标签:网址 github 其他 cut href highlight 验证 close false
-- 常用元素选择器
| 选择器 | 示例 | 解释 |
| id选择器 | #id | 选择匹配id的元素,仅存在一个 |
| class选择器 | .class | 同时匹配多个class 元素 |
| 属性选择器 | div[attr] | 匹配具有attr的属性,不考虑他的值 |
| 属性选择器 | div[attr=‘122‘] | 匹配具有attr的属性,值为122 |
| 后代选择器 | div span | 后代选择器,匹配所有div 后面的span标签,div 与 span之间用空格隔开 |
| 子元素选择器 | div > span | 子元素选择器,匹配div 后所有的span |
| 匹配父元素下的第n个子元素 | div:nth-child(2) | 匹配父元素下的第2个元素 |

代码演示:
const puppeteer = require(‘puppeteer‘);
(async () => {
const brower = await puppeteer.launch({
executablePath:‘D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe‘,
headless:false
});
const page = await brower.newPage();
await page.goto(‘https://www.cnblogs.com/‘);
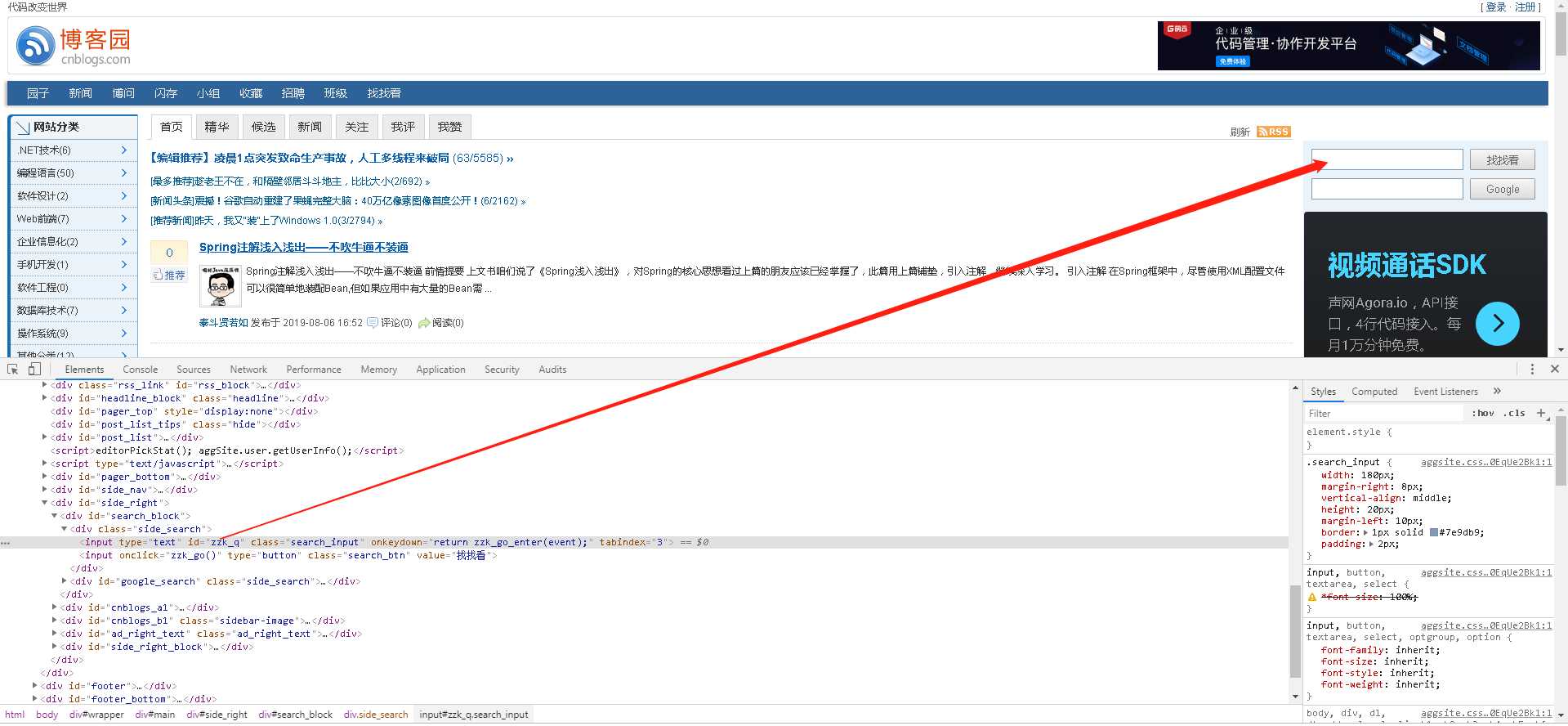
const input = await page.$(‘#zzk_q‘);
input.type(‘12222‘);
