标签:draw tac 关系 radio pre nts anim anti 表示
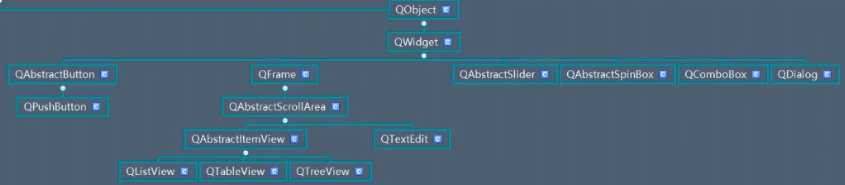
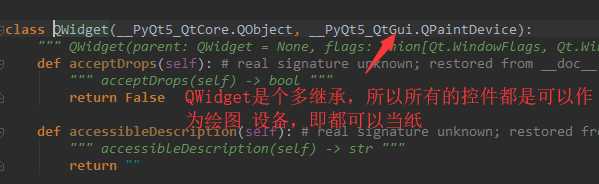
前面说的QObject 和 QWidget 是最主要的两个基类。它们都是gui (Graphical User Interface)编程中的控件的共性。下面就说下他们的子类的学习。

但是,学习它们子类的时候,我们不是按照它们的继承关系来学习的,而是按照控件的功能来学习的!
主要分为两部分:基础控件和高级控件

下面看按钮:
我们不是直接学QPushButton ,而是要先学它继承的类----QAbstactButton。


它是所有按钮控件的基类,它提供按钮的通用功能。
我们学习的时候,并不是直接使用这个类别,它是抽象类,我们是借助它的子类来学习的。
它是没法直接使用的。
下面验证它不能直接被使用:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton的学习") 14 window.resize(500,500) 15 16 # btn = QPushButton(window) 17 btn = QAbstractButton(window) 18 btn.setText("按钮") 19 20 21 #展示控件 22 window.show() 23 24 #3,进入消息循环 25 sys.exit(app.exec_()) 26 27 ‘‘‘ 28 TypeError: PyQt5.QtWidgets.QAbstractButton represents a C++ abstract class 29 and cannot be instantiated 30 报错,这样的c++ 抽象类时无法直接被实例化的。只能被继承使用 31 ‘‘‘
而且,如果使用抽象类的话,就必须让子类实现抽象类中所有的抽象方法,否则报错:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Btn(QAbstractButton): 5 pass 6 7 #1,创建app 8 app = QApplication(sys.argv) 9 10 11 #2,控件的操作: 12 #创建控件 13 window = QWidget() 14 15 16 #设置控件 17 window.setWindowTitle("QAbstractButton的学习") 18 window.resize(500,500) 19 20 btn = Btn(window) 21 btn.setText("按钮") 22 23 24 #展示控件 25 window.show() 26 27 #3,进入消息循环 28 sys.exit(app.exec_()) 29 30 ‘‘‘ 31 NotImplementedError: QAbstractButton.paintEvent() is abstract 32 and must be overridden 33 这时的错误是,没有实现里面的抽象方法造成的。 34 它的意思是必须重写 paintEvent() 方法。 35 ‘‘‘

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Btn(QAbstractButton): 5 def paintEvent(self, event): 6 print("绘制按钮") 7 8 #1,创建app 9 app = QApplication(sys.argv) 10 11 12 #2,控件的操作: 13 #创建控件 14 window = QWidget() 15 16 17 #设置控件 18 window.setWindowTitle("QAbstractButton的学习") 19 window.resize(500,500) 20 21 btn = Btn(window) 22 btn.setText("按钮") 23 24 25 #展示控件 26 window.show() 27 28 #3,进入消息循环 29 sys.exit(app.exec_()) 30 31 ‘‘‘ 32 33 ‘‘‘
但是,没有什么效果,下面先加点暂时还不讲的代码(后面讲绘图会说 ):

