标签:png 一段 sse height one path 路径 技术 访问
vue项目完成打包上线的时候很多人都会碰到静态资源找不到,常见的有两个
第一种:js,css路径不对
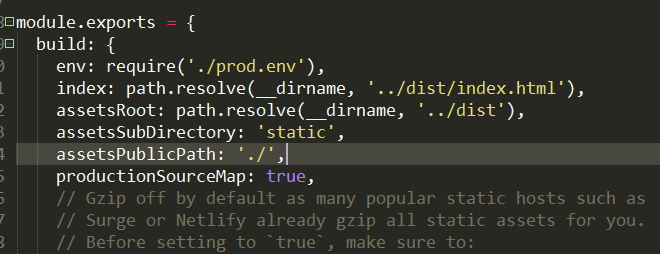
解决办法:打开config/index.js,将其中的assetsPublicPath值改为’./’

第二种:css中引用的图片资源找不到
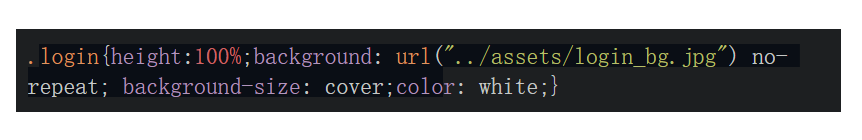
我的项目文件中有一段css,其中引用了一个背景图片
“src/assets/”文件夹下有这张图片,打包后路径发生变化这个图片就找不到了,解决办法:
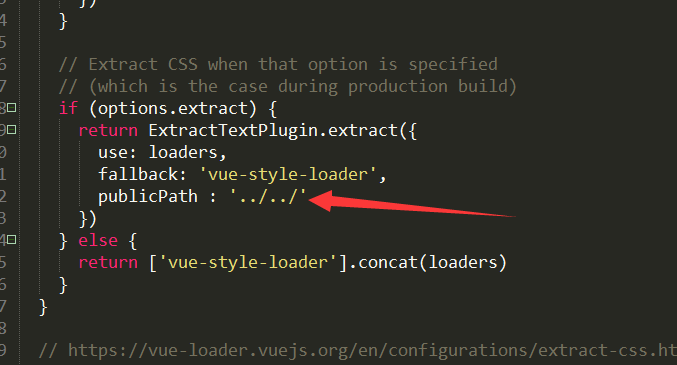
打开“build/utils.js”,增加一行代码即可

标签:png 一段 sse height one path 路径 技术 访问
原文地址:https://www.cnblogs.com/blueball/p/11328259.html