//await brower.close();
})().catch(error =>{console.log(‘error‘)});
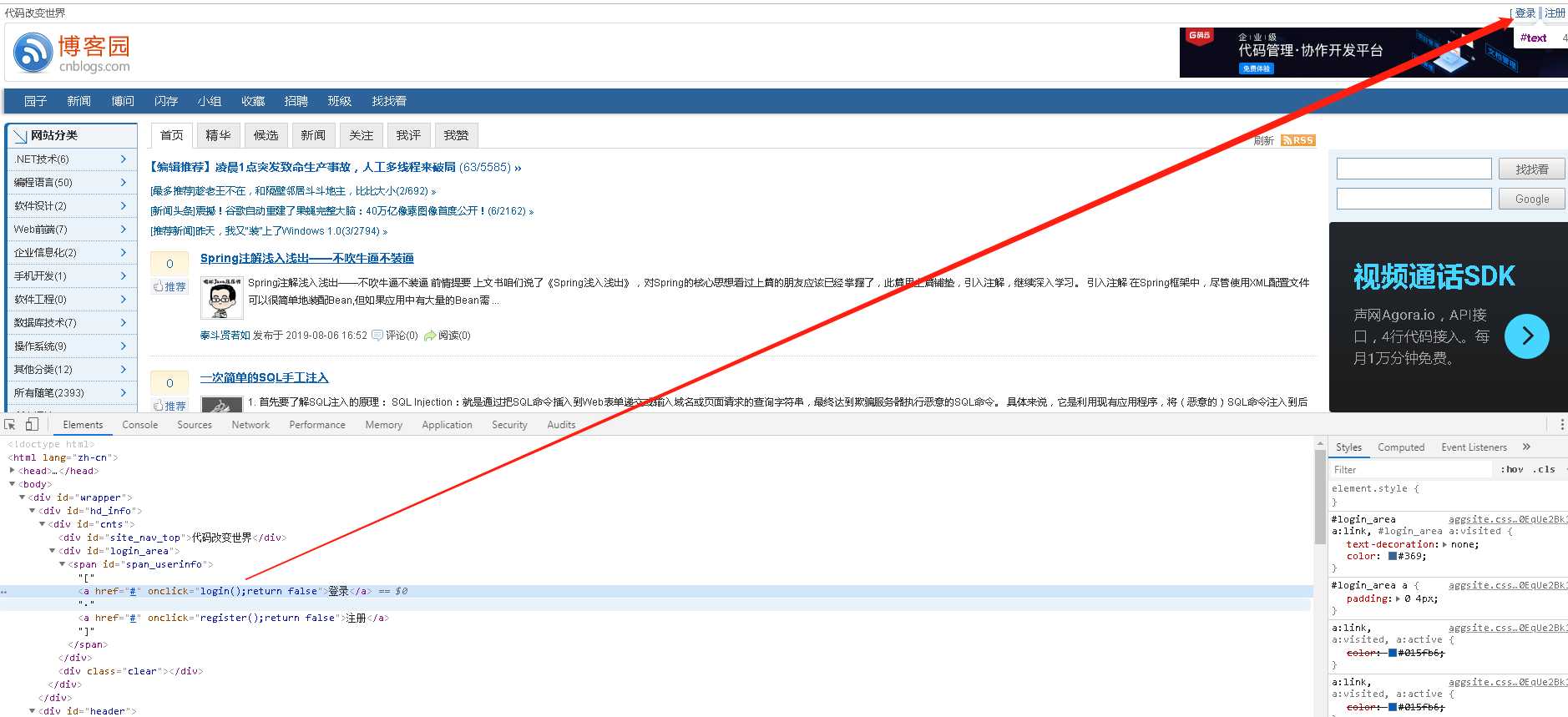
这里不一一演示了,演示主要的,比如子级,如图,我们想登入,但是登入没有id,也没有class, 那我们试试其他方式,往父级看,

有唯一id = ‘span_userinfo‘ ,那么我们可以手写成
获取所有的a标签 - >
element = ‘#span_userinfo a‘
获取登入的超级链接
element = ‘#span_userinfo a:nth-child(1)‘
我们代码验证一下对不对
const puppeteer = require(‘puppeteer‘);
(async () => {
const brower = await puppeteer.launch({
executablePath:‘D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe‘,
headless:false
});
const page = await brower.newPage();
await page.goto(‘https://www.cnblogs.com/‘);
await page.click(‘#span_userinfo a:nth-child(1)‘)
//await brower.close();
})().catch(error =>{console.log(‘error‘)});
标签:网址 github 其他 cut href highlight 验证 close false
原文地址:https://www.cnblogs.com/totoro-cat/p/11310832.html