标签:png color 赋值 全局 undefined span inf define i++
ES6中新增加命名let,用法与var类似,不同的是let的生命周期为所在的代码块。比如for循环中
var a = []; for (var i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[8](); // 10
var声明的变量是全局的,因此在调用时最后输出的仍然是10,但是如果修改为let,则输出结果根据指定的值进行输出
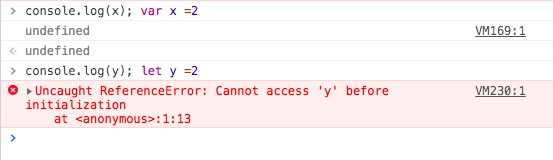
并且var命令存在变量提升,即变量声明前可以调用,只是undefined,但是let不允许

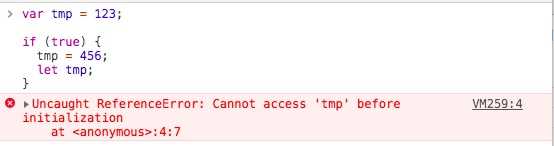
并且let存在的块级作用域不受外部影响,例如使用var在外部定义了一个变量,但是在if中使用let重新声明变量,在声明之前进行复制,就会报错。

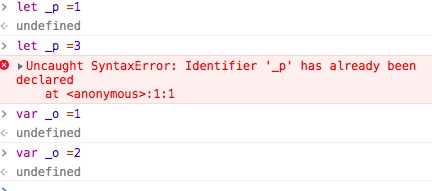
并且let定义的变量一旦声明并且赋值之后是不允许再次声明

标签:png color 赋值 全局 undefined span inf define i++
原文地址:https://www.cnblogs.com/yangshixiong/p/11326465.html