标签:事件 ima remount href 选项参数 logs create 行数据 就是
vue生命后期有以下几个:
beforeCreated
created
beforeMounted
mounted
beforeUpdated
updated
beforeDestroyed
destroyed
共以上八个
1.在beforeCreate和created之间,进行数据观测(data observer) ,也就是在这个时候开始监控data中的数据变化了,同时初始化事件
2.

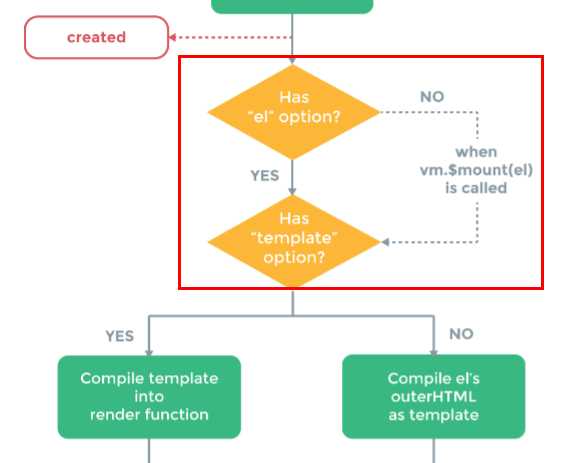
created之后会判断有没有 el ,如果没有的话,则停止编译,停止生命周期,直到vm.$mount(el)。
如果有 el 的话,继续执行编译过程。
3.

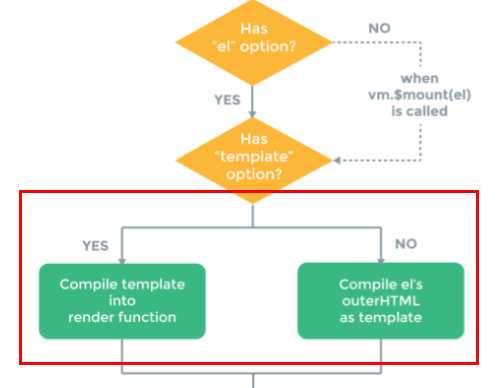
template参数
过程:
Vue通过el参数去找到对应的template。然后,根据el参数给出的“选择器”,首先去Vue实例对象本身的template选项参数中找,
如果没有template参数,则到外部HTML中寻找,找到后将模板编译成render函数
在Vue中,数据更改会导致虚拟 DOM 重新渲染,并先后调用beforeUpdate钩子函数和updated钩子函数
参考:https://www.cnblogs.com/penghuwan/p/7192203.html#_label0
标签:事件 ima remount href 选项参数 logs create 行数据 就是
原文地址:https://www.cnblogs.com/150536FBB/p/11309108.html