标签:mis call com 清空 lov idt 表达式 规则 log
问题描述:以下这段代码的执行结果
async function async1() { console.log(‘async1 start‘); await async2(); console.log(‘asnyc1 end‘); } async function async2() { console.log(‘async2‘); } console.log(‘script start‘); setTimeout(() => { console.log(‘setTimeOut‘); }, 0); async1(); new Promise(function (reslove) { console.log(‘promise1‘); reslove(); }).then(function () { console.log(‘promise2‘); }) console.log(‘script end‘);
解决问题:
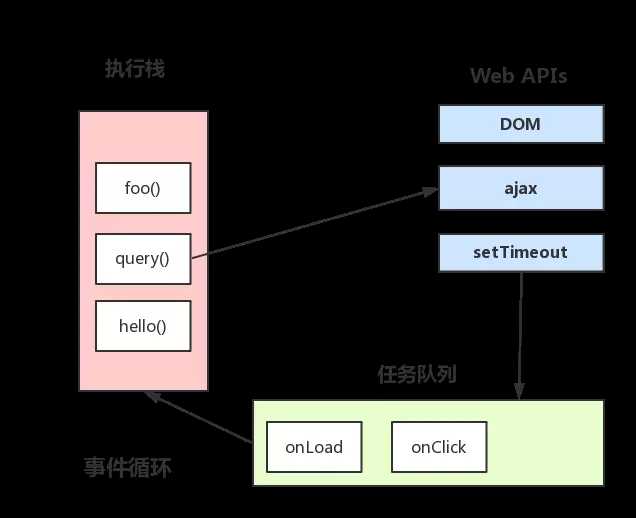
要了解代码的执行顺序 必须先了解 JS的运行机制
Javascript 有一个 main thread 主线程和 call-stack 调用栈(执行栈),所有的任务都会被放到调用栈等待主线程执行。 Javascript单线程任务被分为同步任务和异步任务,同步任务会在调用栈中按照顺序等待主线程依次执行,异步任务会在异步任务有了结果后,将注册的回调函数放入任务队列中等待主线程空闲的时候(调用栈被清空),被读取到栈内等待主线程的执行。

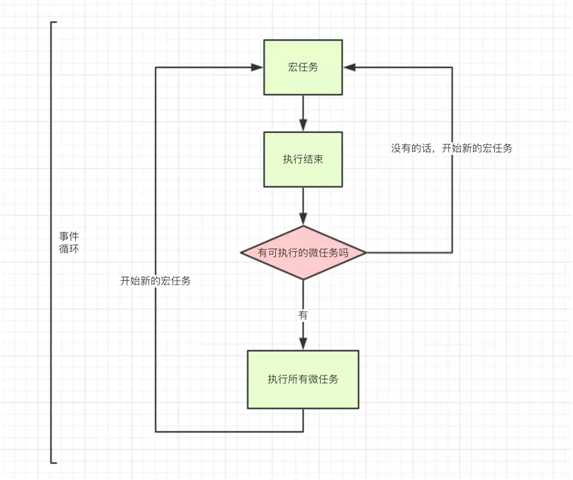
在JavaScript中,任务被分为两种,一种宏任务(MacroTask),一种叫微任务(MicroTask)。
script全部代码、setTimeout、setInterval。Promise、await
null,然后再执行宏任务,如此循环。下面我们就来运行代码
第一次执行:执行同步代码
Tasks(宏任务):run script、 setTimeout callback
Microtasks(微任务):await、Promise then
JS stack(执行栈): script
Log: script start、async1 start、async2、promise1、script end
第二次执行:执行宏任务后,检测到微任务队列中不为空、一次性执行完所有微任务
Tasks(宏任务):run script、 setTimeout callback
Microtasks(微任务):null
JS stack(执行栈): await、Promise then
Log: script start、async1 start、async2、promise1、script end、promise2、async1 end
第三次执行:当微任务队列中为空时,执行宏任务,执行setTimeout callback,打印日志。
Tasks(宏任务):null Microtasks(微任务):null JS stack(执行栈):setTimeout callback
Log: script start、async1 start、async2、promise1、script end、promise2、async1 end、setTimeout
promise2,再执行async1 end。async1 end再执行promise2。
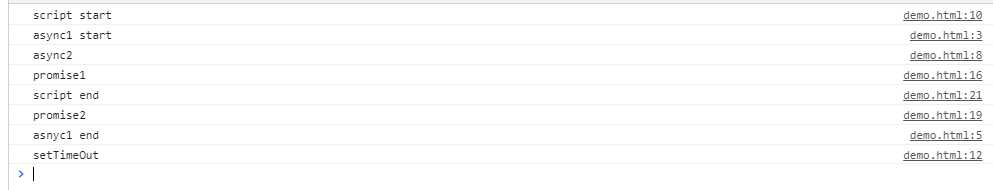
于是我们就得到了这段代码的执行结果(70版本)

(73及以上版本执行结果为)
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
setTimeout、Promise、Async/Await 的执行顺序
标签:mis call com 清空 lov idt 表达式 规则 log
原文地址:https://www.cnblogs.com/dajuyiding/p/11355677.html