标签:ima 重要 download pre mat 字体 style == new
1、iconMoon 是什么?
字体图标(icon font)解决方案,iconMoon 可以把svg图片生成字体图标,开发者可以通过设置字体大小和字体颜色来改变图标的大小和颜色而不失真
2、官网地址:https://icomoon.io

3、点击右上角的【iconMoon App】 进入图标上传、选择和生成页面

4、图标上传、选择和生成页面
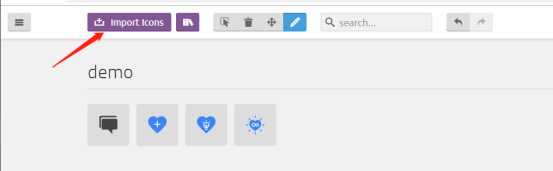
4.1 把准备好的svg文件,通过【import Icons】入口或直接将svg文件拖至该页面,上传成功后,如下图所示:

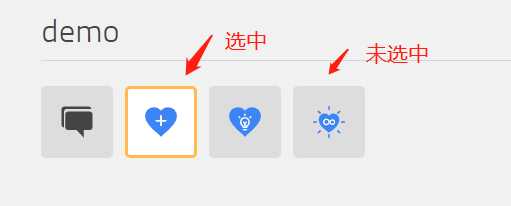
4.2 选中要生成字体文件的图标
点击图标,选中要生成的图标;选中后图标会呈现高亮状态;如下图所示:

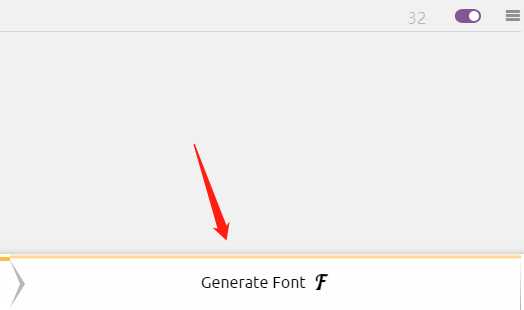
4.3 点击右下角【Generate Font】生成字体图标文件和demo

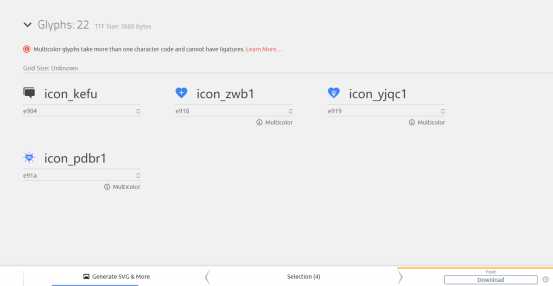
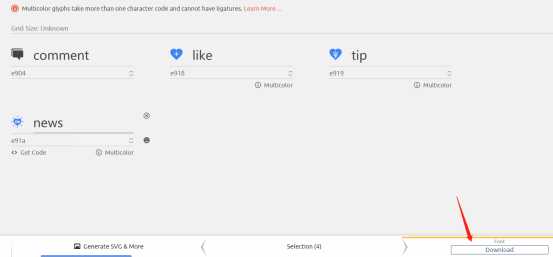
4.4 生成预览

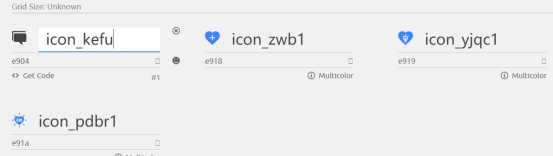
此时,可以选中className 进行修改

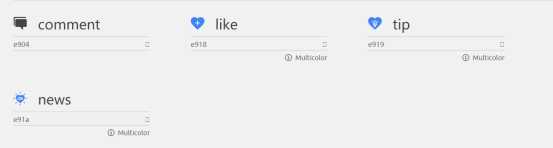
修改后

5、 点击右下角的【download】进行生成、下载

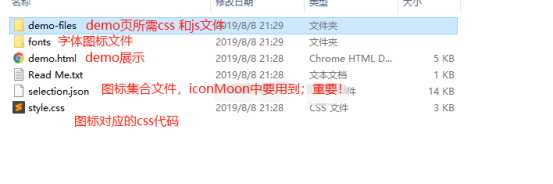
解压并打开下载好的文件,看到如下目录结构:

注:
fonts文件:需要放到项目静态资源目录
selection.json文件:
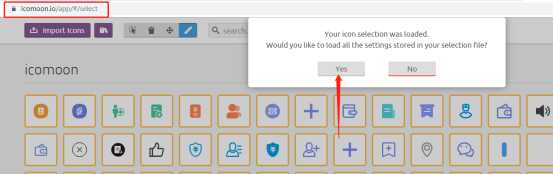
下次需要修改图标的时候,需要用到;把selection.json文件导入至iconMoon即可获取当前已有的图标;
类似历史记录,对字体图标的维护非常重要,需妥善保存;每次修改都要更新该文件

