标签:标题 inf mic pre react roo xtend one 常用
这个包裹元素通常用 div,示例如下:
class App extends Component { render() { return ( <div> <h1>大标题</h1> <h2>小标题</h2> </div> ); } }
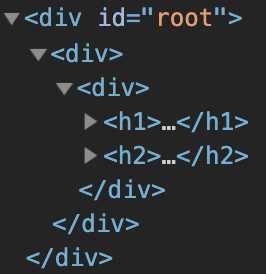
此时 #root 下的结构:

示例如下:
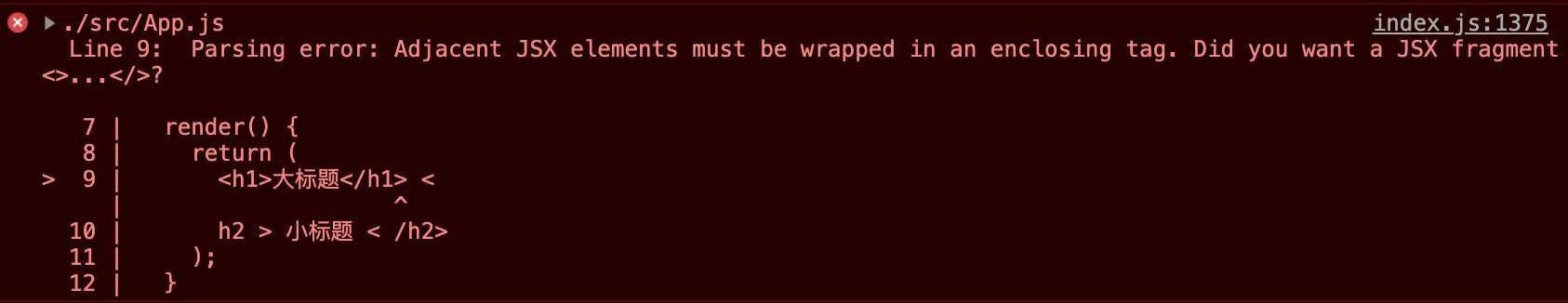
class App extends Component { render() { return ( <h1>大标题</h1> <h2>小标题</h2> ); } }

示例如下:
class App extends Component { render() { return ( <React.Fragment> <h1>大标题</h1> <h2>小标题</h2> </React.Fragment> ); } }
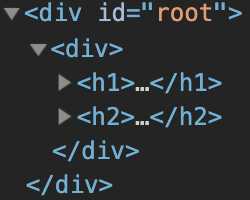
此时 #root 下的结构就不会多出一个“烦人”的 div 啦

React.Fragment解决return中用div包裹的问题
标签:标题 inf mic pre react roo xtend one 常用
原文地址:https://www.cnblogs.com/Leophen/p/11316829.html