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Btn(QAbstractButton): 5 def paintEvent(self, event): 6 print("绘制按钮") 7 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 8 #这时就有了画家和 纸 9 10 #给画家支笔 11 pen = QPen(QColor(100,10,155),10) #笔的颜色和宽度 12 painter.setPen(pen) 13 14 15 #画家开始画 16 painter.drawText(25,25,self.text()) 17 18 painter.drawEllipse(0,0,100,100) 19 20 #1,创建app 21 app = QApplication(sys.argv) 22 23 24 #2,控件的操作: 25 #创建控件 26 window = QWidget() 27 28 29 #设置控件 30 window.setWindowTitle("QAbstractButton的学习") 31 window.resize(500,500) 32 33 btn = Btn(window) 34 35 btn.setText("按钮") 36 btn.resize(100,100) 37 38 39 #展示控件 40 window.show() 41 42 #3,进入消息循环 43 sys.exit(app.exec_()) 44 45 ‘‘‘ 46 47 ‘‘‘

那么我们自定义的Btn类对象的按钮能不能接收到用户的点击事件呢?
是可以的。

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Btn(QAbstractButton): 5 def paintEvent(self, event): 6 # print("绘制按钮") 7 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 8 #这时就有了画家和 纸 9 10 #给画家支笔 11 pen = QPen(QColor(100,10,155),10) #笔的颜色和宽度 12 painter.setPen(pen) 13 14 15 #画家开始画 16 painter.drawText(25,25,self.text()) 17 18 painter.drawEllipse(0,0,100,100) 19 20 #1,创建app 21 app = QApplication(sys.argv) 22 23 24 #2,控件的操作: 25 #创建控件 26 window = QWidget() 27 28 29 #设置控件 30 window.setWindowTitle("QAbstractButton的学习") 31 window.resize(500,500) 32 33 btn = Btn(window) 34 35 btn.setText("按钮") 36 btn.resize(100,100) 37 btn.pressed.connect(lambda :print("点击了这个按钮")) 38 39 40 41 42 #展示控件 43 window.show() 44 45 #3,进入消息循环 46 sys.exit(app.exec_()) 47 48 ‘‘‘ 49 50 ‘‘‘
其实,QPushButton ,也就是大概这个样子继承QAbstarctButton 然后绘制按钮的。
总结:QAbstactButton 不能直接使用,要通过继承它来使用,而且必须要实现它的抽象方法。
所以一般情况下,我们是不重写它,只有当我们对已有类不满意时,可以使用它。
下面我们说QAbstractButton 的时候,是用已有的类来做讲解,而不是直接使用自己定义去继承它,然后自己写上面的那个QPaintEvent() 方法。(麻烦)

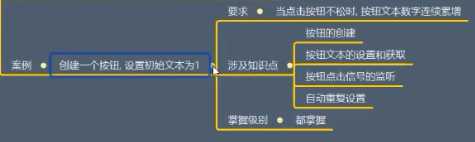
直接通过案例来!

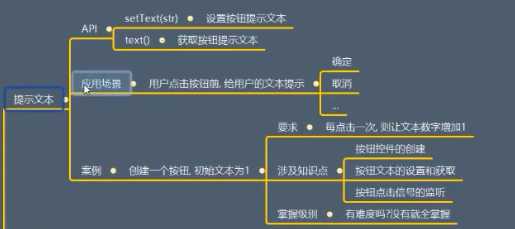
1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton提示文本") 14 window.resize(500,500) 15 16 17 btn = QPushButton(window) 18 btn.setText("1") 19 20 def btn_pressed_slot(): 21 num = int(btn.text())+1 22 btn.setText(str(num)) 23 24 btn.pressed.connect(btn_pressed_slot) # 用clicked 也可以 25 26 27 #展示控件 28 window.show() 29 30 #3,进入消息循环 31 sys.exit(app.exec_())

API:

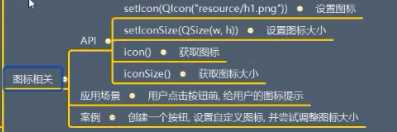
1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton提示文本") 14 window.resize(500,500) 15 16 17 btn = QPushButton(window) 18 btn.setText("1") 19 20 def btn_pressed_slot(): 21 num = int(btn.text())+1 22 btn.setText(str(num)) 23 24 btn.pressed.connect(btn_pressed_slot) # 用clicked 也可以 25 26 ############################图标相关API############################### 27 28 icon = QIcon("icon.ico") 29 btn.setIcon(icon) 30 31 size = QSize(50,50) 32 btn.setIconSize(size) 33 34 #获取图标 35 print(btn.icon()) #<PyQt5.QtGui.QIcon object at 0x000001D7C7CB3B88> 36 print(btn.iconSize()) #PyQt5.QtCore.QSize(50, 50) 37 38 39 ############################图标相关API############################### 40 41 42 43 44 #展示控件 45 window.show() 46 47 #3,进入消息循环 48 sys.exit(app.exec_())

操作一个按钮的几种常用方式:
1,直接鼠标点击
2,当按钮获取焦点后,通过空格键触发
3,按钮没有后去焦点,通过快捷键来触发。
前面的两种都是默认成立的,下面看快捷键:
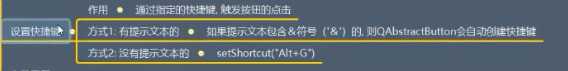
主要分两种:

先看第一种,是显示文本的:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton提示文本") 14 window.resize(500,500) 15 16 17 ############################快捷键设置方式,用& ############################### 18 btn = QPushButton(window) 19 btn.move(100,100) 20 btn.setText("按钮2&abc") 21 #它的快捷键只能是 alt 加相应的字母 22 ############################快捷键设置方式,用& ############################### 23 24 btn = QPushButton(window) 25 btn.setText("1") 26 27 def btn_pressed_slot(): 28 num = int(btn.text())+1 29 btn.setText(str(num)) 30 31 btn.pressed.connect(btn_pressed_slot) # 用clicked 也可以 32 33 ############################图标相关API############################### 34 35 icon = QIcon("icon.ico") 36 btn.setIcon(icon) 37 38 size = QSize(50,50) 39 btn.setIconSize(size) 40 41 #获取图标 42 print(btn.icon()) #<PyQt5.QtGui.QIcon object at 0x000001D7C7CB3B88> 43 print(btn.iconSize()) #PyQt5.QtCore.QSize(50, 50) 44 45 46 ############################图标相关API############################### 47 48 49 50 51 #展示控件 52 window.show() 53 54 #3,进入消息循环 55 sys.exit(app.exec_())
第二种,没有显示文本的:(这时不一定是alt + 其他 ,例如:ctrl +a )

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton提示文本") 14 window.resize(500,500) 15 16 17 ############################快捷键设置方式,用& ############################### 18 # btn1 = QPushButton(window) 19 # btn1.move(100,100) 20 # btn1.setText("按钮2&abc") 21 #它的快捷键只能是 alt 加相应的字母 22 ############################快捷键设置方式,用& ############################### 23 24 25 ############################快捷键设置方式,用setShortcut()############################### 26 btn2 = QPushButton(window) 27 btn2.setText("1") 28 btn2.setShortcut("Ctrl+a") 29 30 31 ############################快捷键设置方式,用setShortcut()############################### 32 33 34 btn2.pressed.connect(lambda :print("btn2被点")) # 用clicked 也可以 35 36 ############################图标相关API############################### 37 38 icon = QIcon("icon.ico") 39 btn2.setIcon(icon) 40 41 size = QSize(50,50) 42 btn2.setIconSize(size) 43 44 ############################图标相关API############################### 45 46 47 48 49 #展示控件 50 window.show() 51 52 #3,进入消息循环 53 sys.exit(app.exec_())

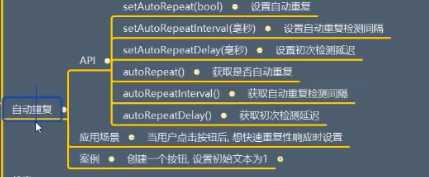
自动重复指的是,如果用户按住某个键不松开的话,就不断的自动重复它,不断触发它所对应的槽函数。