在截图页面(https://icomoon.io/app/#/select),将selection.json文件拖进来即可看到已有图标集合
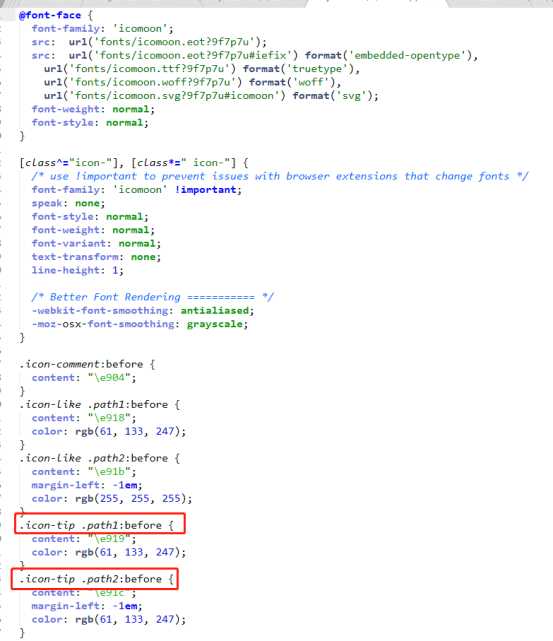
style.css文件:字体图标对应的css文件
@font-face {
font-family: ‘icomoon‘;
src: url(‘fonts/icomoon.eot?9f7p7u‘);
src: url(‘fonts/icomoon.eot?9f7p7u#iefix‘) format(‘embedded-opentype‘),
url(‘fonts/icomoon.ttf?9f7p7u‘) format(‘truetype‘),
url(‘fonts/icomoon.woff?9f7p7u‘) format(‘woff‘),
url(‘fonts/icomoon.svg?9f7p7u#icomoon‘) format(‘svg‘);
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: ‘icomoon‘ !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-comment:before {
content: "\e904";
}
.icon-like .path1:before {
content: "\e918";
color: rgb(61, 133, 247);
}
.icon-like .path2:before {
content: "\e91b";
margin-left: -1em;
color: rgb(255, 255, 255);
}
.icon-tip .path1:before {
content: "\e919";
color: rgb(61, 133, 247);
}
.icon-tip .path2:before {
content: "\e91c";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-tip .path3:before {
content: "\e91d";
margin-left: -1em;
color: rgb(255, 255, 255);
}
.icon-tip .path4:before {
content: "\e91e";
margin-left: -1em;
color: rgb(255, 255, 255);
}
.icon-tip .path5:before {
content: "\e91f";
margin-left: -1em;
color: rgb(255, 255, 255);
}
.icon-tip .path6:before {
content: "\e920";
margin-left: -1em;
color: rgb(255, 255, 255);
}
.icon-tip .path7:before {
content: "\e921";
margin-left: -1em;
color: rgb(255, 255, 255);
}
.icon-news .path1:before {
content: "\e91a";
color: rgb(61, 133, 247);
}
.icon-news .path2:before {
content: "\e922";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path3:before {
content: "\e923";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path4:before {
content: "\e924";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path5:before {
content: "\e925";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path6:before {
content: "\e926";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path7:before {
content: "\e927";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path8:before {
content: "\e928";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path9:before {
content: "\e929";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path10:before {
content: "\e92a";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path11:before {
content: "\e92b";
margin-left: -1em;
color: rgb(61, 133, 247);
}
.icon-news .path12:before {
content: "\e92c";
margin-left: -1em;
color: rgb(255, 255, 255);
}
需要注意的是,截图中所示的.path*对应的class

这是因为:图标被iconMoon解析为“多色(彩色)”。由于字体字形只能有一种颜色,因此IcoMoon必须使用多个路径(path)来显示多色(彩色)图标。
这也是IcoMoon优于iconfont(阿里字体图标方案)的地方;iconfont不支持多色图标的展示。
这些path在html中引用的时候也有要求:path路径之间不允许换行和空格!
引用方式如下:
<i class="icomoon icon-tip"><span class="path1"></span><span class="path2"></span><span class="path3"></span><span class="path4"></span><span class="path5"></span><span class="path6"></span><span class="path7"></span></icon>
以上。
iconMoon:字体图标(iconfont)解决方案及使用教程
标签:ima 重要 download pre mat 字体 style == new
原文地址:https://www.cnblogs.com/kevinCoder/p/11324470.html