标签:map width http oat ott 20px air info button
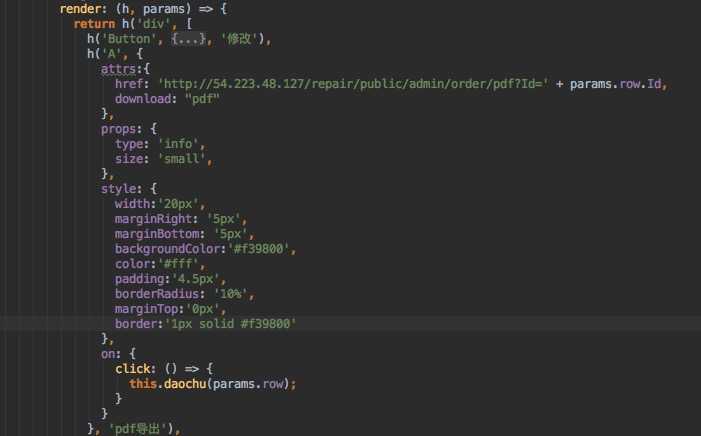
a标签的使用:

h(‘A‘, {
attrs:{
href: ‘http://54.223.48.127/repair/public/admin/order/pdf?Id=‘ + params.row.Id,
download: "pdf"
},
props: {
type: ‘info‘,
size: ‘small‘,
},
style: {
width:‘20px‘,
marginRight: ‘5px‘,
marginBottom: ‘5px‘,
backgroundColor:‘#f39800‘,
color:‘#fff‘,
padding:‘4.5px‘,
borderRadius: ‘10%‘,
marginTop:‘0px‘,
border:‘1px solid #f39800‘
},
on: {
click: () => {
this.daochu(params.row);
}
}
}, ‘pdf导出‘),
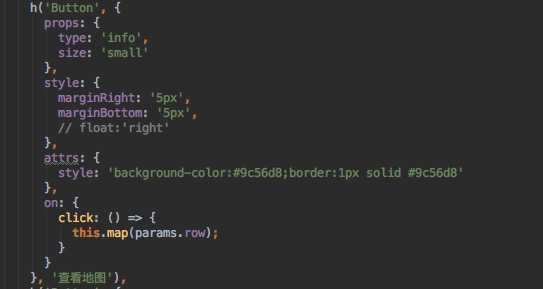
添加样式:

h(‘Button‘, {
props: {
type: ‘info‘,
size: ‘small‘
},
style: {
marginRight: ‘5px‘,
marginBottom: ‘5px‘,
// float:‘right‘
},
attrs: {
style: ‘border:1px solid #9c56d8‘
},
on: {
click: () => {
this.map(params.row);
}
}
}, ‘查看地图‘),
总结:以上2种情况都是通过attrs添加
vue+iview-ui 的render函数的样式及结合使用a标签的用法
标签:map width http oat ott 20px air info button
原文地址:https://www.cnblogs.com/ting0527/p/11365504.html