标签:container uil nta icons end center check state mos
import ‘package:flutter/material.dart‘; class CheckboxDemo extends StatefulWidget { @override _CheckboxDemoState createState() => _CheckboxDemoState(); } class _CheckboxDemoState extends State<CheckboxDemo> { bool _checkboxItemA = true; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(‘CheckboxDemo‘), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ CheckboxListTile( value: _checkboxItemA, onChanged: (value) { setState(() { _checkboxItemA = value; }); }, title: Text(‘Checkbox Item A‘), subtitle: Text(‘Description‘), secondary: Icon(Icons.bookmark), selected: _checkboxItemA, ), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ // Checkbox( // value: _checkboxItemA, // onChanged: (value) { // setState(() { // _checkboxItemA = value; // }); // }, // activeColor: Colors.black, // ), ], ), ], ), ) ); } }
文档:https://api.flutter.dev/flutter/material/Checkbox-class.html
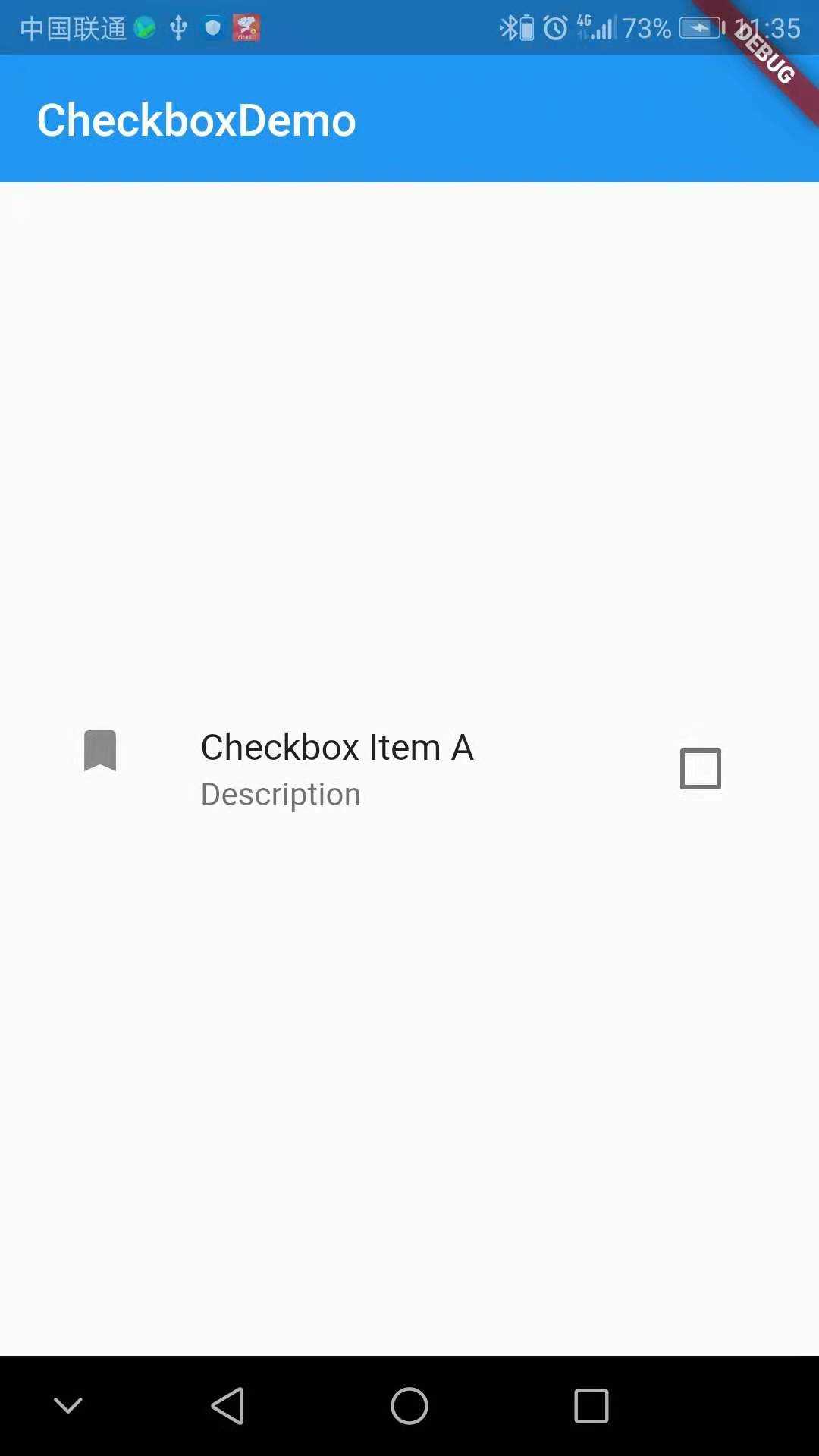
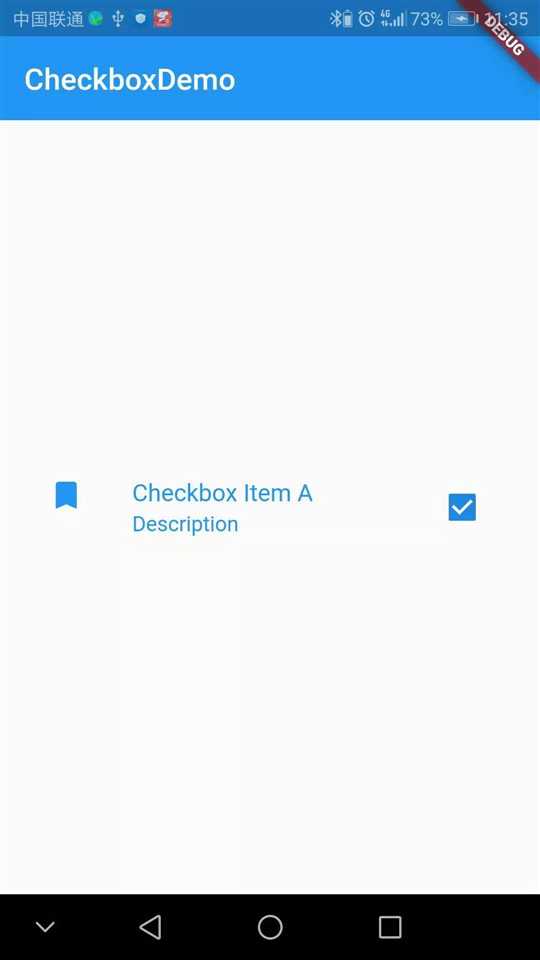
效果:


标签:container uil nta icons end center check state mos
原文地址:https://www.cnblogs.com/loaderman/p/11344913.html