标签:宽度 最大 img star 准备 get nts 精确 乐趣
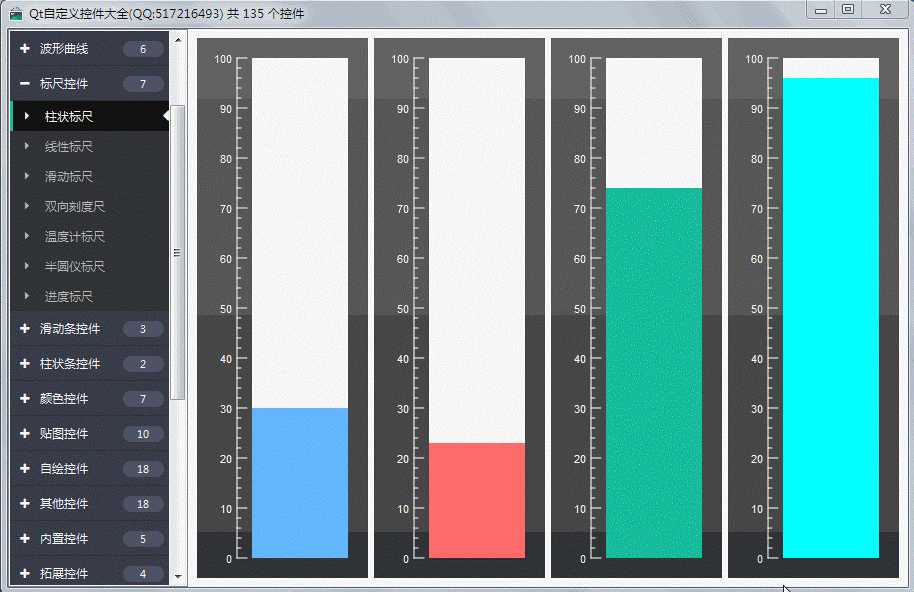
这个控件写了很久了,是最早期的一批控件中的一个,和温度计控件类似,都是垂直的进度条,可以设置不同的背景颜色,左侧的刻度也可以自由设定,还提供了动画效果,其实就是开启定时器慢慢的进度到设定的目标值,如果设定的值比当前值大,则递增,反之递减。由于当时的qpainter绘制功底还不够如火纯情,所以当时的刻度尺部分都是定死的字体大小,并不会随着控件变化而增大。

#ifndef RULERBAR_H
#define RULERBAR_H
/**
* 柱状标尺控件 作者:feiyangqingyun(QQ:517216493) 2016-10-28
* 本控件来源于网络(原作者:kimtaikee(http://www.qtcn.org/bbs/read-htm-tid-33693-ds-1.html#tpc))
* 1:可设置精确度(小数点后几位)和间距
* 2:可设置背景色/柱状颜色/线条颜色
* 3:可设置长线条步长及短线条步长
* 4:可启用动画及设置动画步长
* 5:可设置范围值
* 6:支持负数刻度值
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT RulerBar : public QWidget
#else
class RulerBar : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(int precision READ getPrecision WRITE setPrecision)
Q_PROPERTY(int longStep READ getLongStep WRITE setLongStep)
Q_PROPERTY(int shortStep READ getShortStep WRITE setShortStep)
Q_PROPERTY(int space READ getSpace WRITE setSpace)
Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation)
Q_PROPERTY(double animationStep READ getAnimationStep WRITE setAnimationStep)
Q_PROPERTY(QColor bgColorStart READ getBgColorStart WRITE setBgColorStart)
Q_PROPERTY(QColor bgColorEnd READ getBgColorEnd WRITE setBgColorEnd)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QColor barBgColor READ getBarBgColor WRITE setBarBgColor)
Q_PROPERTY(QColor barColor READ getBarColor WRITE setBarColor)
public:
explicit RulerBar(QWidget *parent = 0);
~RulerBar();
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawRuler(QPainter *painter);
void drawBarBg(QPainter *painter);
void drawBar(QPainter *painter);
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
int precision; //精确度,小数点后几位
int longStep; //长线条等分步长
int shortStep; //短线条等分步长
int space; //间距
bool animation; //是否启用动画显示
double animationStep; //动画显示时步长
QColor bgColorStart; //背景渐变开始颜色
QColor bgColorEnd; //背景渐变结束颜色
QColor lineColor; //线条颜色
QColor barBgColor; //柱状背景色
QColor barColor; //柱状颜色
bool reverse; //是否倒退
double currentValue; //当前值
QTimer *timer; //定时器绘制动画
QRectF barRect; //柱状图区域
private slots:
void updateValue();
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
int getPrecision() const;
int getLongStep() const;
int getShortStep() const;
int getSpace() const;
bool getAnimation() const;
double getAnimationStep() const;
QColor getBgColorStart() const;
QColor getBgColorEnd() const;
QColor getLineColor() const;
QColor getBarBgColor() const;
QColor getBarColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置最大最小值-范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置精确度
void setPrecision(int precision);
//设置线条等分步长
void setLongStep(int longStep);
void setShortStep(int shortStep);
//设置间距
void setSpace(int space);
//设置是否启用动画显示
void setAnimation(bool animation);
//设置动画显示的步长
void setAnimationStep(double animationStep);
//设置背景颜色
void setBgColorStart(const QColor &bgColorStart);
