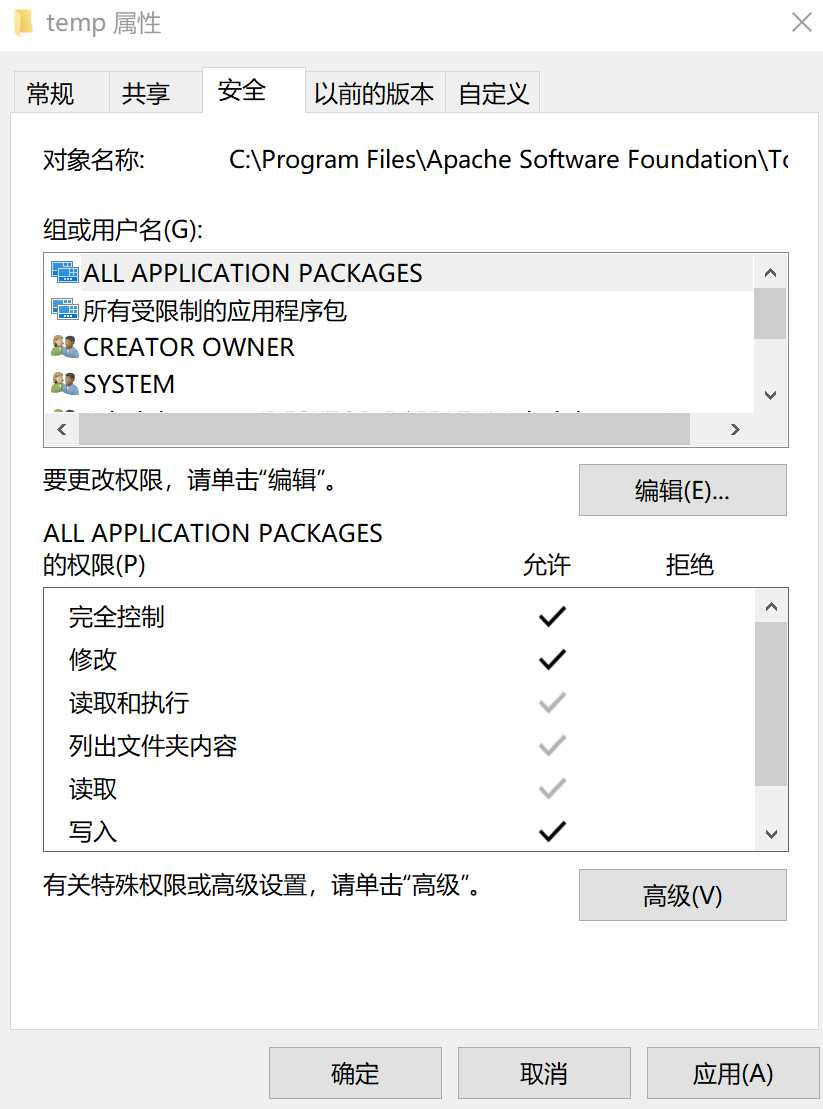
右击temp属性:

对所有用户勾选所有权限,问题解决!!!

标签:out turn 存在 用户 focus buffere exti 程序 setfont
原文地址:https://www.cnblogs.com/yinweifeng/p/11308177.html