标签:处理 attribute binding 监听器接口 att image 匹配 lte 用法
index.jsp
令牌机制:
虎符:
访问页面的时候,生成一个令牌
第一次访问页面生成一个令牌,只要不刷新页面,F5重新发送一次请求,令牌不会发生变化、servlet第一次收到令牌进行比对,比对完毕,更换或删除令牌
下一次直接去刷新发送上次的请求,由于带来的令牌还是上次的,而这个令牌已经失效了
应用场景:防止表单重复提交,验证码就是令牌机制
index.jsp
<%
String token=UUID.randomUUID().toString();
//分给两处
//1、一处服务器保存,可以拿到
session.setAttribute("token",token);
//2、一处页面保存,每次发请求带上
aaa
Servlet、Filter、Listener(三大组件):
servlet:处理请求
Filter:过滤拦截请求
Listener:监听器
三大组件基本都需要在web.xml中进行注册,(除了 Listener中的两个 活化钝化监听器、绑定解绑监听器 需要javaBean实现,不注册外),剩下的三大组件都需要注册:
过滤器的使用步骤:
1、实现Filter接口
2、<filter>
<filter-name>MyFirstFilter</filter-name>
<filter-class>com.hkd.filter.MyFirstFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>MyFirstFilter</filter-name>
<url-pattern></url-pattern>
</filter-mapping>
url-pattern的三种写法:
1、精确匹配:
/pics/haha.jsp
/hello/login 直接拦截指定的路径
2、路径匹配(模糊匹配):
/pics/*:拦截pics下的所有请求
3、后缀匹配(模糊匹配):
*.jsp:拦截后缀名为jsp的请求
这种写法不可以:/pics/*.jsp
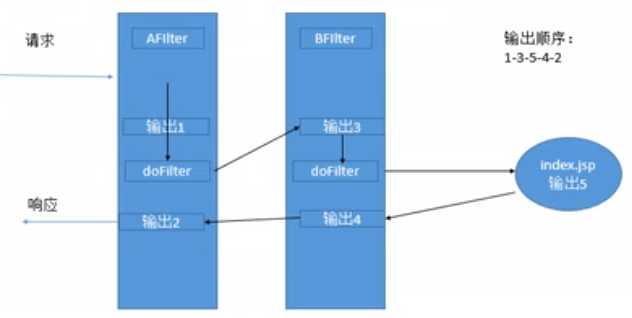
4.Filter原理
doFilter(){
//放行请求
chain.doFilter(request,response);
}
多个filter运行顺序

aa
javaWeb的三大组件之一:Servlet 、Filter 、Listener
所有web项目工作的基础都是这三大组件,框架再牛底层用的还是这三大框架
监听器Listener:
八个:
ServletRequest(2)、HTTPSession(4)、ServletContext(2)
2:生命周期监听器
4:(HttpSession)2、额外的两个(活化钝化监听器、绑定解绑监听器)
掌握的监听器:
ServletContextListener:(生命周期监听器):监听ServletContext的创建和销毁(监听服务器的启动、停止);服务器启动为当前项目创建ServletContext对象,服务器停止,销毁和创建ServletContext对象。
ServletContext:
1、一个web项目对应一个ServletContext,它代表当前的web项目的信息
2、还可以作为最大的域对象,在整个项目运行期间共享数据
用法:
1、事项对应的的监听器接口
2、去web.xml中进行配置
注意:有两个Listener是java需要实现的接口:(HttpSessionActivitionListener、HttpSessionBindingListener)
标签:处理 attribute binding 监听器接口 att image 匹配 lte 用法
原文地址:https://www.cnblogs.com/hk-zsg/p/11343143.html