标签:get imp context component 子函数 控制台 rom 展示 router
1、了解vuex中的各个js文件的用途
2、利用vuex存值
3、利用vuex取值
4、Vuex的异步同步加载问题
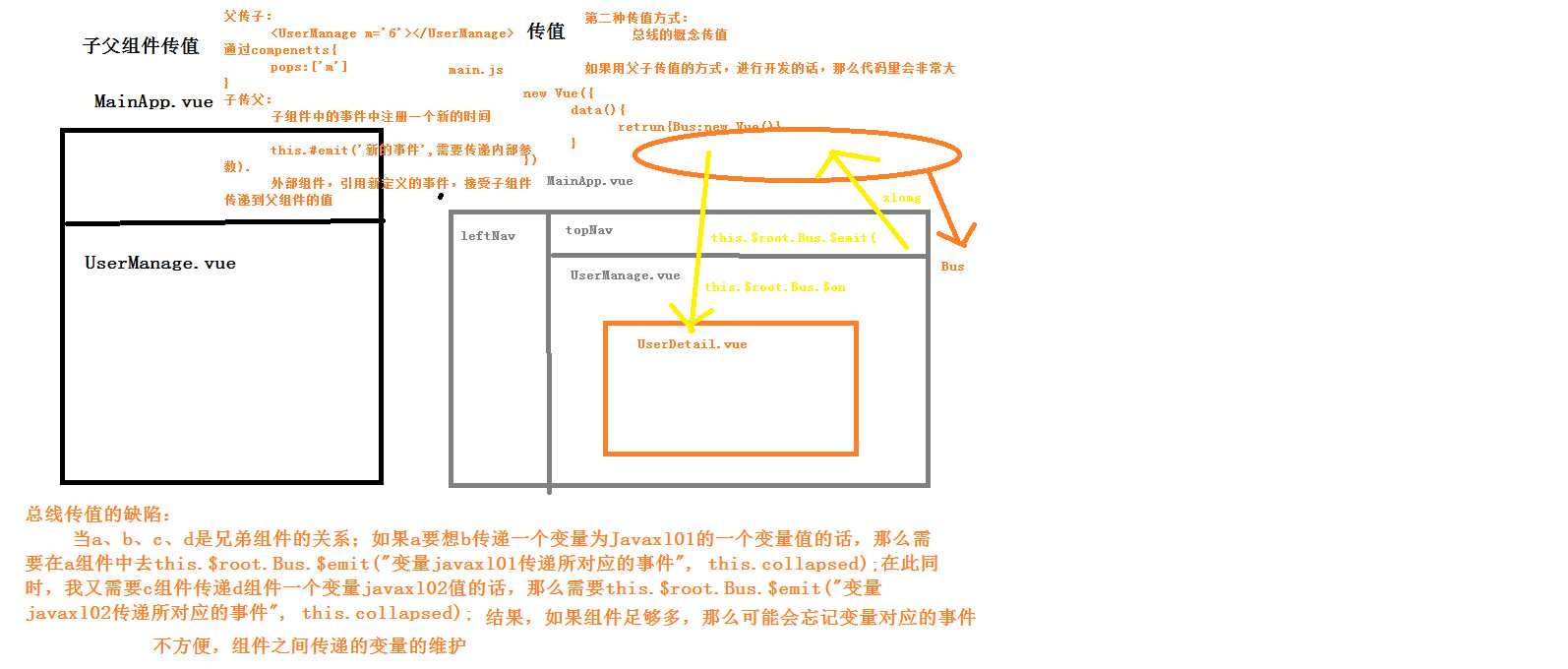
1.父子组件
父组件-->子组件,通过子组件的自定义属性:props
子组件-->父组件,通过自定义事件:this.$emit(‘事件名‘,参数1,参数2,...);
通过数据总数Bus,this.$root.$emit(‘事件名‘,参数1,参数2,...)
更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据

