标签:小图标 com ack 微软 osi border user mil 技术

代码:<input type="text" class="user" />

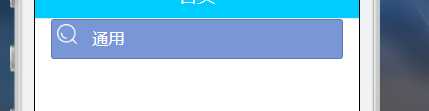
设置class类属性,添加小图标。创建<style>标签,然后在这个标签里面设置user样式。
1.使用background-image设置input背景图片;
2.background-size设置背景图片的大小;
3.background-position设置背景图片的位置;
4.background-repeat设置背景图片不重复;
5.padding设置图片的内边距。
css样式代码:
<style type="text/css">
.user{
background-image: url(img/user.png);/*设置小图标*/
background-size: 25px 25px;/*小图标的大小*/
background-position: 5px 4px;/*小图标在input的位置*/
background-repeat: no-repeat;/*背景小图标不重复*/
padding: 8px 10px 8px 40px;/*设置input内边距*/
/*设置input样式好看*/
border:1px solid #ddd;
margin: 30px;
width: 220px;
}
</style>

标签:小图标 com ack 微软 osi border user mil 技术
原文地址:https://www.cnblogs.com/qhantime/p/11328245.html