标签:nbsp 页面 func img conf image fir UNC 按钮
利用layui框架layer部分执行的弹出层,这样比起普通alert的弹出层更美观
首先,写一个按钮
<button class=‘btn‘>点击试试</button>
js部分
$(document).ready(function () { $(‘.btn‘).on(‘click‘, function () { layer.confirm(‘你好吗?‘, { btn: [‘好‘, ‘不好‘] }, function () { layer.msg(‘hao‘, { icon: 1 }) }, function () { layer.msg(‘buhao‘, { icon: 1 }) }); }) })
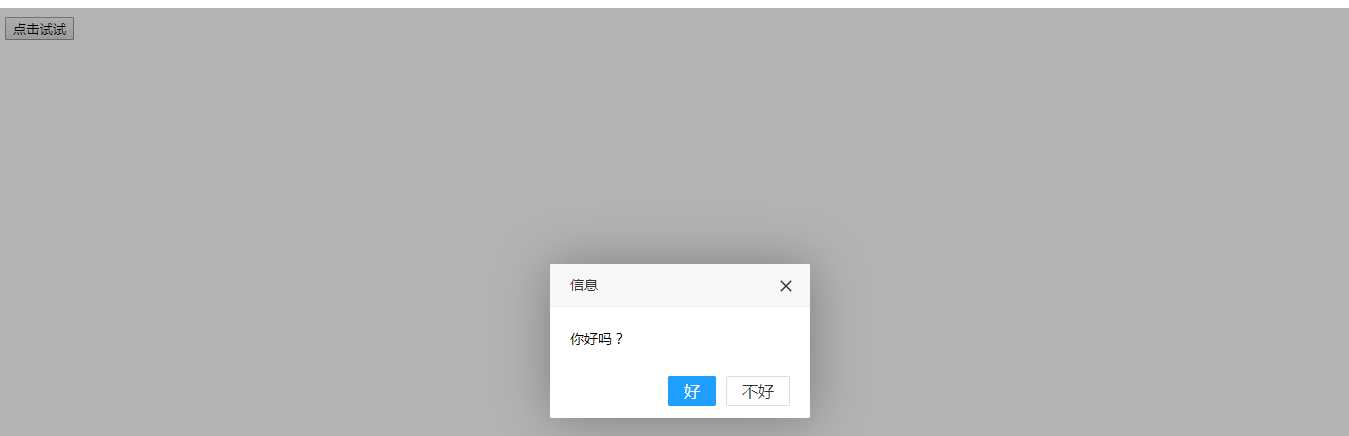
点击页面中的按钮 显示当前界面

点击好,会显示设置好的信息

同样,点击不好,也会显示对应的信息

在弹出的时候还会有遮罩层,而且可以随意移动

标签:nbsp 页面 func img conf image fir UNC 按钮
原文地址:https://www.cnblogs.com/zhangcheng001/p/11366574.html