标签:开箱 单元测试 driver alt author str 缩进 bpa code
1、运行cmd,查看版本号(出现版本号说明安装成功)
node -v回车, 查看node版本号(需要在6.9以上)
npm -v 回车,查看npm版本号(需要在3.10以上)
2、运行cmd,安装命令行工具
a、安装vue
全局安装:npm install vue -g
全局卸载:npm uninstall vue -g
查看vue版本,vue -V 回车
注:如果不是全局安装的vue,但是又想查看版本,.\node_modules\.bin\vue -V回车即可;(node_modules是你npm的vue的父级菜单)
b、安装vue-cli(他们说的vue脚手架)
全局安装:npm install vue-cli -g(3.0以上用这个:npm install -g @vue/cli)
全局卸载:npm uninstall vue-cli -g(3.0以上用这个:npm uninstall -g @vue/cli)
查看vue-cli版本,vue --version回车
3、 创建一个基于 webpack 模板的新项目
a、在cmd里面修改你要创建项目的路径(比如切换到d盘,则在cmd中输入d:回车就好,如果想在对应文件夹下,则利用cd指令进入到保存项目的文件夹下,cd 文件名)
vue init webpack my-demo回车
漫长的等待····
在等待的时候,可以下载一个visual studio,下载链接:https://visualstudio.microsoft.com/zh-hans/vs/
据说这个好像很好编译vue的代码,咱也没试过,反正下载一下试试吧
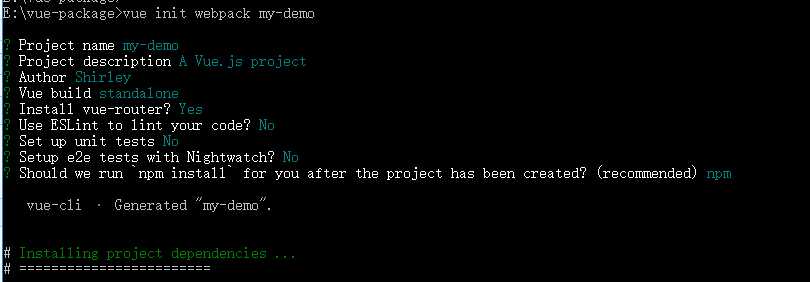
b、cmd会出现 ? Project name (my-demo) 我是直接回车的,因为我就想创建的项目名为my-demo
接着出现? Project description (A Vue.js project) | 项目说明 ,我是回车的
接着出现? Author | 项目作者
接着出现? Vue build (Use arrow keys) | 我也不知道 直译的话 是要使用“箭头键”
接着出现? Install vue-router? (Y/n) | 是否安装路由 ,我输入Y--回车
接着出现? Use ESLint to lint your code? (Y/n) | vue项目是否开启eslint校验
这里讲一下eslint,eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格,有了eslint的校验,可以来规范开发人员的代码,是挺好的。
但是有些像缩进、空格、空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了。所以,我还是会选择关闭eslint校验。
接着出现? Use ESLint to lint your code? (Y/n) | 是否设置单元测试 我输入n--回车
接着出现? Setup e2e tests with Nightwatch? (Y/n) | 是否设置用户界面测试 我输入n--回车
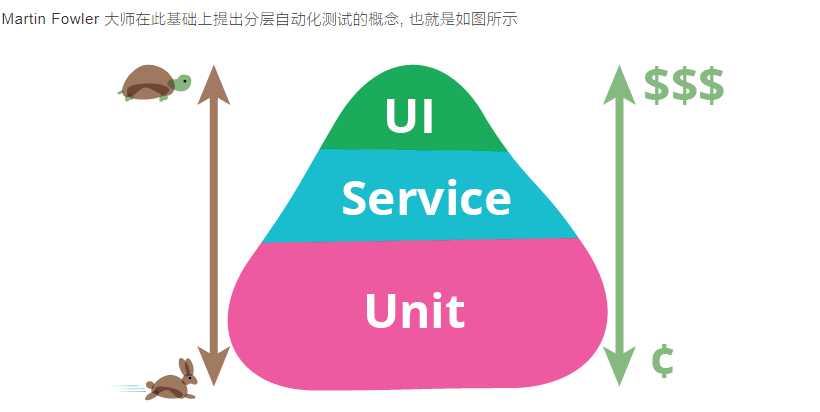
我们来讲一下e2e 测试和 unit 测试有什么区别
分层的自动化测试:

e2e 自动化测试
Nightwatch 是一个老牌的 e2e 测试工具,如果在 vue-cli 中我们选择使用 e2e testsvue-cli 会自动帮我们安装 selenium-server 和 chromedriver 等必要工具哪怕你完全不懂 selenium, chromedriver 这些工具也可以尽情的写 e2e 测试 ,开箱即用
以下就是我创建的时候截图:

漫长的等待······
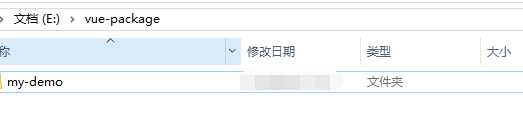
最后在文件夹就创建了该项目

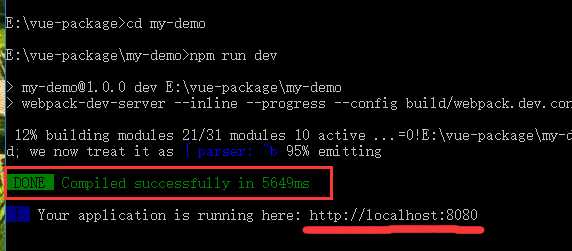
c、最后就会出现如下截图,你按顺序启动 就好了


红框出现说明成功了,然后复制划线部分在浏览器打开就好了,这个页面在之前创建的项目文件里面,路径如下:

以下是漂亮的分割线:
第一次创建,有什么好的建议,大家互相帮助呀
标签:开箱 单元测试 driver alt author str 缩进 bpa code
原文地址:https://www.cnblogs.com/shirley-csdn/p/11320523.html