标签:als int() 快速 方法 拓展 需求量 linu foreach 用户
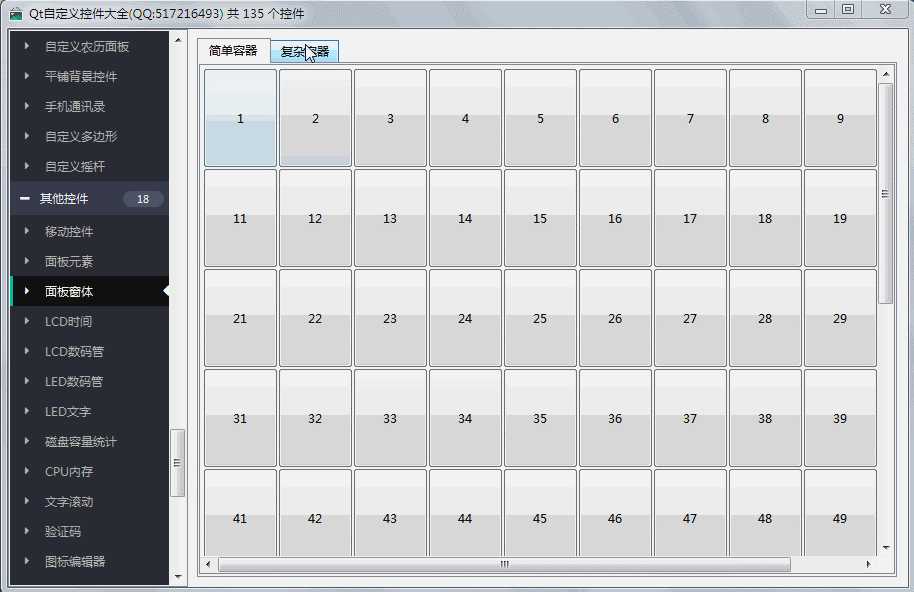
在很多web网页上,经常可以看到一个设备对应一个面板,或者某种同等类型的信息全部放在一个面板上,该面板还可以拖来拖去的,这个控件首次用在智能访客管理平台中,比如身份证信息一个面板,访客信息一个面板,被访人信息一个面板,这样相当于分类展示了,还提供了对应的标题栏有文字显示,这个控件的使用场景也是非常多,还有个子标题可以设置,拓展了报警闪烁的接口。

#ifndef PANELWIDGET_H
#define PANELWIDGET_H
/**
* 面板容器控件 作者:feiyangqingyun(QQ:517216493) 2016-11-20
* 1:支持所有widget子类对象,自动产生滚动条
* 2:支持自动拉伸自动填充
* 3:提供接口获取容器内的所有对象的指针
* 4:可设置是否自动拉伸宽度高度
* 5:可设置设备面板之间的间距和边距
*/
#include <QWidget>
class QScrollArea;
class QFrame;
class QVBoxLayout;
class QGridLayout;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT PanelWidget : public QWidget
#else
class PanelWidget : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int margin READ getMargin WRITE setMargin)
Q_PROPERTY(int space READ getSpace WRITE setSpace)
Q_PROPERTY(bool autoWidth READ getAutoWidth WRITE setAutoWidth)
Q_PROPERTY(bool autoHeight READ getAutoHeight WRITE setAutoHeight)
public:
explicit PanelWidget(QWidget *parent = 0);
protected:
void resizeEvent(QResizeEvent *);
private:
QScrollArea *scrollArea; //滚动区域
QWidget *scrollAreaWidgetContents; //滚动区域载体
QFrame *frame; //放置设备的框架,自动变宽变高
QVBoxLayout *verticalLayout; //设备面板总布局
QGridLayout *gridLayout; //设备表格布局
int margin; //边距
int space; //设备之间的间隔
bool autoWidth; //宽度自动拉伸
bool autoHeight; //高度自动拉伸
QList<QWidget *> widgets; //设备面板对象集合
int columnCount; //面板列数
public:
QSize sizeHint() const;
QSize minimumSizeHint() const;
int getMargin() const;
int getSpace() const;
bool getAutoWidth() const;
bool getAutoHeight() const;
QList<QWidget *> getWidgets();
int getColumnCount();
public Q_SLOTS:
void setWidget(QList<QWidget *> widgets, int columnCount);
void setMargin(int left, int top, int right, int bottom);
void setMargin(int margin);
void setSpace(int space);
void setAutoWidth(bool autoWidth);
void setAutoHeight(bool autoHeight);
};
#endif // PANELWIDGET_H
void PanelWidget::setWidget(QList<QWidget *> widgets, int columnCount)
{
this->widgets = widgets;
this->columnCount = columnCount;
int row = 0;
int column = 0;
int index = 0;
//先把之前的所有移除并不可见
foreach (QWidget *widget, widgets) {
gridLayout->removeWidget(widget);
widget->setVisible(false);
}
//重新添加到布局中并可见
foreach (QWidget *widget, widgets) {
gridLayout->addWidget(widget, row, column);
widget->setVisible(true);
column++;
index++;
if (index % columnCount == 0) {
row++;
column = 0;
}
}
row++;
//设置右边弹簧
if (!autoWidth) {
QSpacerItem *hSpacer = new QSpacerItem(1, 1, QSizePolicy::Expanding, QSizePolicy::Minimum);
gridLayout->addItem(hSpacer, 0, gridLayout->columnCount());
}
//设置底边弹簧
if (!autoHeight) {
QSpacerItem *vSpacer = new QSpacerItem(1, 1, QSizePolicy::Minimum, QSizePolicy::Expanding);
gridLayout->addItem(vSpacer, row, 0);
}
}
void PanelWidget::setMargin(int left, int top, int right, int bottom)
{
gridLayout->setContentsMargins(left, top, right, bottom);
}
void PanelWidget::setMargin(int margin)
{
if (this->margin != margin) {
setMargin(margin, margin, margin, margin);
}
}
void PanelWidget::setSpace(int space)
{
if (this->space != space) {
gridLayout->setSpacing(space);
}
}
void PanelWidget::setAutoWidth(bool autoWidth)
{
if (this->autoWidth != autoWidth) {
this->autoWidth = autoWidth;
}
}
void PanelWidget::setAutoHeight(bool autoHeight)
{
if (this->autoHeight != autoHeight) {
this->autoHeight = autoHeight;
}
}
标签:als int() 快速 方法 拓展 需求量 linu foreach 用户
原文地址:https://www.cnblogs.com/feiyangqingyun/p/11330770.html