标签:rop 手机号码 hand query stop app hello 打开 套餐
工作上遇到一个问题
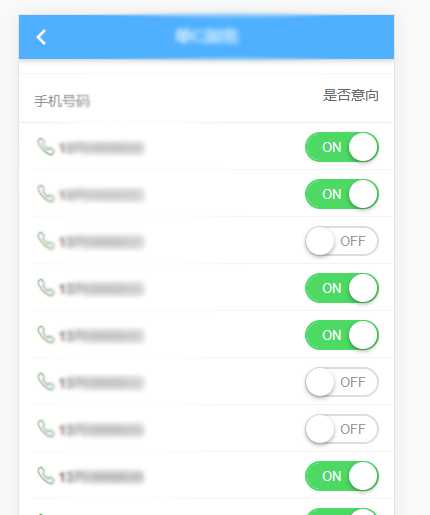
手机移动端app,采用mui框架,要求左边是手机号码,右边是switch开关,并且点击标题的时候,可以展开下面人员的基本信息。
采用了折叠面板。
先上图如下:

开始时出现的问题是:点击右侧开关按钮,也会联动把基本信息打开,不想这样,想要点击开关按钮与折叠面板没有关系,就需要取消点击冒泡操作;
关键代码如下
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-collapse">
<a id="icon-phone"><span class="mui-icon mui-icon-phone"></span>13703956635<div class="mui-switch mui-active" id="text2">
<div class="mui-switch-handle"></div>
</div></a>
<div class="mui-collapse-content">
<div id="segmentedControl" class="mui-segmented-control">
<a class="mui-control-item mui-active">基本信息</a>
</div>
<ul class="mui-table-view mui-table-view-striped mui-table-view-condensed mui-margin-top10">
<li class="mui-table-view-cell">
<div class="mui-table">
<div class="mui-table-cell mui-col-xs-3">
<p class="mui-h6 mui-ellipsis">姓名:</p>
</div>
<div class="mui-table-cell mui-col-xs-3">
<span class="mui-h5">张*</span>
</div>
<div class="mui-table-cell mui-col-xs-3">
<p class="mui-h6 mui-ellipsis">性别:</p>
</div>
<div class="mui-table-cell mui-col-xs-3">
<span class="mui-h5">男</span>
</div>
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-table">
<div class="mui-table-cell mui-col-xs-3">
<p class="mui-h6 mui-ellipsis">ARPU:</p>
</div>
<div class="mui-table-cell mui-col-xs-3">
<span class="mui-h5">98</span>
</div>
<div class="mui-table-cell mui-col-xs-3">
<p class="mui-h6 mui-ellipsis">宽带数:</p>
</div>
<div class="mui-table-cell mui-col-xs-3">
<span class="mui-h5">2</span>
</div>
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-table">
<div class="mui-table-cell mui-col-xs-3">
<p class="mui-h6 mui-ellipsis">IPTV数:</p>
</div>
<div class="mui-table-cell mui-col-xs-9">
<span class="mui-h5">3</span>
</div>
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-table">
<div class="mui-table-cell mui-col-xs-3">
<p class="mui-h6 mui-ellipsis">套餐:</p>
</div>
<div class="mui-table-cell mui-col-xs-9">
<span class="mui-h5">99元套餐</span>
</div>
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-table">
<div class="mui-table-cell mui-col-xs-3">
<p class="mui-h6 mui-ellipsis">小区:</p>
</div>
<div class="mui-table-cell mui-col-xs-9">
<span class="mui-h5">郑东新区雅居乐国际花园</span>
</div>
</div>
</li>
</ul>
</div>
</li>
</ul>
最后在页脚加上如下代码:
<script src="../src/component/mui/examples/hello-mui/js/mui.min.js"></script>
<script src="../src/js/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(".mui-switch").on("tap",function(event){
event.stopPropagation();
})
</script>
ok! 满足需求了。
标签:rop 手机号码 hand query stop app hello 打开 套餐
原文地址:https://www.cnblogs.com/snowhite/p/11320353.html