1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton提示文本") 14 window.resize(500,500) 15 16 btn = QPushButton(window) 17 btn.pressed.connect(lambda :print("我是按钮")) 18 19 20 icon = QIcon("icon.ico") 21 btn.setIcon(icon) 22 23 size = QSize(50,50) 24 btn.setIconSize(size) 25 26 ############################自动重复相关############################### 27 #查看是否自动重复 28 print(btn.autoRepeat()) 29 30 #设置自动重复 31 btn.setAutoRepeat(True) 32 33 btn.setAutoRepeatDelay(2000) #初次检测延迟为2s 34 35 btn.setAutoRepeatInterval(1000) #重复检测间隔为1s 36 37 38 print(btn.autoRepeatDelay()) #首次延迟 39 print(btn.autoRepeatInterval()) #以后的触发间隔 40 41 42 43 ############################自动重复相关############################### 44 45 46 47 #展示控件 48 window.show() 49 50 #3,进入消息循环 51 sys.exit(app.exec_())


1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton提示文本") 14 window.resize(500,500) 15 16 17 btn = QPushButton(window) 18 btn.setText("1") 19 20 def btn_pressed_slot(): 21 num = int(btn.text())+1 22 btn.setText(str(num)) 23 24 ############################自动重复案例############################### 25 btn.pressed.connect(btn_pressed_slot) # 用clicked 也可以 26 btn.setAutoRepeat(True) 27 ############################自动重复案例############################### 28 29 30 31 #展示控件 32 window.show() 33 34 #3,进入消息循环 35 sys.exit(app.exec_()) 36 37 点击按钮加1

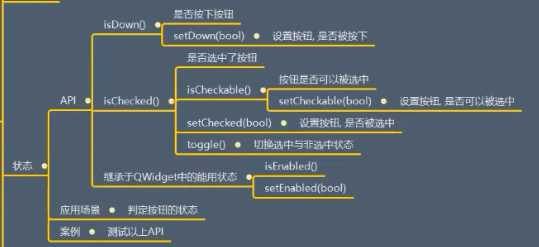
API之isDown():
是否按下指的是按键按下去,不松手。


1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 push_button = QPushButton(window) 17 push_button.setText("这是QPushButton") 18 push_button.move(100,50) 19 20 radio_button = QRadioButton(window) 21 radio_button.setText("这是QRadioButton") 22 radio_button.move(100,100) 23 24 check_box = QCheckBox(window) 25 check_box.setText("这是QCheckBox") 26 check_box.move(100,150) 27 28 ############################设置三个按钮为被按下的状态############################### 29 30 push_button.setDown(True) 31 radio_button.setDown(True) 32 check_box.setDown(True) 33 34 ############################设置三个按钮为被按下的状态############################### 35 36 37 38 39 40 #展示控件 41 window.show() 42 43 #3,进入消息循环 44 sys.exit(app.exec_())
而且,根据按钮的状态可以通过qss来设置它的样式,
例如:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 push_button = QPushButton(window) 17 push_button.setText("这是QPushButton") 18 push_button.move(100,50) 19 20 radio_button = QRadioButton(window) 21 radio_button.setText("这是QRadioButton") 22 radio_button.move(100,100) 23 24 check_box = QCheckBox(window) 25 check_box.setText("这是QCheckBox") 26 check_box.move(100,150) 27 28 push_button.setDown(True) 29 radio_button.setDown(True) 30 check_box.setDown(True) 31 32 ############################给qpushbutton加个样式############################### 33 34 push_button.setStyleSheet("QPushButton:pressed {background-color:red;}") 35 #样式的意思是,当push_button 被按下的时候是红色, 不被按下不起作用。 36 37 38 ############################给qpushbutton加个样式############################### 39 40 41 42 43 44 #展示控件 45 window.show() 46 47 #3,进入消息循环 48 sys.exit(app.exec_())
API之isChecked():

