标签:sse nbsp 效果 center style com 轻量级 padding xtend
具有可选操作的轻量级消息提示,在屏幕的底部显示
文档:https://api.flutter.dev/flutter/material/SnackBar-class.html
demo:
import ‘package:flutter/material.dart‘; class SnackBarDemo extends StatefulWidget { @override _SnackBarDemoState createState() => _SnackBarDemoState(); } class _SnackBarDemoState extends State<SnackBarDemo> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(‘SnackBarDemo‘), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ SnackBarButton(), ] ), ], ), ), ); } } class SnackBarButton extends StatelessWidget { @override Widget build(BuildContext context) { return FlatButton( child: Text(‘Open SnackBar‘), onPressed: () { Scaffold.of(context).showSnackBar( SnackBar( content: Text(‘Processing...‘), action: SnackBarAction( label: ‘OK‘, onPressed: () {}, ), ) ); }, ); } }
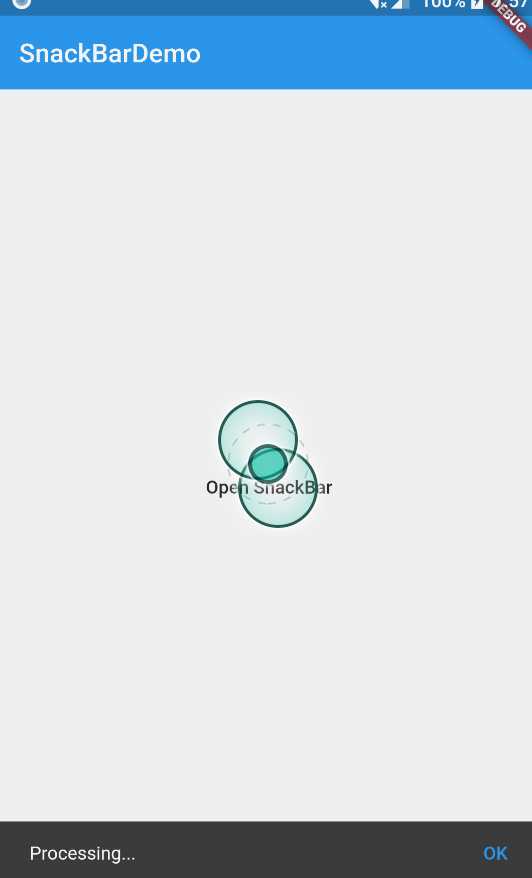
效果:

标签:sse nbsp 效果 center style com 轻量级 padding xtend
原文地址:https://www.cnblogs.com/loaderman/p/11332774.html