标签:ide 语法 editor div 技术 rev spec 图片 idea
1,首先我们先让 HTML 文件支持 VUE 的语法指令提示
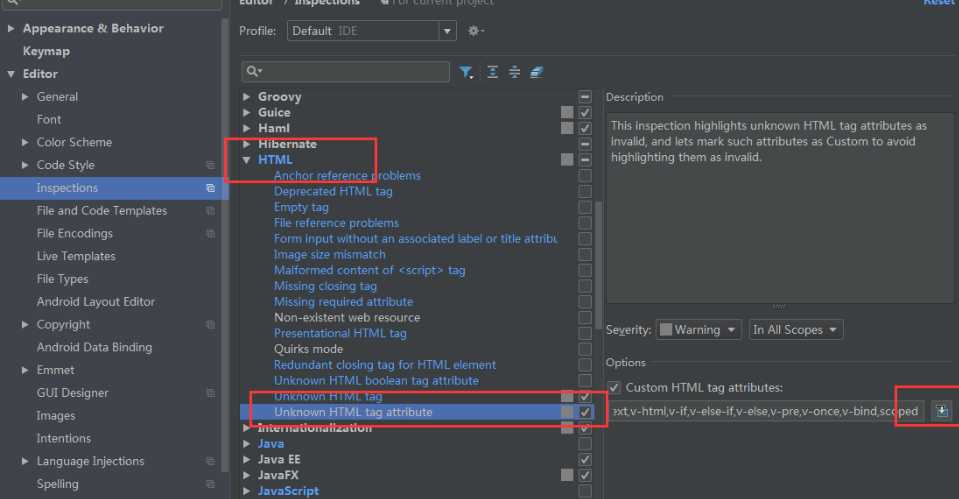
2,File -> Setting -> Edit -> Inspections -> html
3、加入以下:
@tap,@tap.stop,@tap.prevent,@tap.once,@click,@click.stop,@click.prevent,@click.once,@change,@change.lazy,@change.number,@change.trim,v-model,v-for,v-text,v-html,v-if,v-else-if,v-else,v-pre,v-once,v-bind,scope

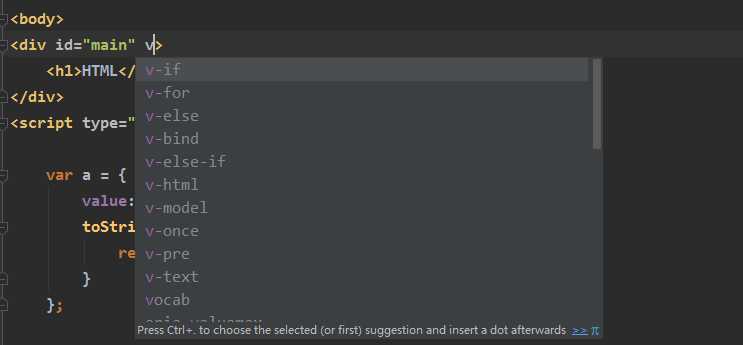
4,保存之后,打开一个HTML文件,我们可以看见代码提示支持已经有效了

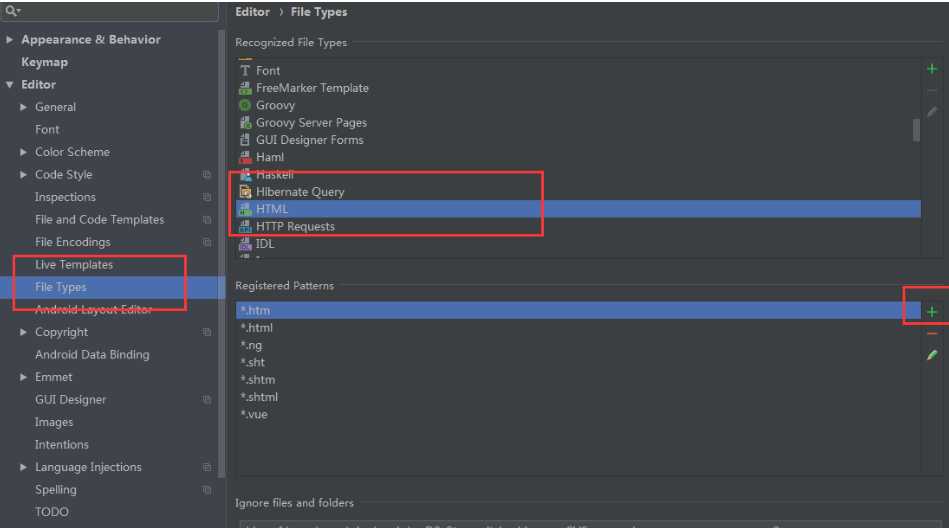
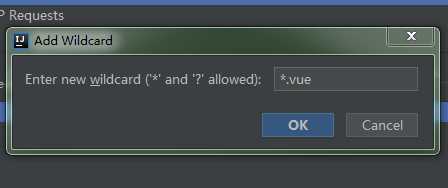
5、修改VUE支持
File -> setting -> Editor -> File Type -> HTML


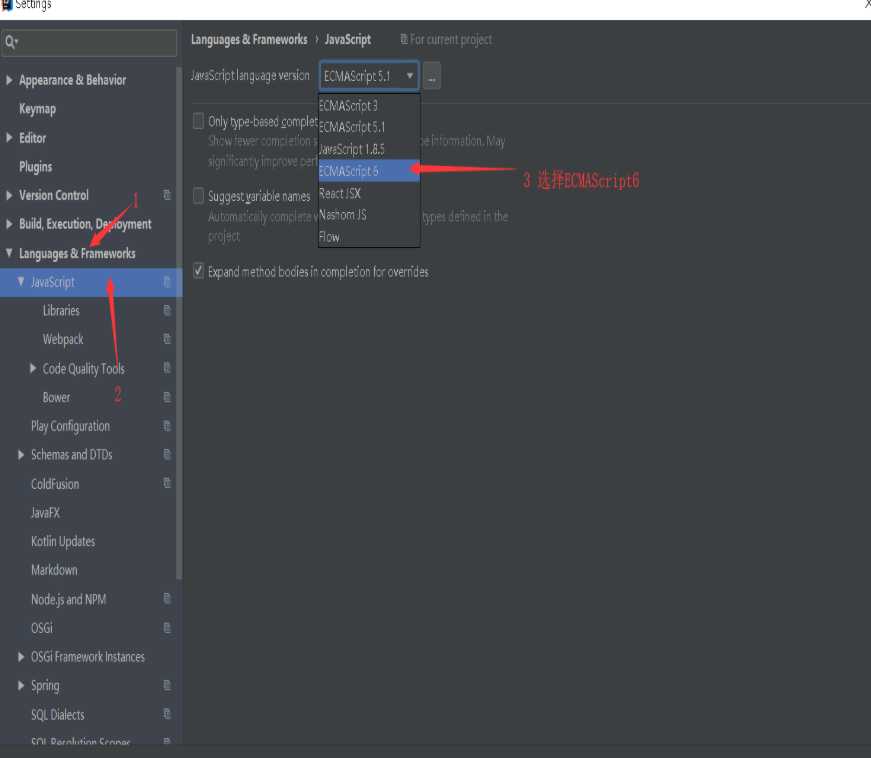
5.配置ECMAScript6

标签:ide 语法 editor div 技术 rev spec 图片 idea
原文地址:https://www.cnblogs.com/weibanggang/p/11345131.html