void setBgColorEnd(const QColor &bgColorEnd);
//设置线条颜色
void setLineColor(const QColor &lineColor);
//设置柱状颜色
void setBarBgColor(const QColor &barBgColor);
void setBarColor(const QColor &barColor);
Q_SIGNALS:
void valueChanged(double value);
};
#endif // RULERBAR_H
void RulerBar::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制标尺
drawRuler(&painter);
//绘制柱状背景
drawBarBg(&painter);
//绘制柱状
drawBar(&painter);
}
void RulerBar::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient bgGradient(QPointF(0, 0), QPointF(0, height()));
bgGradient.setColorAt(0.0, bgColorStart);
bgGradient.setColorAt(1.0, bgColorEnd);
painter->setBrush(bgGradient);
painter->drawRect(rect());
painter->restore();
}
void RulerBar::drawRuler(QPainter *painter)
{
painter->save();
painter->setPen(lineColor);
//绘制纵向标尺线 20的长度为刻度尺文字的宽度
double initX = space + 20;
double initY = space;
QPointF topPot(initX, initY);
QPointF bottomPot(initX, height() - space);
painter->drawLine(topPot, bottomPot);
//绘制纵向标尺刻度
double length = height() - 2 * space;
//计算每一格移动多少
double increment = length / (maxValue - minValue);
//长线条短线条长度
int longLineLen = 10;
int shortLineLen = 7;
//根据范围值绘制刻度值及刻度值
for (int i = maxValue; i >= minValue; i = i - shortStep) {
if (i % longStep == 0) {
QPointF leftPot(initX + longLineLen, initY);
QPointF rightPot(initX, initY);
painter->drawLine(leftPot, rightPot);
QString strValue = QString("%1").arg((double)i, 0, 'f', precision);
double fontWidth = painter->fontMetrics().width(strValue);
double fontHeight = painter->fontMetrics().height();
QPointF textPot(initX - fontWidth - 5, initY + fontHeight / 3);
painter->drawText(textPot, strValue);
} else {
if (i % (longStep / 2) == 0) {
shortLineLen = 7;
} else {
shortLineLen = 4;
}
QPointF leftPot(initX + shortLineLen, initY);
QPointF rightPot(initX, initY);
painter->drawLine(leftPot, rightPot);
}
initY += increment * shortStep;
}
painter->restore();
}
void RulerBar::drawBarBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
//20的长度为刻度尺文字的宽度 15为刻度尺到柱状图的宽度
double initX = space + 20 + 15;
QPointF topLeftPot(initX, space);
QPointF bottomRightPot(width() - space , height() - space);
barRect = QRectF(topLeftPot, bottomRightPot);
painter->setBrush(barBgColor);
painter->drawRect(barRect);
painter->restore();
}
void RulerBar::drawBar(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
double barHeight = barRect.height();
double increment = (double)barHeight / (maxValue - minValue);
double initY = (currentValue - minValue) * increment;
QPointF topLeftPot(barRect.topLeft().x(), barRect.bottomLeft().y() - initY);
QPointF bottomRightPot(barRect.bottomRight());
QRectF currentRect(topLeftPot, bottomRightPot);
painter->setBrush(barColor);
painter->drawRect(currentRect);
painter->restore();
}
标签:宽度 最大 img star 准备 get nts 精确 乐趣
原文地址:https://www.cnblogs.com/feiyangqingyun/p/11318528.html