标签:dia 应该 完美解决 就是 重置表单内容 修改 col 表单 验证
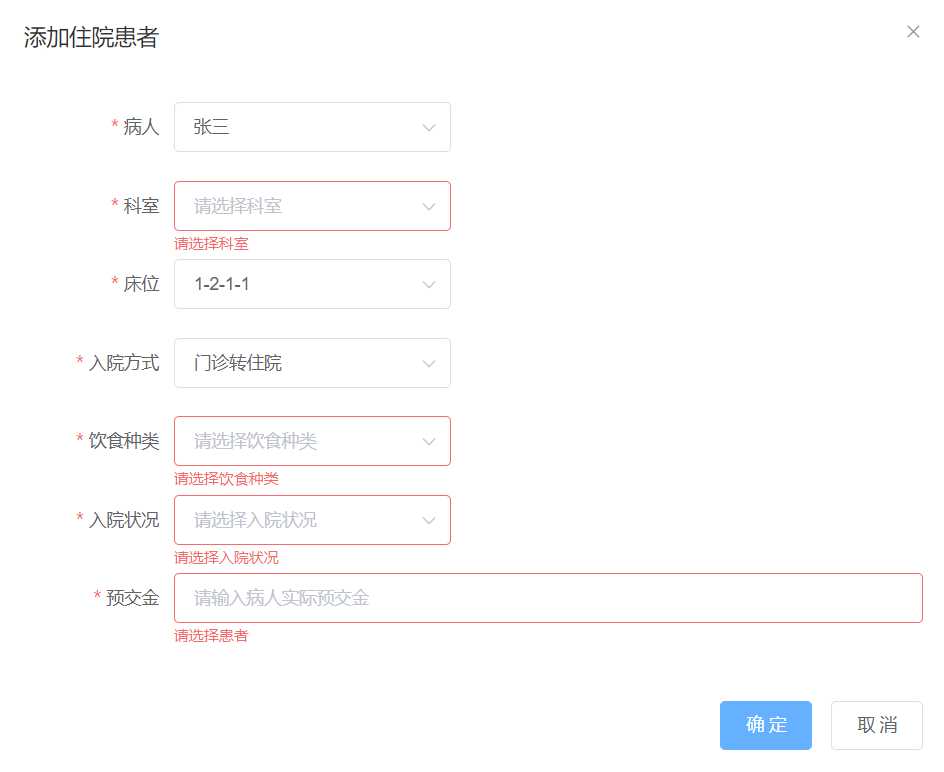
今天在做入院管理的时候,需要实现表单内容以及验证信息的重置,具体效果如下:

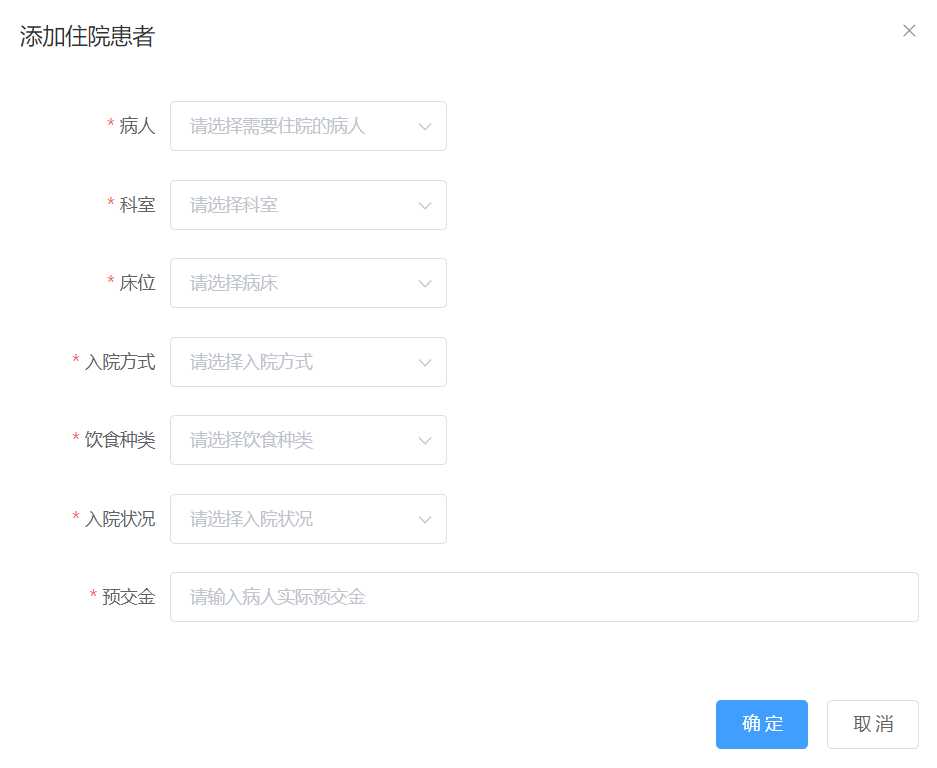
当我再点击添加添加住院患者按钮打开表单时,应该是这个样子的:

根据Element-UI官方文档提供的方法,我们可以使用这个函数:
resetForm(formName) {
this.$refs[formName].resetFields();
}
实际使用的时候代码:
this.visible = true;
this.resetForm(‘form‘);
先显示对话框,再重置表单,如果这两行代码顺序颠倒,点击添加住院患者就是没有反应的,如下图所示:

至此,重置表单内容这个功能做的差不多了,但我发现了一个问题,当我点击添加住院患者按钮,弹出表单dialog之后,我的下拉框是没有数据的。

当我关闭这个dialog,再重新打开的时候,这里的数据就有了。我感觉是跟我的表单验证有关,但问题具体是怎么产生的我不清楚,这个表单验证只是把里面的内容重置为初始值,我的数据在页面刷新之后应该是可以正常拿到的。
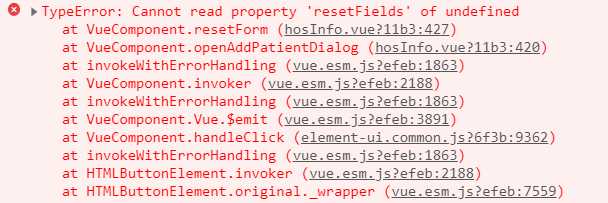
不清楚问题是怎么发生的,那就只好看看控制台了。我对比了刷新页面后第一次打开表单dialog和第二次打开表单dialog发生的错误,果然,第一次打开表单时出现了一个特殊的错误,而第二次打开表单时该错误就消失了。

百度了一下这个错误,找到了https://www.cnblogs.com/blueroses/p/7722233.html这篇文章,这个博主老哥跟我的情况基本一模一样,解决方法他也提到了。

按照人家的方法,将代码修改如下:
resetForm(formName){
if (this.$refs[formName]!==undefined) {
this.$refs[formName].resetFields();
}
}
问题完美解决!刷新页面后第一次打开表单也能获取到数据了。
标签:dia 应该 完美解决 就是 重置表单内容 修改 col 表单 验证
原文地址:https://www.cnblogs.com/N1ckeyQu/p/11330884.html