标签:官方 思路 one 基础 没有 grid design 技术 文档
官方文档 https://ant.design/components/grid-cn/
目录
一、antd中的Grid
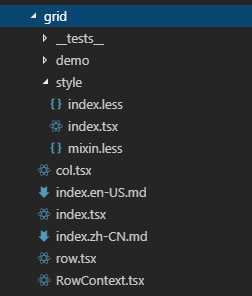
代码目录
1、整体思路
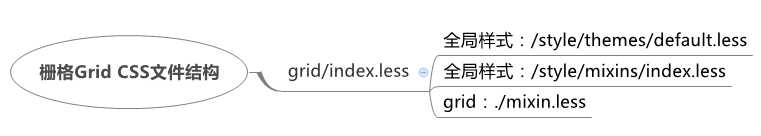
2、less文件结构图(♦♦♦重要)
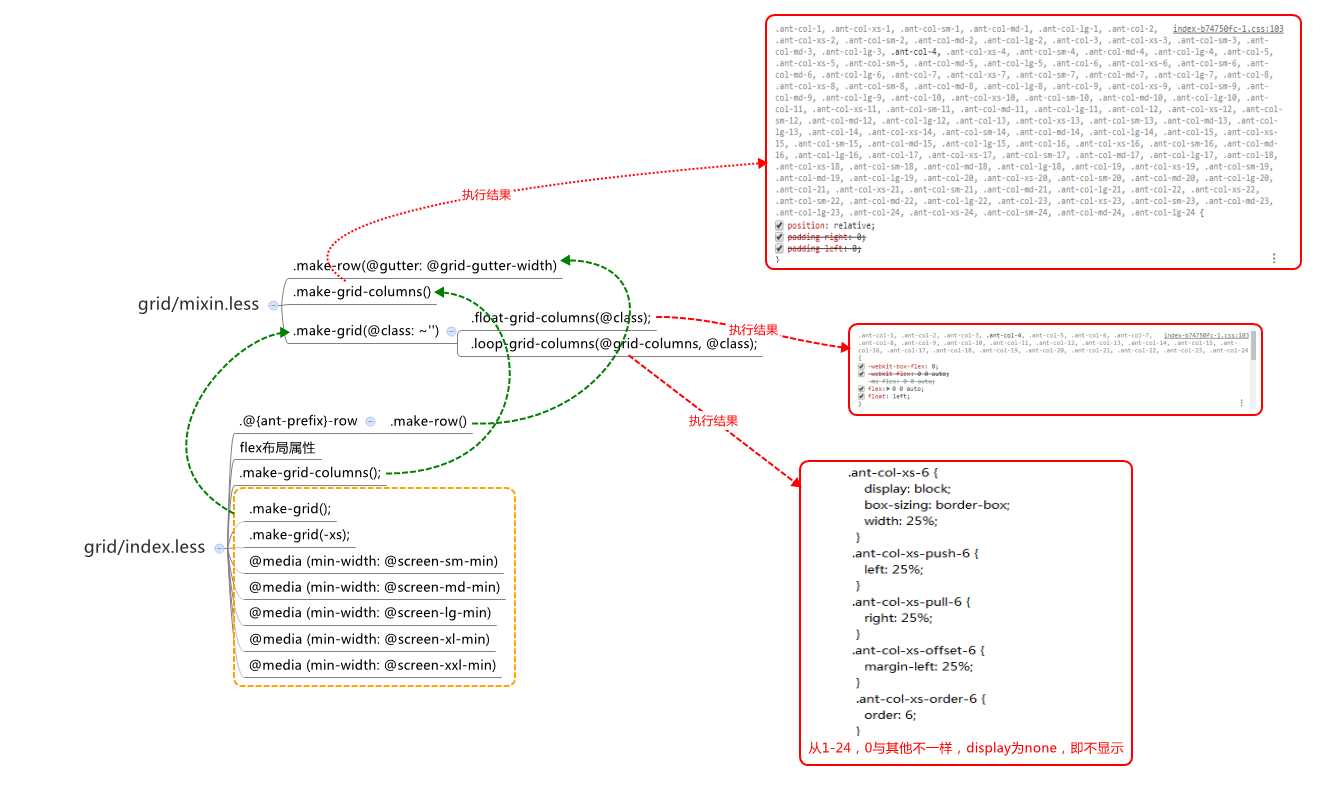
3、less实现逻辑图(♦♦♦重要)
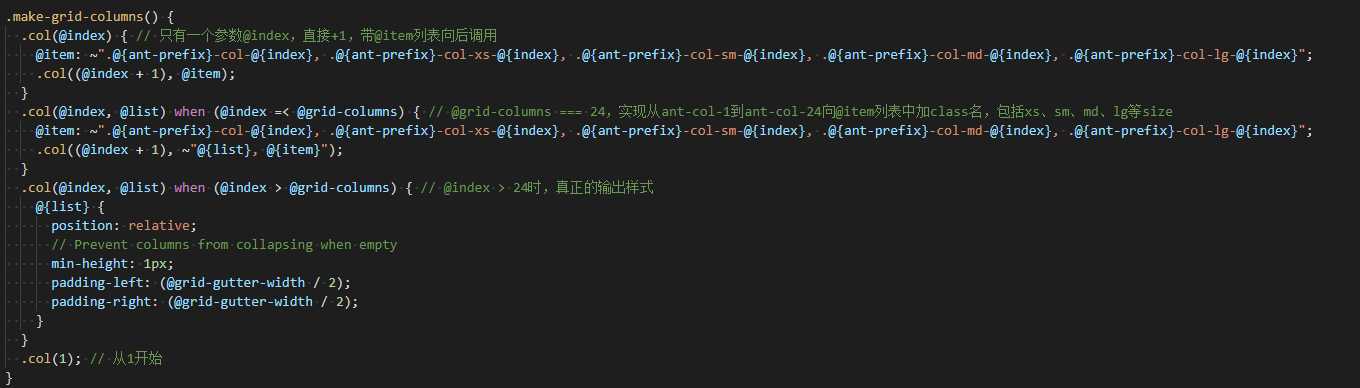
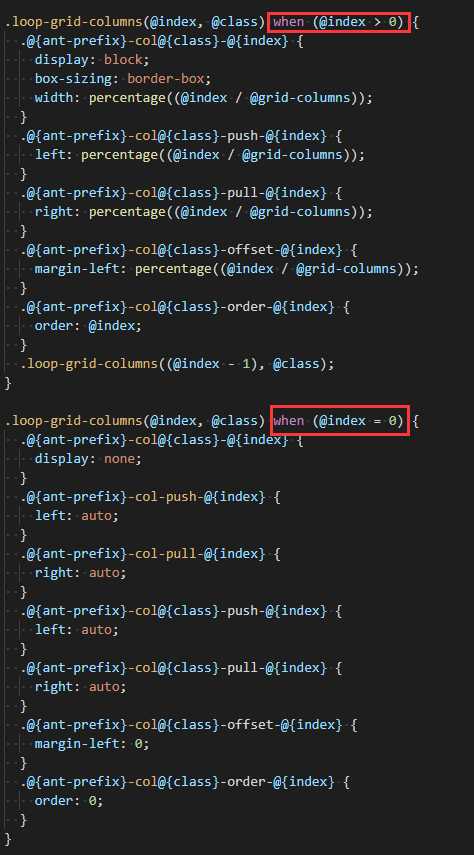
