标签:做了 lifecycle 创建 事件 http force img activity efi
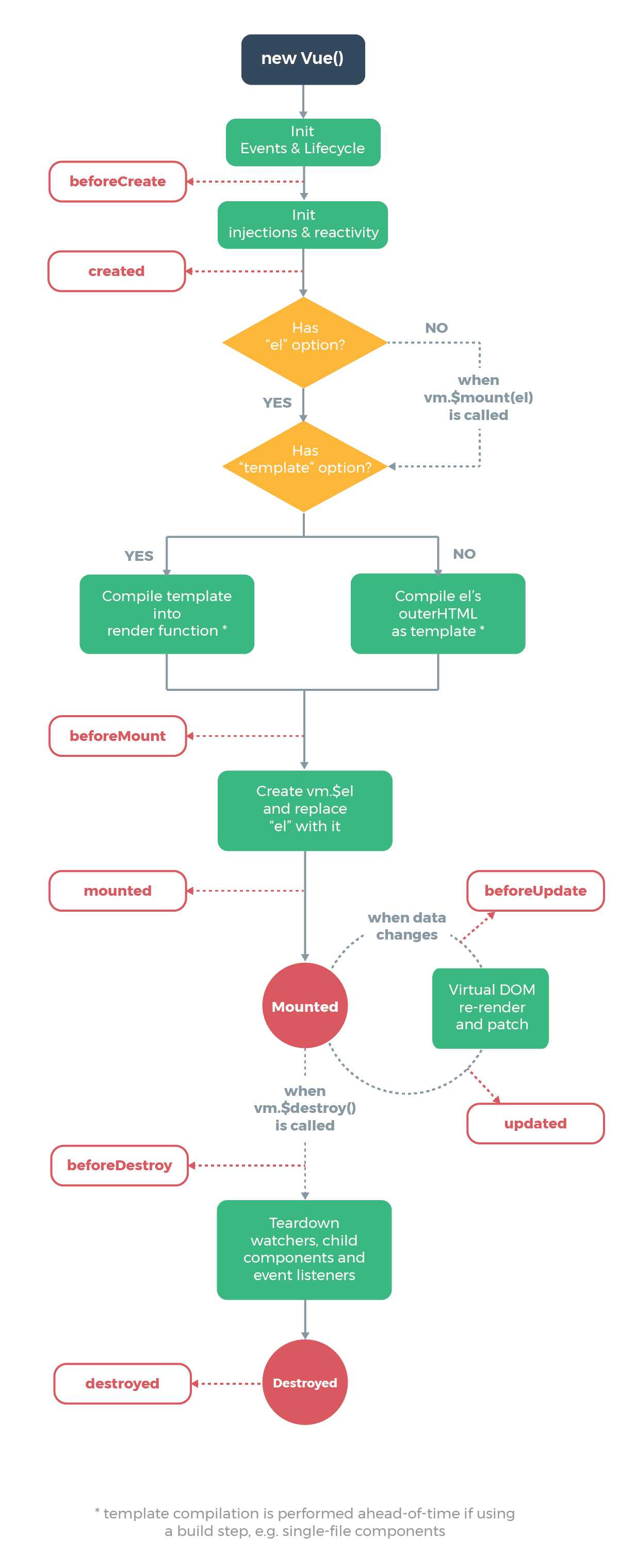
先用官网的图,这个是整体流程,本文记录整体流程中的细节描述

从最开始的流程往下分析整体
1. init events $ lifecycle(说明:初始化事件和生命周期)
什么是事件?什么是生命周期?vue api文档中事件有(on、once、off、emit四个方法),生命周期有(mount、forceUpdate、nextTick、destroy四个方法,其他那么多生命周期钩子应该也在这初始化的,要不然下一步的beforeCreate是哪里来的)
2. beforeCreate(组件刚被创建,组建属性计算之前,如data属性等 执行的钩子函数)
说白了这里给我们用户一个加入操作的入口,在这之前做了初始化事件和生命周期的事情,所以el现在还没初始化、data没有初始化,这也是有些人在这个方法里打印el、data都是undefined。
3.init injections & reactivity
标签:做了 lifecycle 创建 事件 http force img activity efi
原文地址:https://www.cnblogs.com/caoyi/p/11356500.html