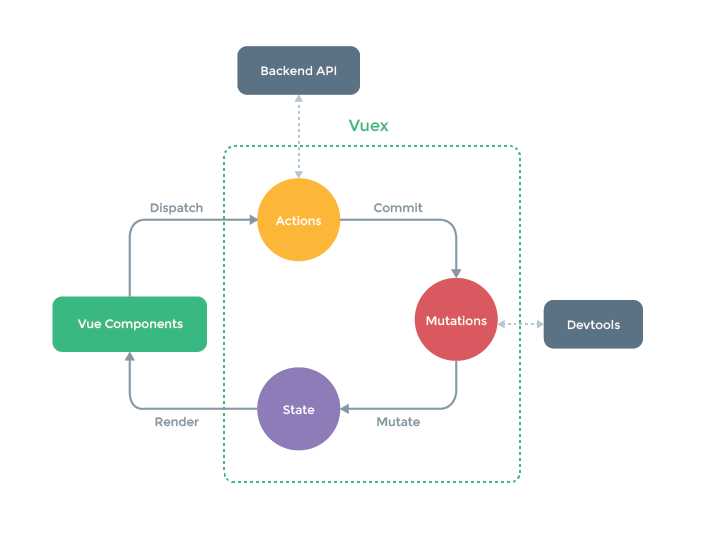
Vuex是Vue.js应用程序的状态管理模式+库。它充当应用程序中所有组件的集中存储,其规则确保状态只能以可预测的方式进行变更。
State:单一状态树
Getters:状态获取
Mutations:触发同步事件
Actions:提交mutation,可以包含异步操作
Module:将vuex进行分模块
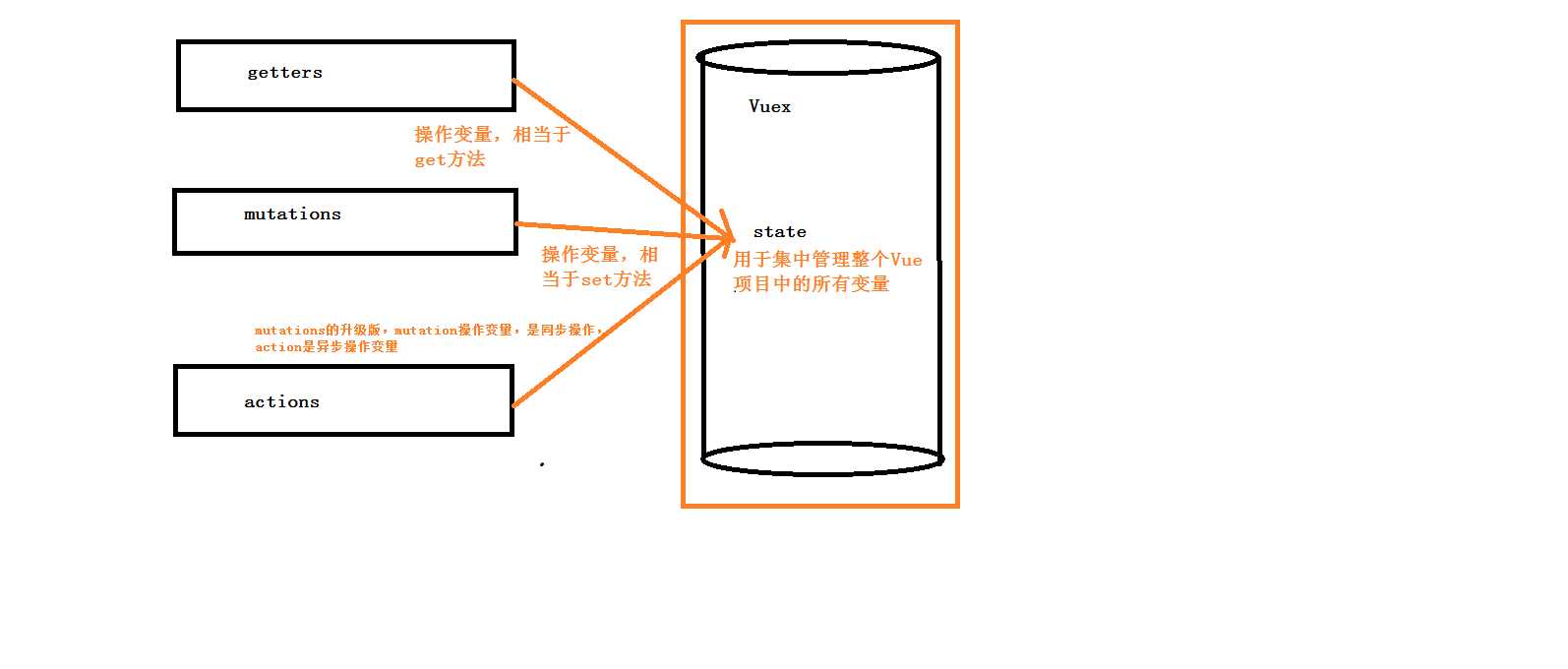
图解:

