标签:blog http ar 使用 on 2014 问题 log 代码
今天在项目中发现了一个问题,使用phonegap开发的APP默认情况下可以将外部网页加载进入手机APP当中,这是相当危险的,同时也会给人一种APP非native的感觉。
可能遇见的一种情况是有些WiFi需要认证,如果你的APP默认允许访问所有外部资源的话,那么很可能你一打开APP就会跳转到认证页面,这当然是不允许的,而且最不能接受的是,当你认证不成功的时候,每次打开APP都会进入这个页面!
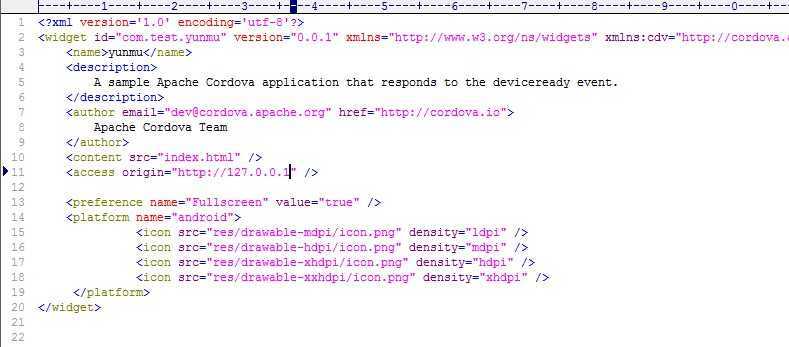
这里采用白名单机制来解决这个问题,即默认情况下,我只允许APP和我的服务器进行通讯,例如我的服务器的域名是http://127.0.0.1,那么可以通过在项目的主目录下的config.xml里面添加一段代码
如下所示:

即<access orgin=http://127.0.0.1/>这段代码,其意义是只允许访问这个地址下的资源,其他的一概不允许在APP中通过网络访问,
加上这种白名单机制之后,当需要进行连接验证的时候,会调用手机的外部浏览器加载认证页面,而不是直接在APP中打开页面,这样,外部页面是无法访问到APP内部的,如果一定要加载外部页面在我们的APP当中,
那么必须使用inappbrowser这个插件,它与白名单机制不会互相冲突,并且使用它打开的外部页面是无法访问到我们内部资源的。
标签:blog http ar 使用 on 2014 问题 log 代码
原文地址:http://www.cnblogs.com/myzhibie/p/4048854.html