标签:select2 script split type har 效果 port 图片 初始化
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
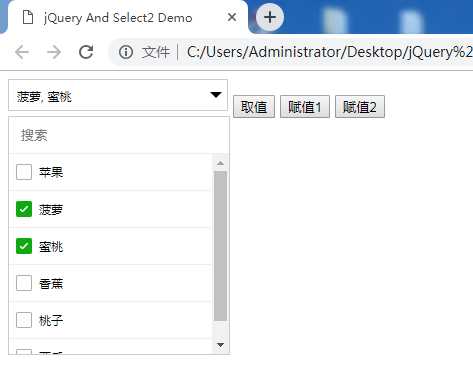
<title>jQuery And Select2 Demo</title>
<link href="./fSelect.css" rel="stylesheet" type="text/css">
</head>
<body style="">
<select class="demo hidden" multiple="multiple" id="all">
<option value="1">苹果</option>
<option value="2">菠萝</option>
<option value="3">蜜桃</option>
<option value="4">香蕉</option>
<option value="5">桃子</option>
<option value="6">西瓜</option>
</select>
<input type="button" value="取值"
onclick="alert($('#all').val())" />
<input type="button" value="赋值1"
onclick="$('.fs-label').text('苹果,菠萝');" />
<!--//给select2赋值时为数组
//可以将 1,2 转成数组
//
//var lb = msg.obj.gblb;
//slb = lb.split(",");
$("#all").val(slb).trigger("change");-->
<input type="button" value="赋值2"
onclick='$("#all").val(["1","2"]).trigger("change");' />
<script type="text/javascript " src="../js/jquery-1.10.2.min.js " ></script>
<script src="./fSelect.js "></script>
<script>
//初始化下拉框
$(function() {
$('.demo').fSelect();
});
</script>
</body>
</html>
标签:select2 script split type har 效果 port 图片 初始化
原文地址:https://www.cnblogs.com/renxiuxing/p/11361201.html