标签:map its 运行 技术 soft 函数返回值 class extends super
一 组件
import React, { Component } from "react"; import memoize from "memoize-one"; export default class App extends Component { constructor(props) { super(props); this.state = { fruits: ["orange??", "apple??", "peach??"], // 水果列表 txt: "", // 筛选文本 counter: 0 // 计数器 }; } filter = memoize((fruits, txt) => { console.log("函数返回值未缓存,计算"); return fruits.filter(fruit => fruit.includes(txt)); }); changeHandler = e => { this.setState({ txt: e.target.value }); }; increase = () => { const { counter } = this.state; this.setState({ counter: counter + 1 }); }; render() { console.log("组件渲染"); const { fruits, txt, counter } = this.state; const favorFruits = this.filter(fruits, txt); return ( <div> <div> 计数器:{counter} <button onClick={this.increase}>增加</button> </div> <input onChange={this.changeHandler} value={txt} placeholder="请输入水果名称"/> <ul> {favorFruits.map(fruit => ( <li key={fruit}>{fruit}</li> ))} </ul> </div> ); } }
二 运行效果
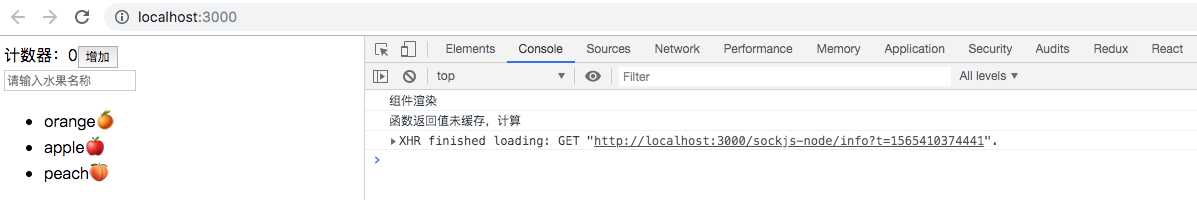
初始化时,计算一次

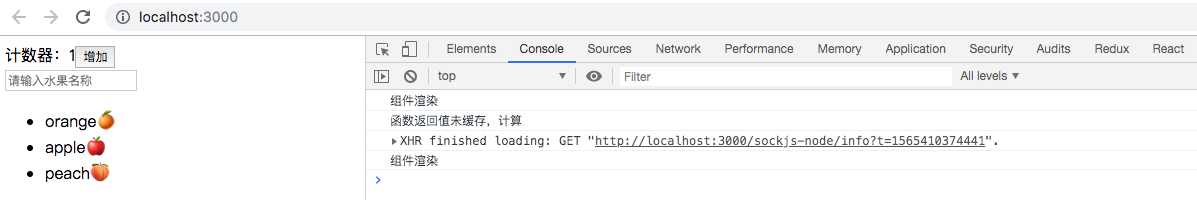
点击按钮,组件重新渲染,并没有计算

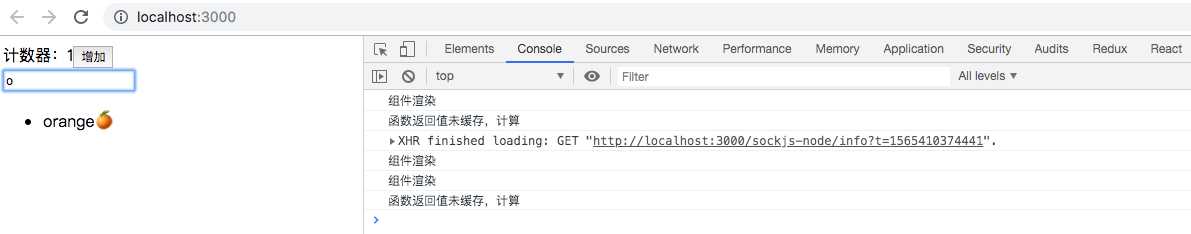
输入文本,组件重新渲染,再次计算

React memoization技术:将函数计算结果缓存起来
标签:map its 运行 技术 soft 函数返回值 class extends super
原文地址:https://www.cnblogs.com/sea-breeze/p/11331122.html