标签:专题 搜索引擎 _id 精准 link http 网站 技术 div
有网友问怎么调用wordpress tags作为页面keywords标签?wordpress开发文档有提供了get_tags函数,我们进行改造一下就ok了。下面随ytkah一起来看看如何实现。首先下面的代码是列出页面所有标签并带链接
<?php
$tags = get_tags(); $html = ‘<div class="post_tags">‘; foreach ( $tags as $tag ) { $tag_link = get_tag_link( $tag->term_id ); $html .= "<a href=‘{$tag_link}‘ title=‘{$tag->name} Tag‘ class=‘{$tag->slug}‘>"; $html .= "{$tag->name}</a>"; } $html .= ‘</div>‘; echo $html;
?>
meta keywords格式是<meta name="keywords" content="">,那我们就开始改造,把div和link链接去掉,最后组合的代码如下
<meta name="keywords" content="<?php $tags = get_tags();
$html = ‘‘;
foreach ( $tags as $tag ) {
$html .= "{$tag->name},";
}
$html .= ‘‘;
echo $html; ?>" />
我们在后台添加post页面的tags标签

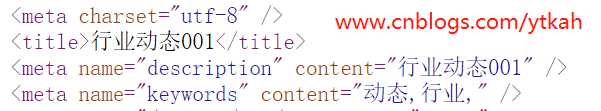
查看页面源代码展示的效果如图

从数据库简洁角度来看的话,这样做的是有好处的,1、第三方seo插件都会添加一些字段来存储keywords数据,如果整个网站页面数一多,数据库就会越来越大,访问速度也会降下来。2、tag会单独创建一些页面,会罗列包含这个tag的所有文章,主题非常相关,有点类似小专题,对搜索引擎更友好,一些大型网站会通过tag页面来进行优化,获取精准流量
wordpress调用tags作为keywords关键词标签
标签:专题 搜索引擎 _id 精准 link http 网站 技术 div
原文地址:https://www.cnblogs.com/ytkah/p/11326419.html