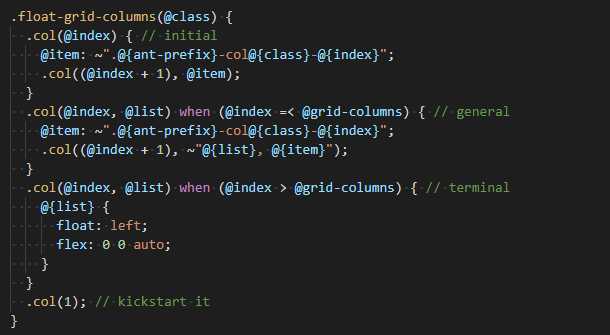
4、源码节选:antd/components/grid/style/mixin.less
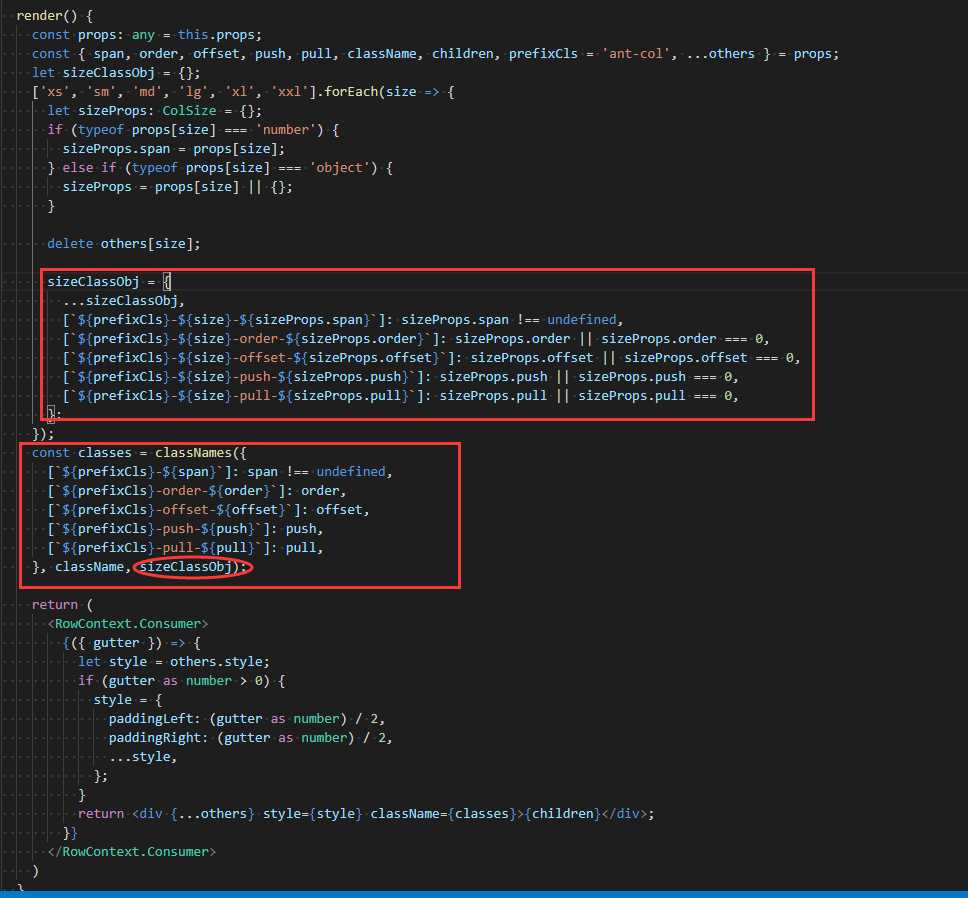
5、源码节选:antd/components/grid/col.tsx
Grid没有使用React 底层基础组件。Grid的特点在于css样式的控制,本次着重对css结构进行了梳理

col
row

3、col中less实现逻辑图





标签:官方 思路 one 基础 没有 grid design 技术 文档
原文地址:https://www.cnblogs.com/zs-note/p/11365926.html