官方详解(https://vuex.vuejs.org/)
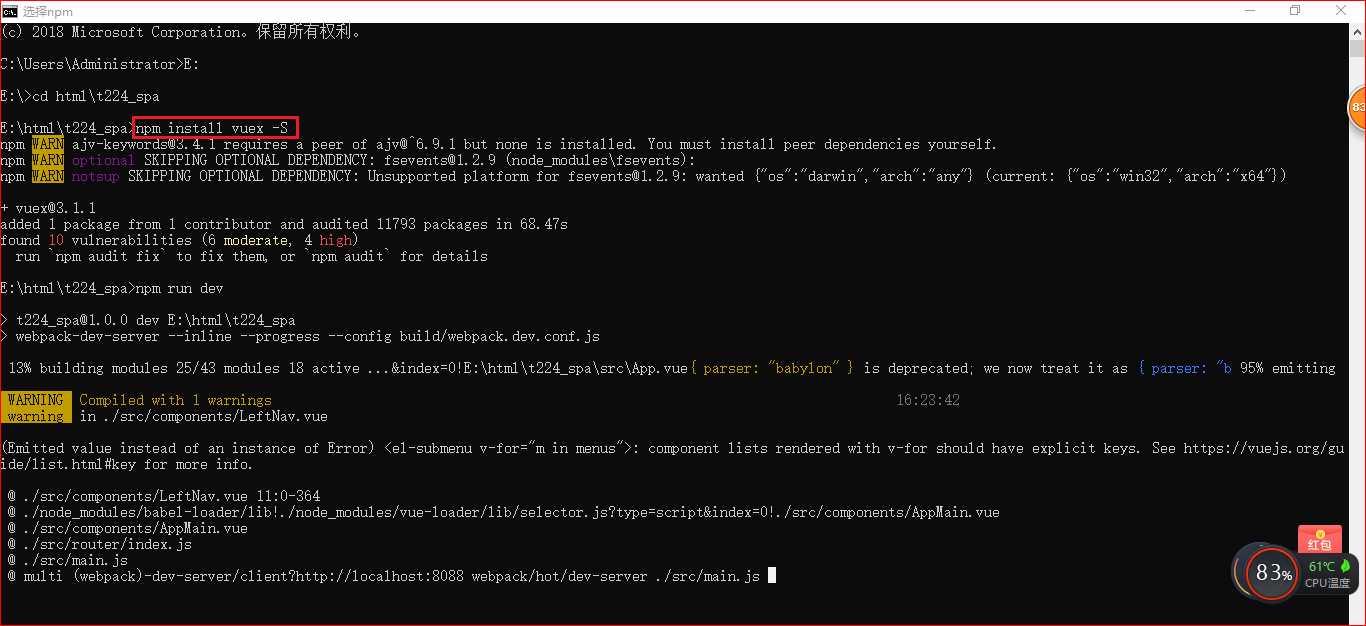
npm install vuex -S

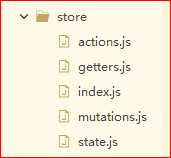
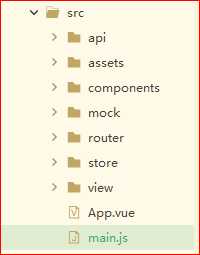
store
index.js
state.js
actions.js
mutations.js
getters.js

除了index.js以外其他四个js文件都需要引入下面这个模块

index.js
import Vue from ‘vue‘
import Vuex from ‘vuex‘
import state from ‘./state‘
import getters from ‘./getters‘
import actions from ‘./actions‘
import mutations from ‘./mutations‘
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store

main.js
import store from ‘./store‘
new Vue({
el: ‘#app‘,
router,
store, //在main.js中导入store实例
components: {
App
},
template: ‘<App/>‘,
data: {
//自定义的事件总线对象,用于父子组件的通信
Bus: new Vue()
} })
store: 每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
state : 共同维护的一个状态,state里面可以是很多个全局状态
getters:获取数据并渲染
actions:数据的异步操作
mutations:处理数据的唯一途径,state的改变或赋值只能在这里
图解:

