标签:伪类 ros webkit 需要 web 宽度 com png resize
每当我们设置一个overflow: hidden; 内容超过了固定高度或者宽度,就会出现滚动条;而在每个浏览器的滚动条显示不一样,而且样式不够有特色性,这就需要我们来自定了。
overflow可设置的属性:
overflow:visible //默认值。内容不会被修剪,超出内容会显示在元素框之外
overflow:hidden //内容会被修剪。超出内容被隐藏
overflow:scroll //内容会被修剪,浏览器会显示滚动条以便查看其余内容
overflow:auto //如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
overflow:inherit //规定从该父元素继承overflow属性的值
其中overflow-x和overflow-y可设置水平和垂直的滚动
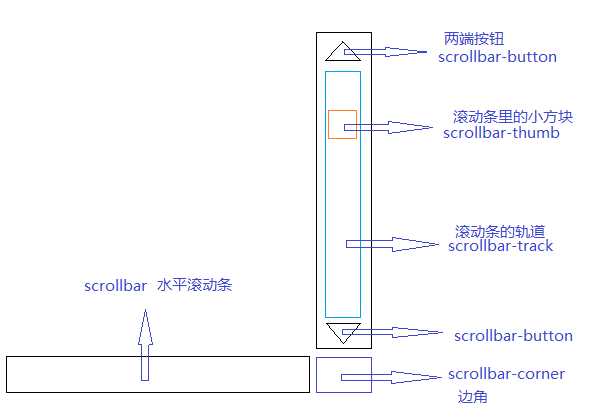
滚动条构成如图所示:

控制这中默认样式,需要使用伪类改变样式:
1. ::-webkit-scrollbar 横竖滚动条整体部分
2. ::-webkit-scrollbar-thumb 滚动条里面的小方块
3. ::-webkit-scrollbar-track 滚动条的轨道
4. ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,可调整小方块的位置。
5. ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
6. ::-webkit-scrollbar-corner 边角,即垂直滚动条和水平滚动条相交的地方
7. ::-webkit-resizer 两个滚动条的交汇处上用于拖动调整元素大小的小控件
标签:伪类 ros webkit 需要 web 宽度 com png resize
原文地址:https://www.cnblogs.com/xiaolanschool/p/11345822.html