标签:nbsp 改进 let 配置方法 mamicode 操作 使用 领域 com
---如果浏览器在static.enjoy.com对应的html页面内,发起ajax请求偷盗www.enjoy.com域名下的内容来填充自己的页面,整个互联网秩序将混乱.
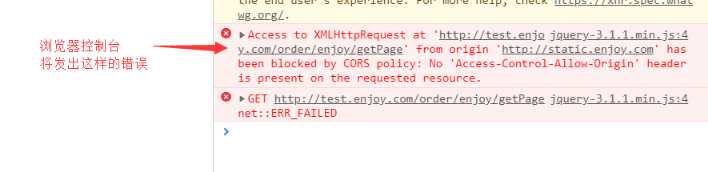
为了防止这种混乱,W3C组织制定了浏览器安全规范,即html页面发起的ajax请求仅限于同域名后端范围,跨越域名的ajax请求不得执行,此谓跨域问题。
如下图:


而在日常工作中,我们自己有多个子系统,避免不了要有跨越子系统的ajax请求,此时,我们希望自己内部的各个子系统不必有这种跨域限制
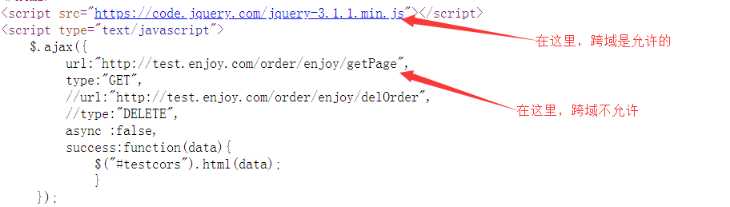
w3c制定的规则不允许ajax跨域请求,却允许script标签发起跨域请求,如下:

因此,有人便扩展的script标签src源可以跨域的用法,来得到跨域名的请求信息。这便是jsonp的解决办法。
jsonp的方法有其不美的地方,主要是两点:
1.jsonp只能解决GET类的请求,其它类型的请求,script标签无法做到
2.使用jsonp的方式,对应的后台程序必须对结果进行改造。将返回值做一个函数式包装。这对业务开发有较大侵入性,增加开发人员负担
W3C制定跨域限制的本意,是防止页面领域安全混乱,即防止A公司不经B公司同意,使用ajax盗取B公司的服务内容。
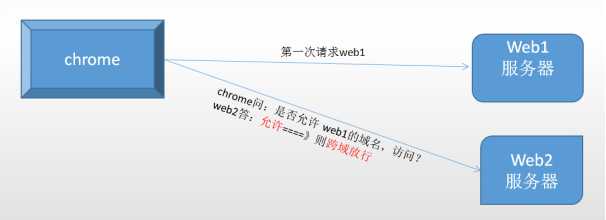
出于这个本意,W3C改进了跨域的方案,即:如果B公司是同意将自己的内容分享给A公司的,跨域限制可放开,此方案即CORS方案,如下图:

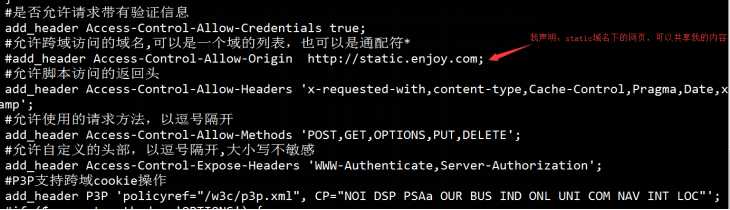
对于比较简单的http请求(GET、POST、HEAD类型),无须浏览器来问,nginx服务器直接在响应头部,加入同意跨域的信号即可

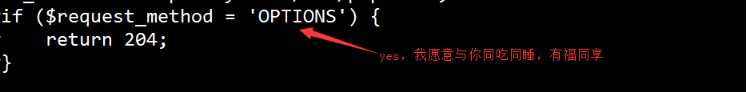
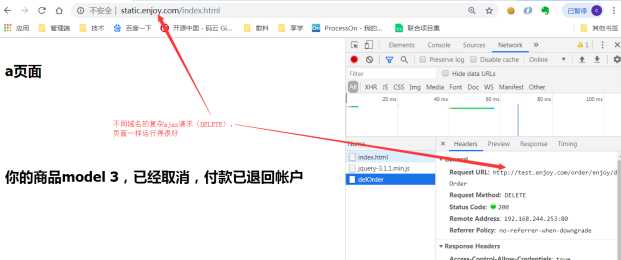
对于复杂的http请求(PUT、DELETE、含json格式数据),浏览器会在发请求前,先发一道OPTION请求来询问。我们在Nginx上直接配置对此询问的回答即可

有了上述Nginx的两道配置,跨域问题自然而解,对业务毫无侵入性。

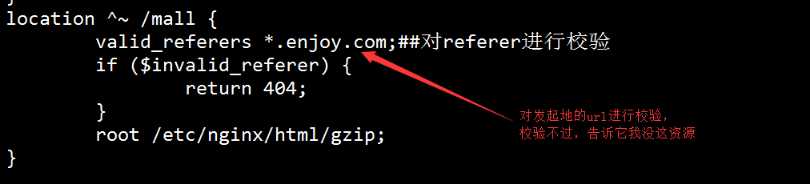
让资源只能在我的页面内显示,不能被其它页面直接引用

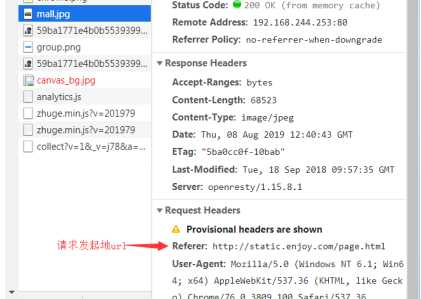
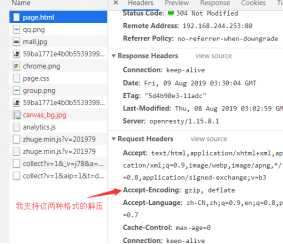
浏览器发起的任何请求,在其request头部,都会标注其请求发起地的URL,如下:

因此,在Nginx服务器上,只要校验此发起地url,就可以对应地拒绝响应它

带宽资源很贵
--- /html/js/css压缩一下再传输,通常可减少50%的体积,何乐而不为
过程,浏览器在发送请求时,会附带自己支持的压缩方式:

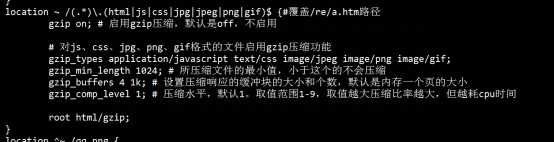
nginx配置

标签:nbsp 改进 let 配置方法 mamicode 操作 使用 领域 com
原文地址:https://www.cnblogs.com/Soy-technology/p/11355628.html