标签:any 命令行 配置文件详解 local tar 报错 filename 服务 oba
步骤一、安装vue-cli
首先,我们可以通过npm安装vue-clic,前提是我们需要有node环境,如果电脑还没安装node,先安装,可通过 node -v
查询node的版本号,有版本号则已经安装成功;

node下载https://nodejs.org/en/地址
接下来,我们需要确保电脑已经安装了webpack,webpack是一个包管理工具,也是vue-cli的构建工具,安装也很简单,全局安装只需要执行
npm install webpack -g
紧接着,开始我们vue-cli的安装
npm install --global vue-cli
完成后输入 vue -V查看是否安装成功,V大写

步骤二、构建项目
新建一个文件夹作为项目存放地,然后使用命令行cd进入到项目目录输入
vue init webpack projectName
输入命令后,会跳出几个选项让你回答:n
回答完毕后上图就开始构建项目了。
配置完成后,可以看到目录下多出了一个项目文件夹projectname,然后cd进入这个文件夹:
安装依赖:
npm install
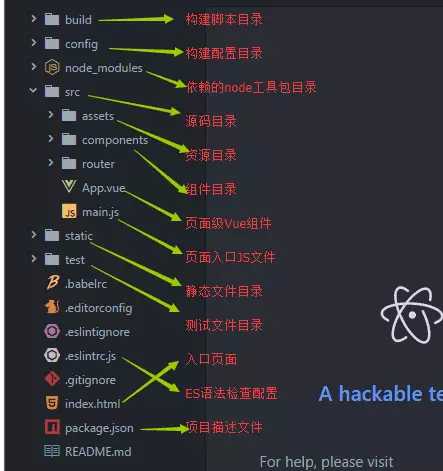
安装完成后的目录

启动项目
npm run dev
启动完成界面

这个时候,我们可以打开浏览器,输入http://localhost:8080/,可看到如下界面,说明我们的项目脚手架已经初始化完成;

vue-cli脚手架webpack配置文件详解 https://segmentfault.com/a/1190000014804826/
打包上线
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了。
npm开启了npm run dev以后怎么退出关闭? ctrl+c

标签:any 命令行 配置文件详解 local tar 报错 filename 服务 oba
原文地址:https://www.cnblogs.com/ielse/p/11347707.html