标签:over com nbsp circle 准备 normal tooltip orm form
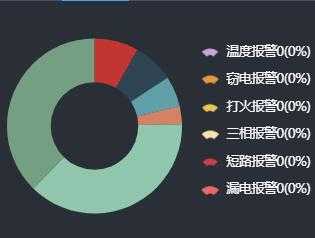
效果图:


代码:
问题:// icon: "pin", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none满足不了我们的时候,就可以自定义图片
<div id="main" style="width: 268px;height:200px;"></div>
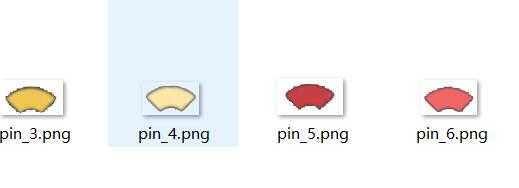
<script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart_one = echarts.init(document.getElementById(‘main_one‘)); // 指定图表的配置项和数据 var option = { tooltip: { trigger: ‘item‘, formatter: "{a} <br/>{b}: {c} ({d}%)" }, legend: { orient: ‘vertical‘, x: ‘160px‘, y: ‘30px‘, // data:[‘温度报警0(0%)‘,‘窃电报警0(0%)‘,‘打火报警0(0%)‘,‘三相报警0(0%)‘,‘短路报警0(0%)‘,‘漏电报警0(0%)‘], data:[ {value:335, name:‘温度报警0(0%)‘,icon:‘image://img/pin_1.jpg‘ }, {value:310, name:‘窃电报警0(0%)‘,icon:‘image://img/pin_2.jpg‘ }, {value:234, name:‘打火报警0(0%)‘,icon:‘image://img/pin_3.jpg‘ }, {value:135, name:‘三相报警0(0%)‘,icon:‘image://img/pin_4.jpg‘ }, {value:1548, name:‘短路报警0(0%)‘,icon:‘image://img/pin_5.jpg‘ }, {value:1548, name:‘漏电报警0(0%)‘,icon:‘image://img/pin_6.jpg‘ } ], textStyle: { color: ‘#fff‘, fontSize: ‘10‘ // 图例文字颜色 }, icon:‘image://img/1主页.png‘ , itemWidth: 16, // 图例图形宽度 itemHeight: 12, // 图例图形高度 // icon: "pin", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none }, series: [ { name:‘访问来源‘, type:‘pie‘, radius: [‘35%‘, ‘70%‘], avoidLabelOverlap: false, center : [‘30%‘, ‘50%‘], label: { normal: { show: false, position: ‘center‘ }, emphasis: { show: true, textStyle: { fontSize: ‘9‘, fontWeight: ‘bold‘ } } }, labelLine: { normal: { show: false } }, data:[ {value:335, name:‘温度报警0(0%)‘}, {value:310, name:‘窃电报警0(0%)‘}, {value:234, name:‘打火报警0(0%)‘}, {value:135, name:‘三相报警0(0%)‘}, {value:1548, name:‘短路报警0(0%)‘}, {value:1548, name:‘漏电报警0(0%)‘} ] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart_one.setOption(option); </script>
echarts中饼图的legend自定义icon图片(扇形为例)
标签:over com nbsp circle 准备 normal tooltip orm form
原文地址:https://www.cnblogs.com/520BigBear/p/11328376.html