标签:png 控件 void 收缩 src over uil ret htm
文档:https://api.flutter.dev/flutter/material/ExpansionPanel-class.html
demo:
import ‘package:flutter/material.dart‘; class ExpansionPanelItem { final String headerText; final Widget body; bool isExpanded; ExpansionPanelItem({ this.headerText, this.body, this.isExpanded, }); } class ExpansionPanelDemo extends StatefulWidget { @override _ExpansionPanelDemoState createState() => _ExpansionPanelDemoState(); } class _ExpansionPanelDemoState extends State<ExpansionPanelDemo> { List<ExpansionPanelItem> _expansionPanelItems; @override void initState() { super.initState(); _expansionPanelItems = <ExpansionPanelItem>[ ExpansionPanelItem( headerText: ‘Panel A‘, body: Container( padding: EdgeInsets.all(16.0), width: double.infinity, child: Text(‘Content for Panel A.‘), ), isExpanded: false, ), ExpansionPanelItem( headerText: ‘Panel B‘, body: Container( padding: EdgeInsets.all(16.0), width: double.infinity, child: Text(‘Content for Panel B.‘), ), isExpanded: false, ), ExpansionPanelItem( headerText: ‘Panel C‘, body: Container( padding: EdgeInsets.all(16.0), width: double.infinity, child: Text(‘Content for Panel C.‘), ), isExpanded: false, ), ]; } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(‘ExpansionPanelDemo‘), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ ExpansionPanelList( expansionCallback: (int panelIndex, bool isExpanded) { setState(() { _expansionPanelItems[panelIndex].isExpanded = !isExpanded; }); }, children: _expansionPanelItems.map( (ExpansionPanelItem item) { return ExpansionPanel( isExpanded: item.isExpanded, body: item.body, headerBuilder: (BuildContext context, bool isExpanded) { return Container( padding: EdgeInsets.all(16.0), child: Text( item.headerText, style: Theme.of(context).textTheme.title, ), ); }, ); } ).toList(), ), ], ), ), ); } }
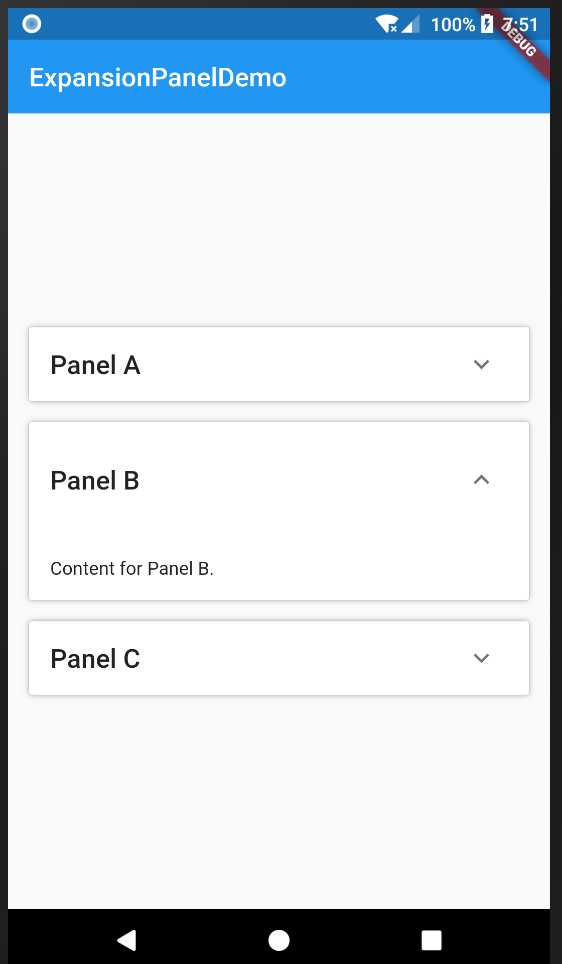
效果:

Flutter ExpansionPanel 可展开的收缩控件
标签:png 控件 void 收缩 src over uil ret htm
原文地址:https://www.cnblogs.com/loaderman/p/11332758.html