标签:date() img color art tar timestamp ace value rdate

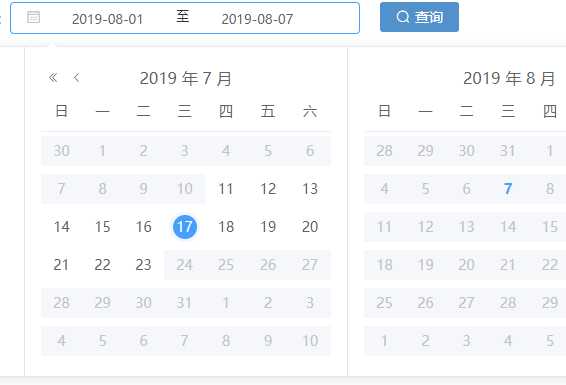
如图,需求为最多选择范围为七天
<el-date-picker v-model="pickerDate" type="daterange" :picker-options="pickerOptions" @change="handlePickerDate" range-separator="至" format="yyyy-MM-dd" value-format="timestamp" start-placeholder="开始日期" end-placeholder="结束日期" align="right"> </el-date-picker>
timeOptionRange:null, pickerOptions: { onPick :time =>{ this.searchList.timeOptionRange = time.minDate }, disabledDate :time =>{ let timeOptionRange = this.searchList.timeOptionRange let seven = 3600 * 1000 * 24 * 6 if(timeOptionRange){ // /*选择的日期 与 当前日期 小于7天*/ let current =new Date(new Date().toLocaleDateString()) - timeOptionRange.getTime() return (time.getTime() > timeOptionRange.getTime()+ (current < seven?current:seven) || time.getTime() < timeOptionRange.getTime()-seven) }else { return time.getTime() > Date.now(); } }, shortcuts: [{ text: ‘最近三天‘, onClick(picker) { const end = new Date(new Date().toLocaleDateString()); const start = new Date(new Date().toLocaleDateString()); start.setTime(start.getTime() - 3600 * 1000 * 24 * 2); picker.$emit(‘pick‘, [start, end]); } }, { text: ‘最近七天‘, onClick(picker) { const end = new Date(new Date().toLocaleDateString()); const start = new Date(new Date().toLocaleDateString()); start.setTime(start.getTime() - 3600 * 1000 * 24 * 6); picker.$emit(‘pick‘, [start, end]); } }, { text: ‘最近三十天‘, onClick(picker) { const end = new Date(new Date().toLocaleDateString()); const start = new Date(new Date().toLocaleDateString()); start.setTime(start.getTime() - 3600 * 1000 * 24 * 29); picker.$emit(‘pick‘, [start, end]); } }] },
handlePickerDate(e){
if(!e){
this.timeOptionRange = null
}
},
element-ui日期选择器datepicker限制最大选择日期范围
标签:date() img color art tar timestamp ace value rdate
原文地址:https://www.cnblogs.com/zzzzzwt/p/11314970.html