先看,三个按钮是否可以被选中。

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 push_button = QPushButton(window) 17 push_button.setText("这是QPushButton") 18 push_button.move(100,50) 19 20 radio_button = QRadioButton(window) 21 radio_button.setText("这是QRadioButton") 22 radio_button.move(100,100) 23 24 check_box = QCheckBox(window) 25 check_box.setText("这是QCheckBox") 26 check_box.move(100,150) 27 28 push_button.setDown(True) 29 radio_button.setDown(True) 30 check_box.setDown(True) 31 32 ########################################################### 33 print(push_button.isCheckable()) #False 34 print(radio_button.isCheckable()) #True 35 print(check_box.isCheckable()) #True 36 37 ########################################################### 38 39 40 #展示控件 41 window.show() 42 43 #3,进入消息循环 44 sys.exit(app.exec_())
这说明push_button 默认是不可以被选中的,但是我们可以通过setCheckable(True) 来设置它被选中,(具体的样式好坏可以通过qss 来设置)。
是否被选中和设置选中:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 push_button = QPushButton(window) 17 push_button.setText("这是QPushButton") 18 push_button.move(100,50) 19 20 radio_button = QRadioButton(window) 21 radio_button.setText("这是QRadioButton") 22 radio_button.move(100,100) 23 24 check_box = QCheckBox(window) 25 check_box.setText("这是QCheckBox") 26 check_box.move(100,150) 27 28 push_button.setDown(True) 29 radio_button.setDown(True) 30 check_box.setDown(True) 31 32 ############################是否被选中以及设置选中它############################### 33 print(push_button.isChecked()) 34 print(radio_button.isChecked()) 35 print(check_box.isChecked()) 36 37 push_button.setChecked(True) 38 radio_button.setChecked(True) 39 check_box.setChecked(True) 40 41 ############################是否被选中以及设置选中它############################### 42 43 44 45 #展示控件 46 window.show() 47 48 #3,进入消息循环 49 sys.exit(app.exec_())
使用toggle() 来切换选中与非选中两种状态。

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 17 18 19 push_button = QPushButton(window) 20 push_button.setText("这是QPushButton") 21 push_button.move(100,50) 22 push_button.setCheckable(True) 23 24 radio_button = QRadioButton(window) 25 radio_button.setText("这是QRadioButton") 26 radio_button.move(100,100) 27 28 check_box = QCheckBox(window) 29 check_box.setText("这是QCheckBox") 30 check_box.move(100,150) 31 32 push_button.setDown(True) 33 radio_button.setDown(True) 34 check_box.setDown(True) 35 36 ############################切换按钮############################### 37 btn = QPushButton(window) 38 btn.setText("切换状态按钮") 39 40 def btn_pressed_slot(): 41 push_button.toggle() 42 radio_button.toggle() 43 check_box.toggle() 44 45 btn.pressed.connect(btn_pressed_slot) 46 47 ############################切换按钮############################### 48 49 50 #展示控件 51 window.show() 52 53 #3,进入消息循环 54 sys.exit(app.exec_())
其实,如果没有toggle ,我们也很容易做,

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 17 18 19 push_button = QPushButton(window) 20 push_button.setText("这是QPushButton") 21 push_button.move(100,50) 22 push_button.setCheckable(True) 23 24 radio_button = QRadioButton(window) 25 radio_button.setText("这是QRadioButton") 26 radio_button.move(100,100) 27 28 check_box = QCheckBox(window) 29 check_box.setText("这是QCheckBox") 30 check_box.move(100,150) 31 32 push_button.setDown(True) 33 radio_button.setDown(True) 34 check_box.setDown(True) 35 36 ############################切换按钮############################### 37 btn = QPushButton(window) 38 btn.setText("切换状态按钮") 39 40 def btn_pressed_slot(): 41 push_button.setChecked(not push_button.isChecked()) 42 radio_button.setChecked(not radio_button.isChecked()) 43 check_box.setChecked(not check_box.isChecked()) 44 45 46 btn.pressed.connect(btn_pressed_slot) 47 48 ############################切换按钮############################### 49 50 51 #展示控件 52 window.show() 53 54 #3,进入消息循环 55 sys.exit(app.exec_())
API之能用与否:


