标签:unity material ali src child col ret rri 单列
import ‘package:flutter/material.dart‘; class PopupMenuButtonDemo extends StatefulWidget { @override _PopupMenuButtonDemoState createState() => _PopupMenuButtonDemoState(); } class _PopupMenuButtonDemoState extends State<PopupMenuButtonDemo> { String _currentMenuItem = ‘Home‘; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(‘PopupMenuButtonDemo‘), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text(_currentMenuItem), PopupMenuButton( onSelected: (value) { print(value); setState(() { _currentMenuItem = value; }); }, itemBuilder: (BuildContext context) => [ PopupMenuItem( value: ‘Home‘, child: Text(‘Home‘), ), PopupMenuItem( value: ‘Discover‘, child: Text(‘Discover‘), ), PopupMenuItem( value: ‘Community‘, child: Text(‘Community‘), ), ], ), ], ), ], ), ) ); } }
文档:https://api.flutter.dev/flutter/material/PopupMenuButton-class.html
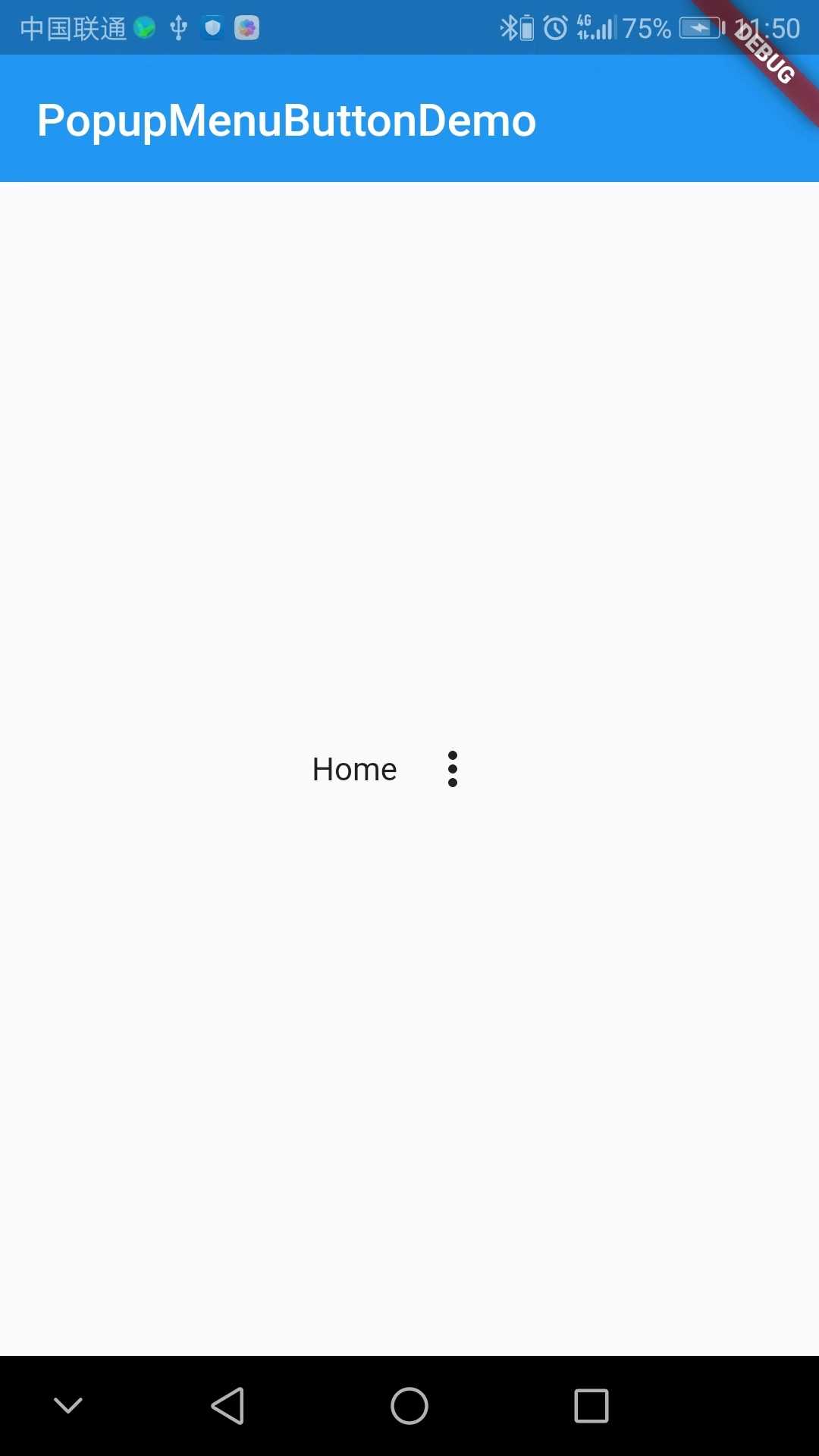
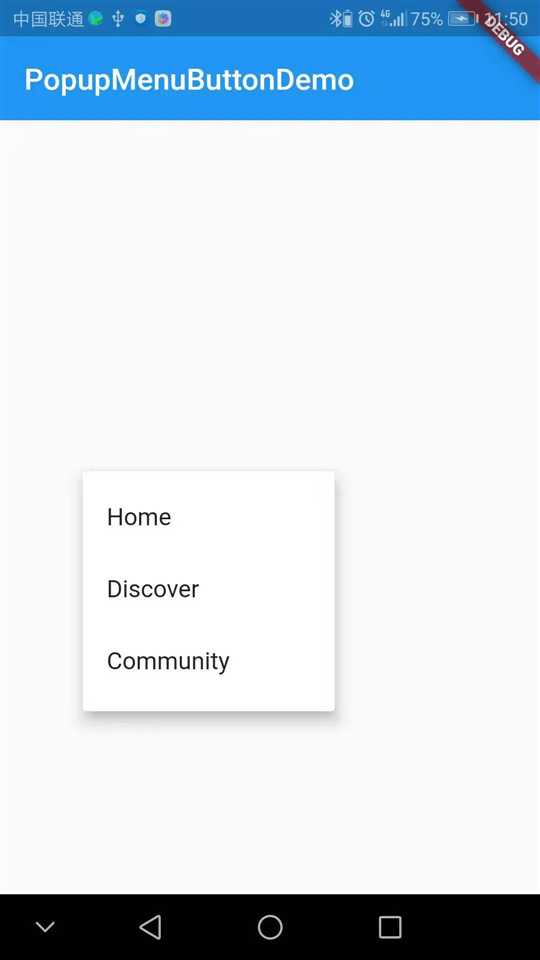
效果;


flutter PopupMenuButton弹出式菜单列表
标签:unity material ali src child col ret rri 单列
原文地址:https://www.cnblogs.com/loaderman/p/11345081.html