标签:ima 解决 isp color margin spl style tom image
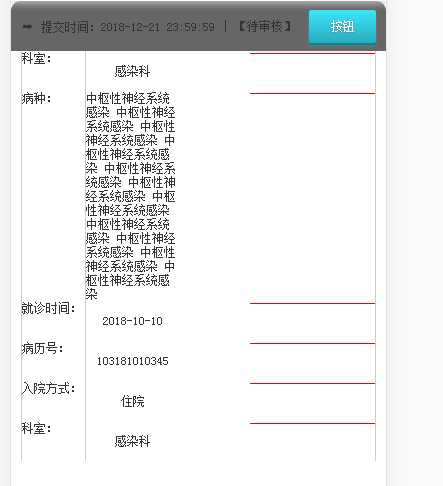
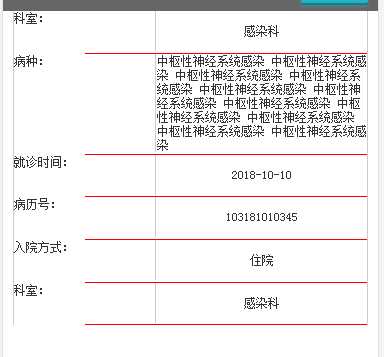
我在测试的时候发现伪元素把我内容撑开了,发现加上flex-wrap 就可以解决


<div>
<ul>
<li><p>科室:</p><span>感染科</span></li>
<li><p>病种:</p><span>中枢性神经系统感染
中枢性神经系统感染中枢性神经系统感染中枢性神经系统感染中枢性神经系统感染
中枢性神经系统感染中枢性神经系统感染中枢性神经系统感染
中枢性神经系统感染中枢性神经系统感染中枢性神经系统感染
</span></li>
<li><p>就诊时间:</p><span>2018-10-10</span></li>
<li><p>病历号:</p><span>103181010345</span></li>
<li><p>入院方式:</p><span>住院</span></li>
<li><p>科室:</p><span>感染科</span></li>
</ul>
</div>
ul{
padding:0 .2rem;
}
ul li {
width:100%;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
display: flex;
flex-wrap: wrap;
}
li:after{
content: " ";
height: 1px;
width:80%;
border-bottom:1px solid red;
margin-left:20%;
}
ul li p {
width:40%;
min-height:.8rem;
/* border-right:1px solid red;*/
}
ul li span{
width:60%;
display:flex;
align-items: center;
justify-content: center;
min-height:.8rem;
border-left:1px solid #ccc;
}
标签:ima 解决 isp color margin spl style tom image
原文地址:https://www.cnblogs.com/Yzhi/p/11336358.html