标签:img mamicode conf UNC 需要 export ted elb http

1、在utils文件夹下新建一个confirm.js文件来对messageBox的封装,内容如下:
/** confirm.js */
import { MessageBox } from 'element-ui'
export function handleCofirm(text = '确定执行此操作吗?', type = 'warning') {
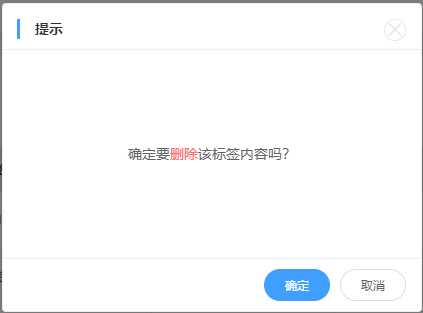
return MessageBox.confirm(text, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: type,
center: true
})
}2、使用
import { handleCofirm } from '@/utils/confirm'
export default {
deleteDomain(row) {
handleCofirm('确认删除该标签吗?', 'warning',).then(res => {
//
}).catch(err => {
console.log('err', err) // cancel
//
})
}
}vue中对element的弹框messagebox的二次封装
标签:img mamicode conf UNC 需要 export ted elb http
原文地址:https://www.cnblogs.com/llff123/p/11309144.html