标签:rip start get 哈哈 sof png 开始 new pre
创建:
1 <script> 2 //字面量创建数组 Array 3 var arr = [‘HotDog‘, ‘爆音‘, ‘和苏‘]; 4 5 var arr1 = []; 6 arr1[0] = ‘xxx‘; 7 8 //构造方式创建 9 // 在ECMAScript5中没有类的概念 创建对象使用new 10 var arr = new Array(); 11 arr[0] = ‘xx‘; 12 </script>
内置一些常用方法:

举例常用方法展示:
1 <script> 2 //合并 3 var a = [‘HotDog‘, ‘爆音‘, ‘和苏‘]; 4 var b = [‘潘帅‘]; 5 console.log(a.concat(b)); 6 // 右追加 7 console.log(b.push(‘紫棋‘)); // 2 8 console.log(b); // (2) ["潘帅", "紫棋"] 9 10 // 移除第一个 11 b.shift(); 12 13 //左追加 14 b.unshift(‘天帅‘); 15 </script>
常用方法:

常用方法例子:
1 <script> 2 3 // 字符串 4 var str1 = ‘HotDog‘; 5 // 索引位置取字符 6 console.log(str1.charAt(1)); 7 8 var str = new String(); 9 console.log(str); 10 11 // 两个或多个拼接 12 var str2 = ‘oooy‘; 13 console.log(str1.concat(str2, str2)); 14 15 // 替换 16 var newstr2 = str2.replace(‘y‘, ‘**‘); 17 console.log(newstr2); 18 19 //indexof 查找字符的下标若找不到返回-1 20 console.log(str2.indexOf(‘y‘)); 21 22 //slice提取字符串一部分 23 console.log(str1.slice(0,3)); 24 25 //split分割 26 console.log(str1.split(‘D‘)); // ["Hot", "og"] 27 28 </script>
1 var str = ‘我的天呢,a是嘛,你在说什么呢?a哈哈哈‘; 2 console.log(str.substr(0,4));//我的天呢
substring(indexStart,indexEnd) 提取字符串中介于两个指定下标之间的字符。返回的子串包括 开始 处的字符,但不包括 结束 处的字符
indexStart 等于 indexEnd,substring 返回一个空字符串。indexEnd,substring 提取字符一直到字符串末尾。NaN,则被当作 0。stringName.length,则被当作 stringName.length。indexStart 大于 indexEnd,则 substring 的执行效果就像两个参数调换了一样方法:

常用方法:
1 <script> 2 3 // 日期对象 4 var date = new Date(); 5 console.log(date); 6 console.log(date.getDate()); 7 console.log(date.getMonth() + 1); 8 console.log(date.getFullYear()); 9 // 如果是0加个7就是了 10 console.log(date.getDay()); 11 // 格式化 12 console.log(date.toLocaleString()); 13 </script>
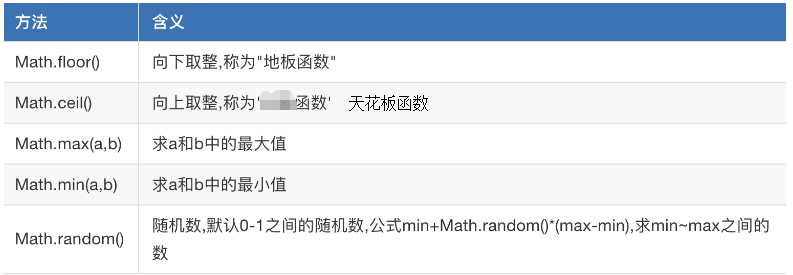
常用方法

举例
1 <script> 2 // Math对象 3 var x = 1.234; 4 //天花板函数 表示大于等于 x,并且与它最接近的整数是2 5 var a = Math.ceil(x); 6 console.log(a);//2 7 8 var x = 1.234; 9 // 地板函数 小于等于 x,并且与它最接近的整数 1 10 var b = Math.floor(x); 11 console.log(b);//1 12 13 var ran = Math.random(); 14 console.log(ran); //[0,1) 15 </script>
标签:rip start get 哈哈 sof png 开始 new pre
原文地址:https://www.cnblogs.com/Alexephor/p/11337790.html