标签:复选框 hang nbsp alt com 冲突 语法 value eve
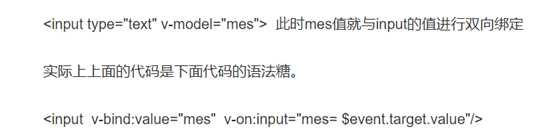
v-model语法糖:

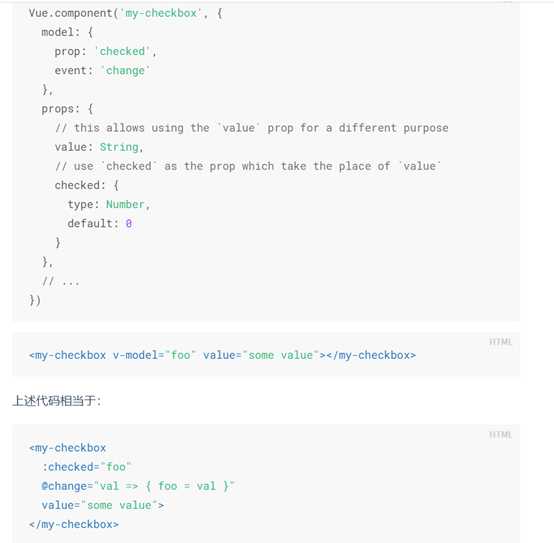
model:
默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event,
但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。使用 model 选项可以回避这些情况产生的冲突。

(默认状态下是model:{prop:’value’,event:’change’})
标签:复选框 hang nbsp alt com 冲突 语法 value eve
原文地址:https://www.cnblogs.com/eret9616/p/11311264.html