用Vue2.0实现一个数据的分页及页数的跳转,代码如下:
- 数据绑定:{{...}} <a v-on:click="btnClick(item)">{{item}}</a>
- 事件绑定:v-on <a v-on:click="cur--,pageClick()">上一页</a>
- 判断:v-if <li v-if="cur==1"><a class="banclick">上一页</a></li>
- 循环:v-for <li v-for="item in indexs" v-bind:class="{‘active‘:cur==item}"></li>
- 修改样式:v-bind绑定class属性 <li v-for="item in indexs" v-bind:class="{‘active‘:cur==item}"></li>
HTML代码如下:
-
-
-
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
-
-
-
#page-break{margin-top: 20px;margin-left: 20px;}
-
#page-break li{list-style: none;}
-
#page-break a{border: 1px solid #ddd; text-decoration: none;float: left;padding: 6px 12px;color: #337ab7;cursor: pointer}
-
#page-break a:hover{background-color: #eee;}
-
#page-break a .banclick{cursor: not-allowed;}
-
#page-break .active a{color: #fff;cursor: default;background-color: #337ab7;border-color: #337ab7;}
-
#page-break i{font-style: normal;color: #d44950;margin: 0px 4px;font-size: 12px;}
-
#page-break .jumpbox .jumppage {border: 1px solid #ddd; margin-left: 40px; height: 33px; width: 40px; float: left;}
-
#page-break .jumpbox .jumpbtn {cursor: pointer; margin-left: 10px;}
-
#page-break .jumpbox .jumpbtn:active {color: #337ab7;}
-
-
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
-
-
-
-
-
-
<a v-on:click="cur--,pageClick()">上一页</a>
-
-
-
<a class="banclick">上一页</a>
-
-
<li v-for="item in indexs" v-bind:class="{‘active‘:cur==item}">
-
<a v-on:click="btnClick(item), pageClick()">{{item}}</a>
-
-
-
<a v-on:click="cur++,pageClick()">下一页</a>
-
-
-
<a class="banclick">下一页</a>
-
-
<li><a>共<i>{{all}}</i>页</a></li>
-
-
<input type="number" class="jumppage" />
-
<a class="jumpbtn" v-on:click="pageSkip()">跳转</a>
-
-
-
-
-
-
js代码如下:
-
-
-
-
-
-
-
-
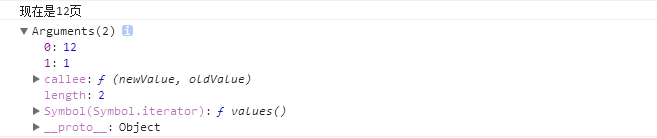
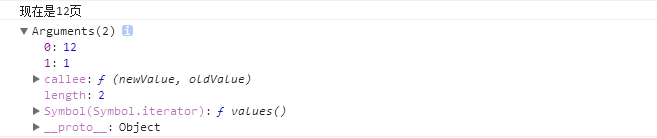
cur: function(newValue, oldValue){
-
-
-
-
-
-
-
-
-
-
-
console.log(‘现在是‘+this.cur+‘页‘)
-
-
-
-
var skipPage = Number(document.getElementsByClassName("jumppage")[0].value);
-
console.log(typeof skipPage);
-
-
-
-
}else if(skipPage<1 || skipPage>maxPage){
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
if(this.cur>4 && this.cur<this.all-3){
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
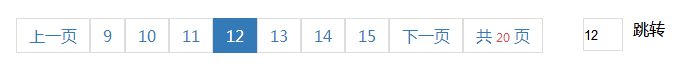
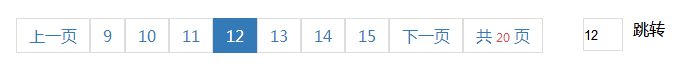
分页显示如下: