标签:常用 UNC src 实现 直接 ring 它的 地方 注意
在vue当中有两种组件之间的传值方法,分别是 * 父子组件* 之间的传值和* 非父子组件 *之间的传值方法
父组件给子组件传值
子组件给父组件之间的传值
// 父
<div id = "app">
<my-content></my-content>
</div>
// 子
<template id="content">
<div class="content">
这里是内容区域--- {{ msg }}
</div>
</template>
可以直接在父组件调用子组件的地方添加一个自定义属性test,属性值为测试
<my-content test = "测试" ></my-content>
在子组件定义的地方,添加一个选项 props, 值为数组, 数组元素为之前自定义的属性 test
const MyContent = {
props: ['test'],
template: "#content"
}
接下来就可以在子组件中通过 {{ test }}或者其他的vue的用法使用这个值
父组件在调用子组件的地方,添加一个自定义的属性,属性的值为你需要传递给子组件的值,
在子组件定义的地方,添加了一个props选项,它的值是一个由自定义属性组合而成的数组,
在子组件的模板中,通过自定的属性名就可以获取到父组件传递过来的值
拓展:假如父组件给子组件传的值是子组件不想要的呢? --- 子组件需要验证数据的类型,这一步是项目中常用的
props: {
test: String
}
拓展: 如果你需要的传递的值是一个变量,需要使用到绑定属性
<my-content :test = "msg" ></my-content>
父组件在调用子组件的地方,添加一个自定义的属性,属性的值为你需要传递给子组件的值,如果需要传递的值是变量,那么需要使用到绑定属性
在子组件定义的地方,添加了一个props选项,它的值是一个由自定义属性组合而成的数组或者是一个对象,如果需要数据类型的校验,则使用对象,否则可以使用数组,
在子组件的模板中,通过自定的属性名就可以获取到父组件传递过来的值
水往地处流,如果向往高处流,就需要付出代价
08子给父传.html
子组件中,通过某一个事件,执行 this.$emit(‘自定义的事件‘, ‘需要传递的值‘),
sendData () {
console.log('给父组件传值')
this.$emit('my-event-test', '11223344')
}
在父组件调用子组件的地方,给它 绑定了 子组件中 自定义的事件,事件的实现由父组件实现,注意绑定事件中不要添加(),
<my-content @my-event-test = "getData"></my-content>
在父组件中实现时添加 参数,参数就是传递过来的值
getData (val) {
console.log(val)
}

子组件中,通过某一个事件,执行 this.$emit(‘自定义的事件‘, ‘需要传递的值‘),在父组件调用子组件的地方,给它 绑定了 子组件中 自定义的事件,事件的实现由父组件实现,注意绑定事件中不要添加(),在父组件中实现时添加 参数,参数就是传递过来的值

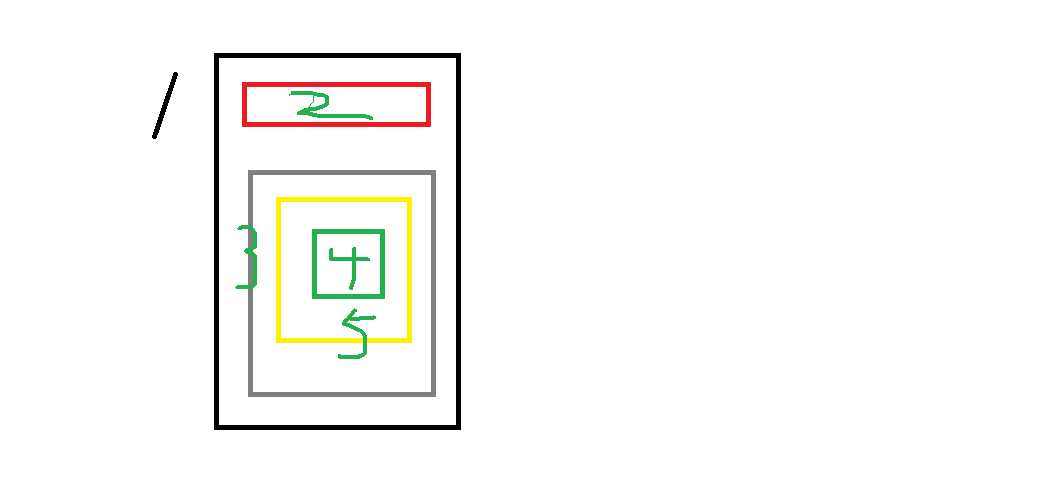
1 -> 2 父给子传
2 -> 1 / 3 -> 1 子给父传
2 -> 3 2 -> 1 -> 3
2 -> 4 2 -> 1 -> 3 - >5 ->4
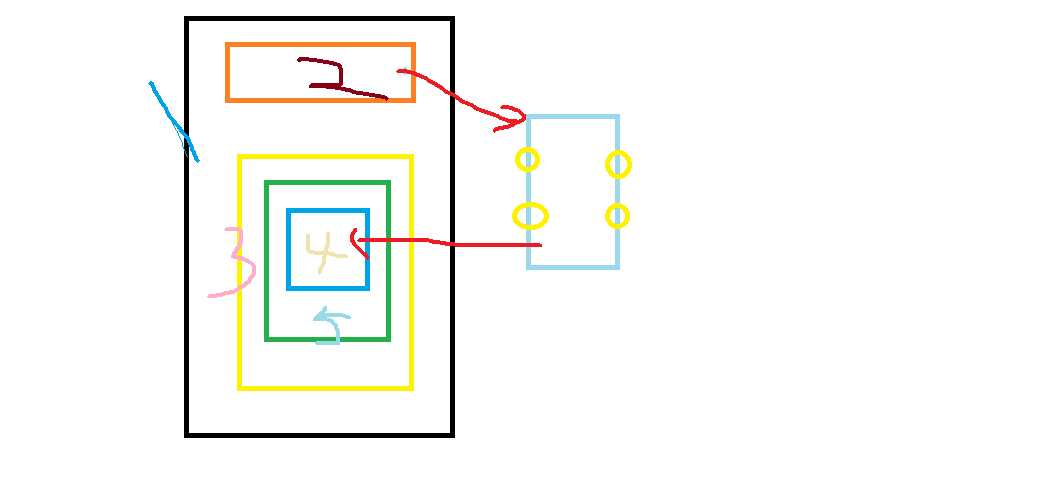
有没有一种方式可以简单一点传递呢? 2 - > 车 -> 4

2 - > 村长 ----- 广播
4 --- 你 ---- 接收信息 ------ 首先必须得在村里车 --- 》 中央事件总线 ----- const bus = new Vue()
4 先表明可以 接收数据 bus.$on(‘自定义事件‘, function (val) {})
2 如果想要发送消息 bus.$emit(‘自定义事件‘, val)
弊端: 必须的先接收,然后发送才是有效的 ---- vue状态管理器
标签:常用 UNC src 实现 直接 ring 它的 地方 注意
原文地址:https://www.cnblogs.com/Alangc612/p/11354569.html