标签:eve err center turn rri dock image color text
import ‘package:flutter/material.dart‘; class FloatingActionButtonDemo extends StatelessWidget { @override Widget build(BuildContext context) { final Widget _floatingActionButton = FloatingActionButton( onPressed: () {}, child: Icon(Icons.add), elevation: 0.0, backgroundColor: Colors.black87, // shape: BeveledRectangleBorder( // borderRadius: BorderRadius.circular(30.0) // ), ); final Widget _floatingActionButtonExtended = FloatingActionButton.extended( onPressed: () {}, icon: Icon(Icons.add), label: Text(‘Add‘), ); return Scaffold( appBar: AppBar( title: Text(‘FloatingActionButtonDemo‘), elevation: 0.0, ), floatingActionButton: _floatingActionButton, floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, bottomNavigationBar: BottomAppBar( child: Container( height: 80.0, ), shape: CircularNotchedRectangle(), ), ); } }
一个圆形图标按钮,它悬停在内容之上,以展示应用程序中的主要动作。FloatingActionButton通常用于Scaffold.floatingActionButton字段
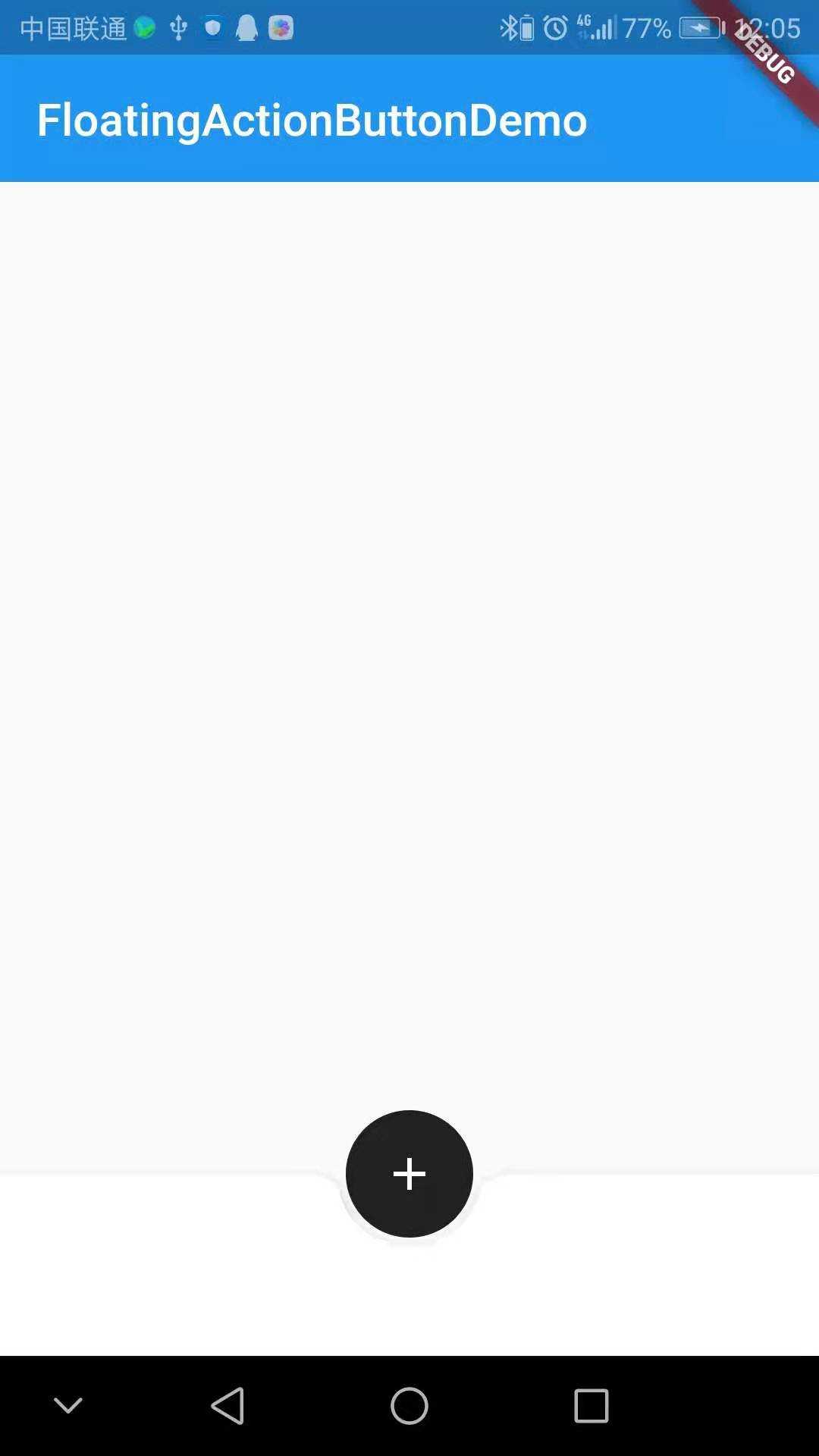
效果:

文档:https://api.flutter.dev/flutter/material/FloatingActionButton-class.html
flutter FloatingActionButton组件
标签:eve err center turn rri dock image color text
原文地址:https://www.cnblogs.com/loaderman/p/11345112.html