标签:需求 区域 框架 image https com 构建 png 使用
先上图,看一下需要完成的列表页的效果

以区域树结构列表为例子,大致就是要完成这个效果
1、做这个需求之前,我大致阅读了jeesite官方文档( https://jeesite.gitee.io/docs/)关于树表结构的文档(带有树表两个字的都看了看),查看了jeesite框架中自带的页面实例,又查看了项目中一些运用了树结构的页面以及后台代码。
按照文档走,我搞不出来这个东西。。。,为什么别的页面用得好好的呢???最后发现 ,我的数据表结构有点问题,
,我的数据表结构有点问题,
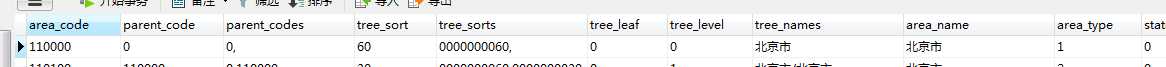
jeesite的这个树结构如果要直接使用的话,需要数据库表结构是符合jeesite所规定的结构,
直接上图:这是区域表的表结构,其他的表也跟它的结构一样

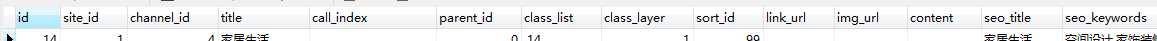
而我的表:

那这可如何是好。

我自己作为一个新手,很幸福的一点就是有人带 ,我向丽姐请教了这个问题
,我向丽姐请教了这个问题
很快,丽姐有了一个方案,那就是模仿数据库表结构建立相似的实体类,并且写一个方法为属性赋值
使用jeesite框架写一个树结构的列表页面(一般的数据表结构)
标签:需求 区域 框架 image https com 构建 png 使用
原文地址:https://www.cnblogs.com/changingLife/p/11347699.html