1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 17 18 19 push_button = QPushButton(window) 20 push_button.setText("这是QPushButton") 21 push_button.move(100,50) 22 push_button.setCheckable(True) 23 24 radio_button = QRadioButton(window) 25 radio_button.setText("这是QRadioButton") 26 radio_button.move(100,100) 27 28 check_box = QCheckBox(window) 29 check_box.setText("这是QCheckBox") 30 check_box.move(100,150) 31 32 push_button.setDown(True) 33 radio_button.setDown(True) 34 check_box.setDown(True) 35 36 ############################设置 不能用############################### 37 push_button.setEnabled(False) 38 radio_button.setEnabled(False) 39 check_box.setEnabled(False ) 40 41 ############################设置 不能用############################### 42 43 44 #展示控件 45 window.show() 46 47 #3,进入消息循环 48 sys.exit(app.exec_())
虽然这时候,我们通过setEnabled(False) 使得三个控件不可用了,但是如果用代码setChecked()还是可以操控三个按钮的。

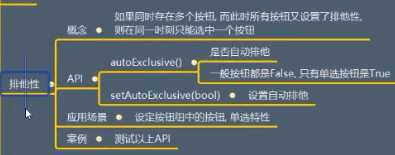
排他性:就是类似于男女性别的设置。


1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 17 ############################排他性############################### 18 for i in range(3): 19 btn = QPushButton(window) 20 btn.setText("btn"+str(i)) 21 btn.move(50*i,50*i) 22 23 btn.setCheckable(True) # 先要让它能够被选中 24 print(btn.autoExclusive()) #默认都是不排他的 25 26 27 ############################排他性############################### 28 29 30 #展示控件 31 window.show() 32 33 #3,进入消息循环 34 sys.exit(app.exec_())
设置排他:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 17 ############################排他性############################### 18 for i in range(3): 19 btn = QPushButton(window) 20 btn.setText("btn"+str(i)) 21 btn.move(50*i,50*i) 22 23 btn.setCheckable(True) # 先要让它能够被选中 24 # print(btn.autoExclusive()) #默认都是不排他的 25 btn.setAutoExclusive(True) 26 27 ############################排他性############################### 28 29 30 #展示控件 31 window.show() 32 33 #3,进入消息循环 34 sys.exit(app.exec_())

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 17 ############################排他性############################### 18 for i in range(3): 19 btn = QRadioButton(window) 20 btn.setText("btn"+str(i)) 21 btn.move(50*i,50*i) 22 23 print(btn.autoExclusive()) # Qradiobutton 默认排他 24 25 26 27 ############################排他性############################### 28 29 30 #展示控件 31 window.show() 32 33 #3,进入消息循环 34 sys.exit(app.exec_())

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QAbstractButton之按钮的状态") 14 window.resize(500,500) 15 16 17 ############################排他性############################### 18 for i in range(3): 19 btn = QCheckBox(window) 20 btn.setText("btn"+str(i)) 21 btn.move(50*i,50*i) 22 23 print(btn.autoExclusive()) # Qradiobutton 默认排他 24 25 ############################排他性############################### 26 27 #展示控件 28 window.show() 29 30 #3,进入消息循环 31 sys.exit(app.exec_())
这是用代码模拟用户的点击。
它的应用场景:假设已经有个按钮和三个槽函数已经连接好了,当点击时会触发三个槽函数,
但是我们现在想不点击也能触发这三个槽函数。这可以是可以,但是有的时候槽函数不能别获取到(可能别人写的是个匿名函数)。所以这时就要用代码去模拟用户对这个按钮的点击!


