标签:条件 div nowrap 宽度 hidden 隐藏 png bsp 弹性盒
1.单行文字
<html> <head> <meta charset="utf-8"> <style> #row{ display: block; /* 必备的四个条件 */ width:100px;/*宽度 */ overflow: hidden;/*超出隐藏*/ white-space: nowrap;/* 强制不换行 */ text-overflow:ellipsis;/*文字隐藏的格式 */ } </style> </head> <body> <span id="row">单行文字超出隐藏的方式</span> </body> </html>

2.多行文字超出隐藏,这种主要用于移动端。
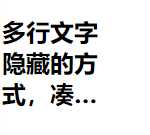
<html> <head> <meta charset="utf-8"> <style> h2{ width: 100px; /* 多行超出省略的必备条件 */ display: -webkit-box;/* 弹性盒模型 */ -webkit-box-orient: vertical;/* 元素垂直居中*/ -webkit-line-clamp: 3;/* 文字显示的行数*/ overflow:hidden;/* 超出隐藏 */ } </style> </head> <body> <h2>多行文字隐藏的方式,凑字数凑字数凑字数凑字数 凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数</h2> </body> </html>

标签:条件 div nowrap 宽度 hidden 隐藏 png bsp 弹性盒
原文地址:https://www.cnblogs.com/angle-xiu/p/11345162.html