标签:ping 配置 https soft encoding 点击 serve ica 页面
在你的网站根目录中创建一个 web.config 文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
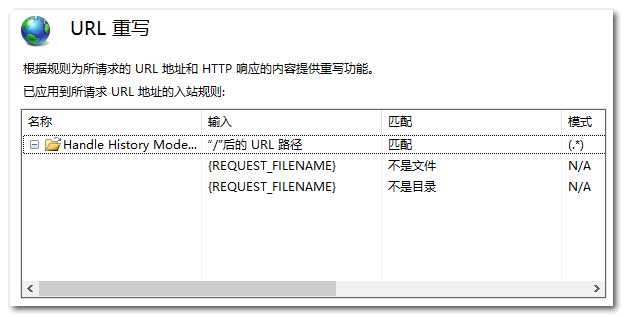
</configuration>配置完成后,在IIS上的URL 重写页面可以看见配置好的

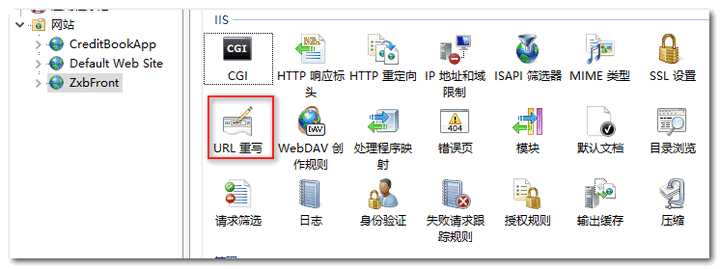
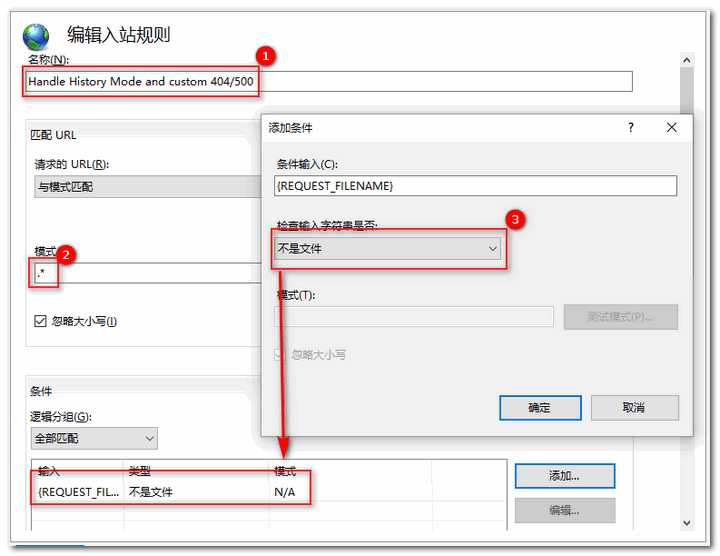
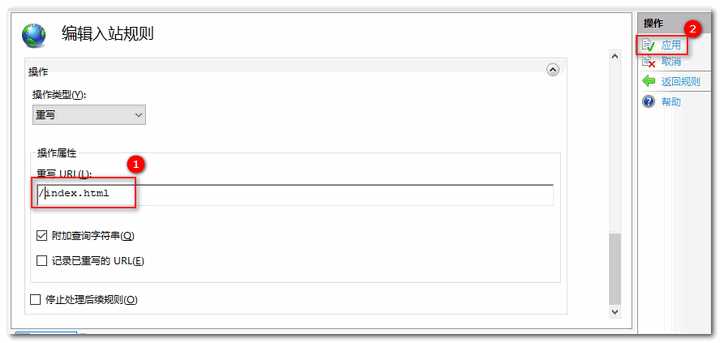
或者,直接在IIS上配置,效果是和上面方法一样:



最后点击右侧的应用即可添加成功
标签:ping 配置 https soft encoding 点击 serve ica 页面
原文地址:https://www.cnblogs.com/ricolee/p/vue-deploy-404.html