1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("模拟用户点击按钮") 14 window.resize(500,500) 15 16 17 btn = QPushButton(window) 18 btn.setText("按钮") 19 btn.move(200,200) 20 btn.pressed.connect(lambda :print("按钮被点击了")) 21 22 23 ############################模拟用户点击############################### 24 # btn.click() 25 # btn.click() 26 27 btn.animateClick(2000) # 长按2s ,让按钮被选中2s,之后再消失,按钮有生命2s 28 # 2s的动画效果 29 30 ############################模拟用户点击############################### 31 32 33 #展示控件 34 window.show() 35 36 #3,进入消息循环 37 sys.exit(app.exec_())
pass

pressed 和 released

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("模拟用户点击按钮") 14 window.resize(500,500) 15 16 17 btn = QPushButton(window) 18 btn.setText("按钮") 19 btn.move(200,200) 20 btn.pressed.connect(lambda :print("按钮鼠标被按下了")) 21 22 btn.released.connect(lambda :print("按钮鼠标被释放")) 23 24 25 26 #展示控件 27 window.show() 28 29 #3,进入消息循环 30 sys.exit(app.exec_())
需要注意的是,对于released ,如果鼠标不松开的时候,当鼠标离开了控件范围,这个信号也会被释放。
clicked

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("模拟用户点击按钮") 14 window.resize(500,500) 15 16 17 btn = QPushButton(window) 18 btn.setText("按钮") 19 btn.move(200,200) 20 btn.pressed.connect(lambda :print("按钮鼠标被按下了")) 21 22 btn.released.connect(lambda :print("按钮鼠标被释放")) 23 24 btn.clicked.connect(lambda :print("按钮被点击")) 25 26 27 #展示控件 28 window.show() 29 30 #3,进入消息循环 31 sys.exit(app.exec_())
它要注意的是真正的clicked 指的是在控件的范围内,按下鼠标和松开鼠标。
clicked 的应用场景是,如果我们点击一个按钮,后悔了之后,我们可以将鼠标移出来,这样就不会触发点击事件了。
clicked 也往外传递一个参数,它表示的是当前按钮是否是被选中的状态:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("模拟用户点击按钮") 14 window.resize(500,500) 15 16 17 btn = QPushButton(window) 18 btn.setText("按钮") 19 btn.move(200,200) 20 21 btn.pressed.connect(lambda :print("按钮鼠标被按下了")) 22 23 btn.released.connect(lambda :print("按钮鼠标被释放")) 24 25 26 ########################################################### 27 btn.setCheckable(True) 28 btn.clicked.connect(lambda arg:print("按钮被点击",arg)) 29 ########################################################### 30 31 32 33 #展示控件 34 window.show() 35 36 #3,进入消息循环 37 sys.exit(app.exec_())
toggled信号:
它也会往外传递个参数,用来反馈按钮是否被选中。(前提是按钮可以被选中,如果按钮本身不能被选中不会触发它。)

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("模拟用户点击按钮") 14 window.resize(500,500) 15 16 17 btn = QPushButton(window) 18 btn.setText("按钮") 19 btn.move(200,200) 20 21 btn.pressed.connect(lambda :print("按钮鼠标被按下了")) 22 23 btn.released.connect(lambda :print("按钮鼠标被释放")) 24 25 26 ########################################################### 27 btn.toggled.connect(lambda arg :print("按钮选中状态发生改变",arg)) 28 #此时是不会触发它的,因为该按钮默认是不能被选中的。 29 30 btn.setCheckable(True) 31 32 ########################################################### 33 34 35 36 37 #展示控件 38 window.show() 39 40 #3,进入消息循环 41 sys.exit(app.exec_())
以上就是QAbstractButton 的功能,信号!
继续下个QPushButton:https://www.cnblogs.com/zach0812/p/11366762.html
PyQt5 控件学习(一个一个学习之QAbstractButton)
标签:draw tac 关系 radio pre nts anim anti 表示
原文地址:https://www.cnblogs.com/zach0812/p/11360978.html