标签:ken mirror tps mono regex 进入 conf fun ash
1.安装node
2.安装vue/cli
$ npm install @vue/cli -g
3.创建应用并进入应用目录
$ vue create my-app
$ cd my-app
4.添加electron-builder
$ vue add electron-builder会让你选择electron版本,默认即可

然后是漫长且龟速的下载,耐心等待

有极高的几率安装失败,基本都是网络问题(你懂的)
所以,我们先设置electron的源地址,修改为淘宝镜像
$ npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
然后再一次
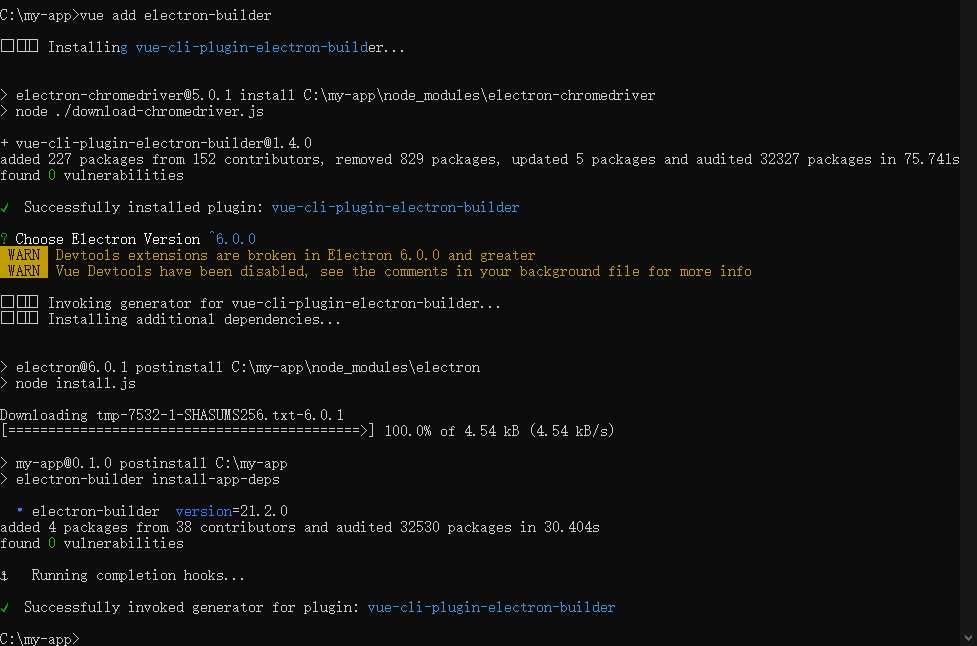
$ vue add electron-builder

瞬间就成功了!!!
5.添加vuetify
$ vue add vuetify

6.运行
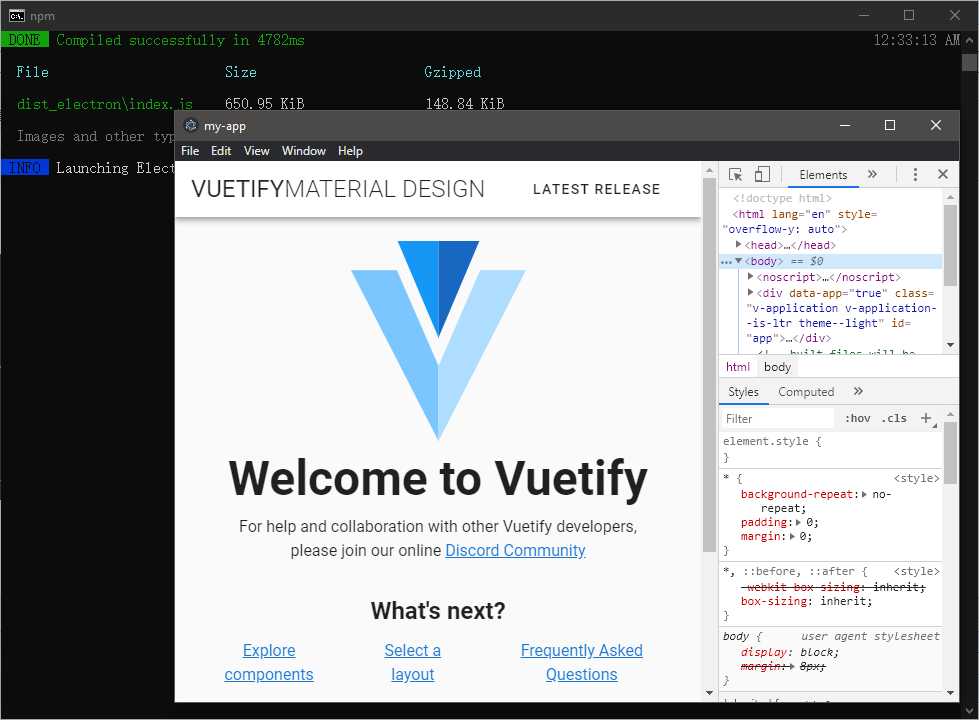
$ npm run electron:serve

标签:ken mirror tps mono regex 进入 conf fun ash
原文地址:https://www.cnblogs.com/fansite/p/11324737.html