标签:lib info src 前端 ati ted Edito icon ckeditor
1、首先打开/include/ckeditor 注:这里为本站目录。
2、打开ckeditor文件夹下的ckeditor.js文件,查找代码:
n(‘Bold‘,p.bold,‘bold‘,o.coreStyles_bold);
在其后添加代码:n(‘Custom‘,p.custom,‘custom‘,o.coreStyles_custom); 注:这里的Custom为自定义,但必须第一个首字母大写,后面全为小写。
3、继续在ckeditor.js中查找i.coreStyles_bold={element:‘strong‘,overrides:‘b‘};
在其后添加代码:i.coreStyles_custom={element:‘custom‘};
4、继续在ckeditor.js中查找i.toolbar_Basic=
可以看到其后面有[[‘Bold‘,‘Italic‘,‘-‘,‘NumberedList‘,‘BulletedList‘,‘-‘,‘Link‘,‘Unlink‘,‘-‘,‘About‘]];
这里是编辑器的最基础编辑按钮,在‘Bold‘,后添加’Custom’,
添加完成后代码为:
[[‘Bold‘,‘Custom‘,‘Italic‘,‘-‘,‘NumberedList‘,‘BulletedList‘,‘-‘,‘Link‘,‘Unlink‘,‘-‘,‘About‘]];
5、继续查找代码:{name:‘basicstyles‘,items:[‘Bold‘,在后面同样加上’Custom’,、
添加完成后代码为:
{name:‘basicstyles‘,items:[‘Bold‘,‘Custom‘,‘Italic‘,‘Underline‘,‘Strike‘,‘Subscript‘,‘Superscript‘,‘-‘,‘RemoveFormat‘]},
6、打开/include/ckeditor/ckeditor.inc.php
注:这里为本站目录
这里我们以软件栏目的编辑器来讲,其他同理,软件栏目编辑器引用的按钮数组为small
这个可以在dede/templets/soft_add.htm中查询到:
<?php
GetEditor(‘body‘, ‘‘, 250, ‘Small‘);
?>
修改ckeditor.inc.php 中$toolbar[‘Small‘] = 其后面的内容
在array( ‘Bold‘,‘Italic‘,‘Underline‘,‘Strike‘,‘-‘),中添加’Custom’,
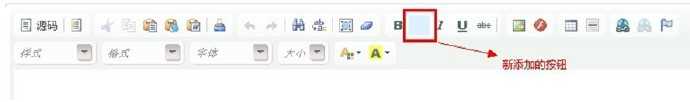
7、这时候基本修改完成,清理cookies和历史记录后,打开软件栏目,添加文档,编辑器样子如下:

注意:一定要清除cookies和历史记录。
8、按钮出现了,但按钮还是空白,并没有一个图标,下面开始制作图标。
打开 /include/ckeditor/skin注:此处为本站目录。
这里是织梦的皮肤文件夹,其中只有kama这一个皮肤。打开kama文件夹下的icons.png
在最下面添加一个按钮

接着打开kama文件夹下的editor.css,查找:
.cke_skin_kama .cke_button_bold .cke_icon{background-position:0 -304px;}
在其后添加样式:
.cke_skin_kama .cke_button_custom .cke_icon{background-position:0 -1295px;}
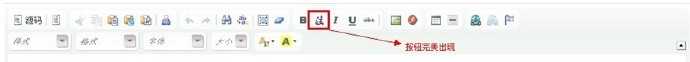
现在清理cookies和历史记录,进入后台添加软件,编辑器效果如下:

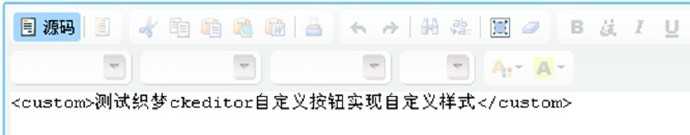
我们来看使用效果,输入文字后,点击源码按钮:

OK,织梦ckeditor编辑器添加自定义按钮,并实现自定义样式完成。
9、下面测试前台显示效果。
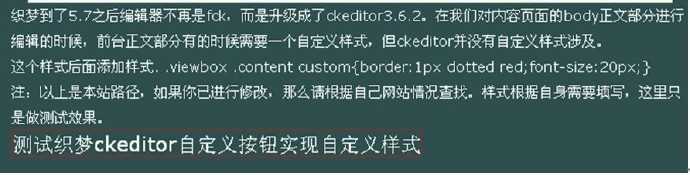
在/templets/default/style/page.css (此文件为你前端展示的样式文件)中找到.viewbox .content样式,在这个样式后面添加样式.viewbox .content custom{border:1px dotted red;font-size:20px;}
注:以上是本站路径,如果你已进行修改,那么请根据自己网站情况查找。样式根据自身需要填写,这里只是做测试效果。
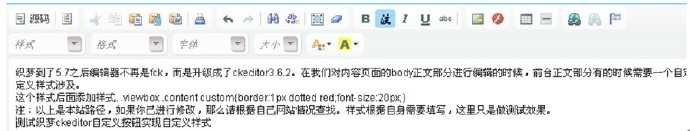
后台编辑如下:


效果测试完毕。
如果你需要各种样式的按钮,直接按以上方法套用即可。
注:IE8及以下无法支持自定义标签,所以这里的自定义标签custom,最好设置为html5的标签,如article,然后再在文章页模板上添加
<!--[if lt IE 9]>
<script src="http://cdn.static.runoob.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
再对此标签进行设置样式
文章转载自:http://blog.sina.com.cn/s/blog_828096f30101ckpr.html
http://blog.sina.com.cn/s/blog_828096f30101ckq7.html
标签:lib info src 前端 ati ted Edito icon ckeditor
原文地址:https://www.cnblogs.com/fudanchencds/p/11352665.html