状态,即要全局读写的数据
state.js
export default{ //定义变量,名字自定义 htname:‘世人皆怜李清照,无人惜我鱼玄机‘, hhname:‘本是青灯不归客,却因浊酒留风尘‘, }
读取:
VuexPage1.vue
<template>
<div>
<h2>第一个vuex页面:</h2>
<h3>{{ht}}</h3>
</div>
</template>
<script>
export default{
data(){
return{
};
},
computed: {
ht() {
return this.$store.state.htname; //不推荐这种方式
}
},
}
</script>
效果:

还有一种方式获取值
VuexPage2.vue
<template>
<div>
<h2>第二个vuex页面:</h2>
<h3>{{ht}}</h3>
</div>
</template>
<script>
export default{
data(){
return{
ht:‘‘
};
},
//使用钩子函数
created(){
this.ht=this.$store.state.hhname;
},
}
</script>
效果:

获取数据并渲染
注1:getters将state中定义的值暴露在this.$store.getters对象中,我们可以通过如下代码访问
this.$store.getters.name
注2:state状态存储是响应式的,从store实例中读取状态最简单的方法就是在计算属性中返回某个状态
处理数据的唯一途径,state的改变或赋值只能在这里
注1:mutations中方法的调用方式
不能直接调用this.$store.mutations.setResturantName(‘KFC‘),必须使用如下方式调用:
this.$store.commit(type,payload);// 1、把载荷和type分开提交
store.commit(‘setResturantName‘,{
resturantName:‘KFC‘
})// 2、载荷和type写到一起
store.commit({
type: ‘setResturantName‘,resturantName: ‘KFC‘})
注2:一定要记住,Mutation 必须是同步函数。为什么呢?异步方法,我们不知道什么时候状态会发生改变,所以也就无法追踪了
如果我们需要异步操作,Mutations就不能满足我们需求了,这时候我们就需要Actions了
4.4 actions
数据的异步(async)操作
sethtnameAsync: (context, payload) => {
console.log(‘啦啦啦‘);
setTimeout(() => {
console.log(‘哈哈哈‘);
context.commit(‘sethtname‘, payload);
}, 3000);
console.log(‘略略略‘);
},
定义变量 state.js
export default{
//定义变量,名字自定义
htname:‘世人皆怜李清照,无人惜我鱼玄机‘, //后面基本上用的是这个变量
hhname:‘本是青灯不归客,却因浊酒留风尘‘,
}
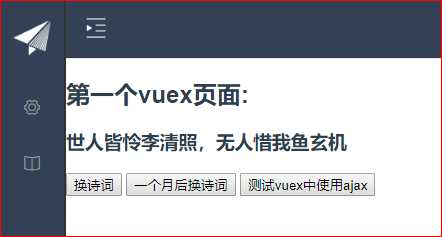
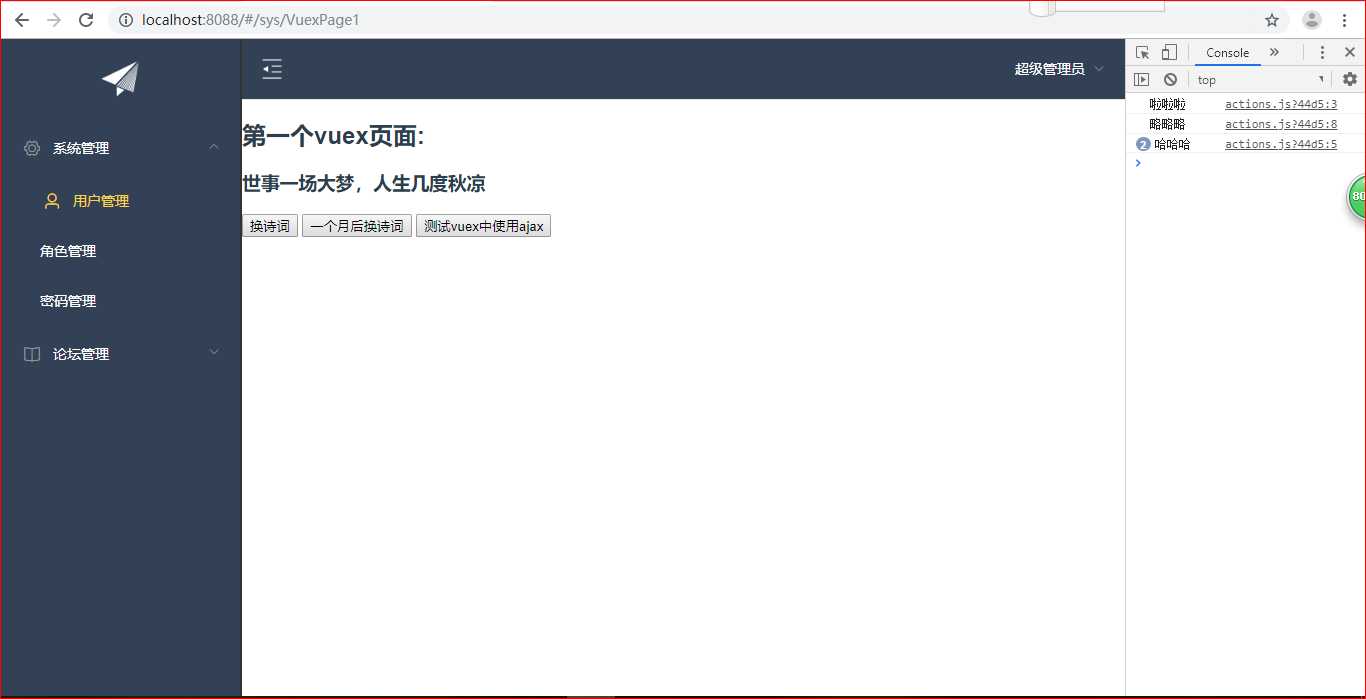
显示页面VuePage1.vue
<template>
<div>
<h2>第一个vuex页面:</h2>
