标签:justify pos oct item 元素 使用 dde 知识 页面
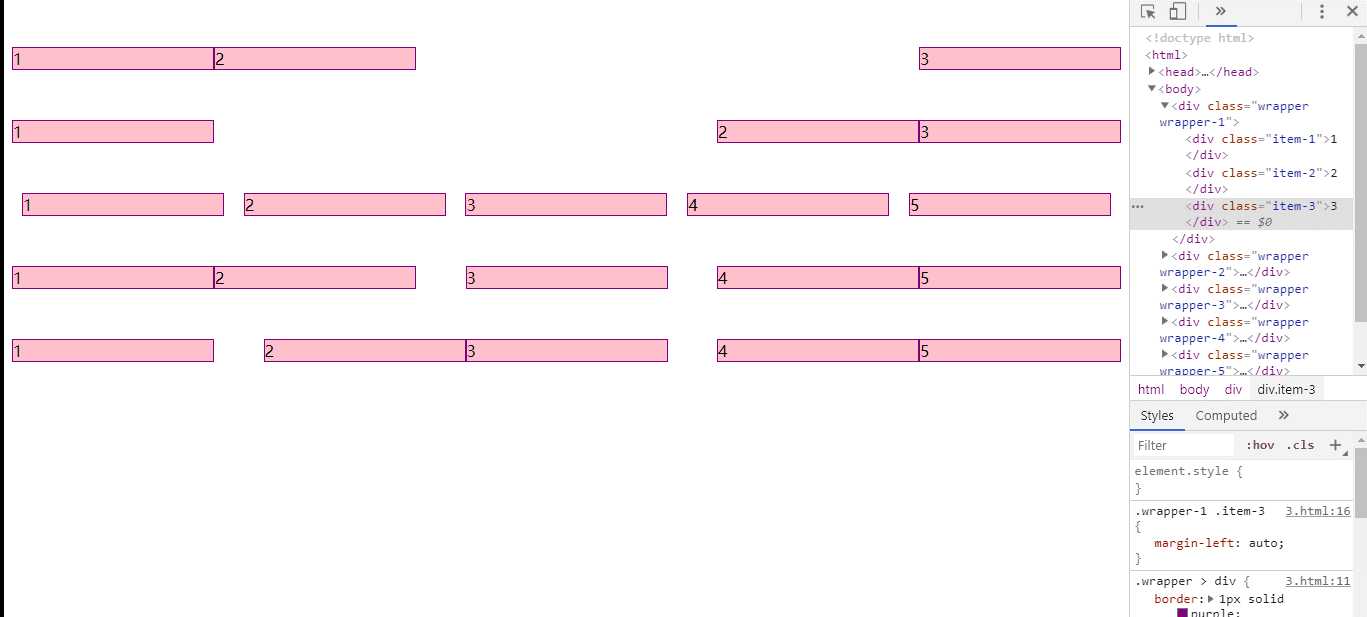
flex布局极大程度上方便了页面的构建,如下的几种布局当中,为了不增加额外的标签来嵌套,单独使用flex布局的话,还需要其他一些设置来处理,比如与伪元素的配合使用,这个下次再进行描述,这里flex与margin的使用配合,个人认为是目前自己用过最方便的一种方法。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex margin</title>
<style>
.wrapper {
display: flex;
margin: 50px 0;
}
.wrapper > div {
border: 1px solid purple;
background-color: pink;
width: 200px;
}
.wrapper-1 .item-3 {
margin-left: auto;
}
/* .wrapper-2 .item-2 {
margin-left: auto;
} */
/* 下面三行代码与上面注释掉的三行代码是同样效果的 */
.wrapper-2 .item-1 {
margin-right: auto;
}
.wrapper-3 > div {
margin: auto;/*效果同 justify-content:space-around*/
}
.wrapper-4 > .item-3 {
margin: auto;
}
.wrapper-5 > .item-2 {
margin-left: auto;
}
.wrapper-5 > .item-3 {
margin-right: auto;
}
</style>
</head>
<body>
<div class="wrapper wrapper-1">
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
</div>
<div class="wrapper wrapper-2">
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
</div>
<div class="wrapper wrapper-3">
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
<div class="item-4">4</div>
<div class="item-5">5</div>
</div>
<div class="wrapper wrapper-4">
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
<div class="item-4">4</div>
<div class="item-5">5</div>
</div>
<div class="wrapper wrapper-5">
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
<div class="item-4">4</div>
<div class="item-5">5</div>
</div>
</body>
</html>参考链接: 你未必知道的49个CSS知识点
标签:justify pos oct item 元素 使用 dde 知识 页面
原文地址:https://www.cnblogs.com/chaoyueqi/p/11364268.html