标签:图片 ddc doc uid ace 集成 映射 pen dev
(1)简介
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
(2)状态管理模式
从一个简单的 Vue 计数应用开始:
<body>
<div class="demo">
<test></test>
</div>
<script type="text/javascript">
var demo = new Vue({
el:‘.demo‘,
components:{
‘test‘:{
/* state状态---驱动应用的数据源 */
data(){
return {
count:0
}
},
/* view视图---以声明方式将 state 映射到视图 */
template:`<button @click="addCount">点击次数:{{count}}</button>`,
/* actions行为、动作---响应在 view 上的用户行为导致的状态变化 */
methods:{
addCount(){
this.count++;
}
}
}
}
});
</script>
</body>
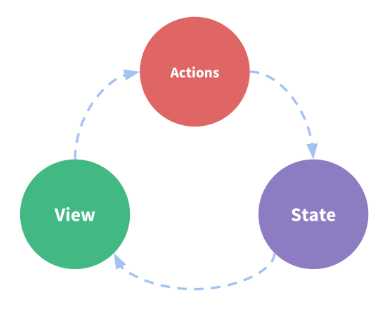
这个状态自管理应用包含以下几个部分:
以下是一个表示“单向数据流”理念的简单示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
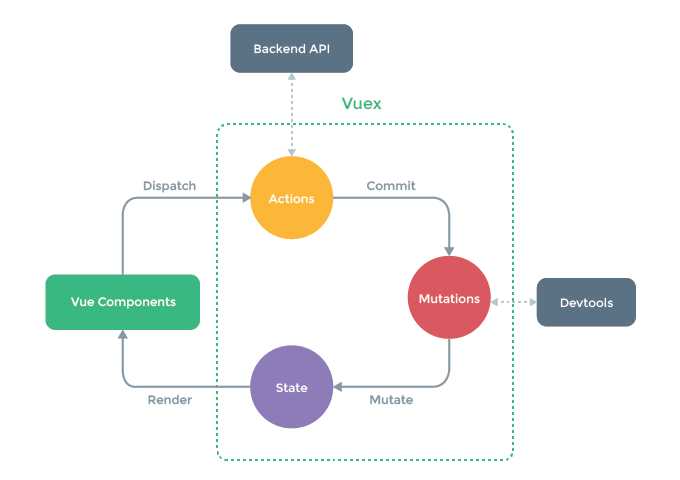
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

(3)使用场景
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果应用够简单,最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果需要构建一个中大型单页应用,很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
.
标签:图片 ddc doc uid ace 集成 映射 pen dev
原文地址:https://www.cnblogs.com/jianxian/p/11319110.html