<h3>{{ht}}</h3>
<button @click="hscht">换诗词</button>
<button @click="hschtAsync">一个月后换诗词</button>
<button @click="doAjax">测试vuex中使用ajax</button>
</div>
</template>
<script>
export default{
data(){
return{
};
},
methods: {
hscht() {
this.$store.commit(‘sethtname‘,{
htname:‘一身诗意千寻普,万古人间四月天‘,
});
},
hschtAsync() {
this.$store.dispatch(‘sethtnameAsync‘,{
htname:‘世事一场大梦,人生几度秋凉‘,
});
},
doAjax(){
this.$store.dispatch(‘doAjax‘,{
_this:this,
});
}
},
computed: {
ht() {
// return this.$store.state.htname; //不推荐这种方式
return this.$store.getters.gethtname;
}
},
}
</script>
<style>
</style>
getters.js 获取数据并且渲染
export default{
gethtname: (state) => {
return state.htname;
}
}
效果:

export default {
sethtname: (state, payload) => {
state.htname = payload.htname;
},
}
效果就是点击换诗词就会换成别的诗词

==》点击换诗词

现在我们来用Action来代替mutations
export default {
sethtnameAsync: (context, payload) => {
console.log(‘啦啦啦‘);
setTimeout(() => {
console.log(‘哈哈哈‘);
context.commit(‘sethtname‘, payload);
}, 3000);
console.log(‘略略略‘);
},
doAjax:(context, payload) => {
//vuex是不能被vue实例的
let _this =payload._this;
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
// let url = ‘http://localhost:8080/T216_SSH/vue/userAction_login.action‘;
console.log(url);
_this.axios.post(url,{}).then((response) => {
console.log(‘doAjax............‘);
console.log(response);
}).catch((response)=>{
console.log(response);
});
},
}
效果是:我给它设定了三秒钟,所以三秒钟后它自动换诗词(为了展示效果就输出在控制台看是否成功),并且参加了异步玩法

谢谢观看!
标签:get imp context component 子函数 控制台 rom 展示 router
原文地址:https://www.cnblogs.com/huangting/p/11366086.html